WordPress: Wie du ein Standardbild als Fallback für fehlende Beitragsbilder festlegen kannst
Im heutigen Teil der Artikelserie über Beitragsbilder habe ich für euch einen kleinen Plugin Tipp, mit dem ihr in WordPress ein Standardbild konfigurieren könnt, welches bei fehlenden Beitragsbildern angezeigt wird. Mit diesem Fallback wird sichergestellt, dass jedem Beitrag in WordPress stets ein Beitragsbild zugewiesen ist.
Nicht immer findet man ein passendes Bild für den neuen Artikel. Dabei ist es meistens besser, ein Standardbild auszuwählen, als gar kein Bild zu haben. Schließlich müssen Beitragsbilder auch häufig für Social Sharing über Facebook und Twitter verfügbar sein.
Manchmal ist es auch schlicht erforderlich, dass für alle Beiträge ein Beitragsbild existiert. Zum Beispiel, wenn das Theme ein zweispaltiges Grid-Layout für den Blog verwendet und fehlende Beitragsbilder zu großen Lücken im Layout führen.
Damit du nicht immer manuell das gleiche Standardbild zuweisen musst und das Beitragsbild nicht vergessen wird, kannst du mit dem Default Featured Image Plugin ganz einfach ein bestimmtes Bild als Standard festlegen.
Default Featured Image Plugin
Du kannst das Plugin im WordPress.org Plugin Verzeichnis herunterladen:
Es erfüllt nur einen Zweck ohne viel Brimborium und funktioniert tadellos mit WordPress 4.9.1, auch wenn derzeit nur die Kompatibilität bis 4.8.4 angegeben ist.
WordPress Standard Beitragsbild konfigurieren
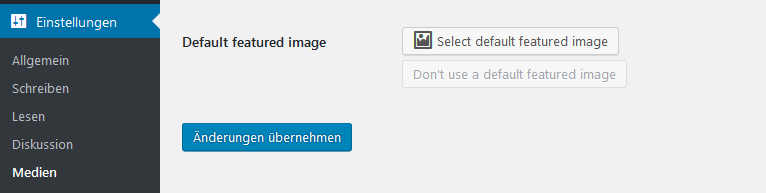
Das Plugin fügt eine neue Option für die Konfiguration des standardmäßigen Beitragsbilds im WordPress Backend unter Einstellungen → Medien hinzu.
Dort kann ganz normal ein neues Bild hochgeladen oder ein vorhandenes Bild aus der Mediathek ausgewählt werden.
Anschließend wird das gewählte Bild als Fallback angezeigt, falls kein Beitragsbild gesetzt wurde. Neben der sehr einfachen Grundfunktionalität lässt sich das Plugin aber auch mit einem Filter anpassen.
Plugin mit Filter anpassen
Standardmäßig zeigt das Plugin das Standardbild überall an, d.h. für alle Beiträge, statische Seiten und Custom Post Types.
Mit dem dfi_thumbnail_id Filter lässt sich dieses Verhalten aber anpassen. Soll das Standard-Beitragsbild beispielsweise nur für Blog Beiträge, aber nicht für statische Seiten und andere Post Types genutzt werden, kann dieser Code Schnipsel verwendet werden:
function theme_slug_default_featured_image( $dfi_thumbnail_id, $post_id ) {
$post = get_post( $post_id );
// Show default featured image only on blog posts
if ( 'post' === $post->post_type ) {
return $dfi_thumbnail_id;
}
// Return invalid Image ID
return 0;
}
add_filter( 'dfi_thumbnail_id', 'theme_slug_default_featured_image', 10, 2 );Alternativ kann der Fallback für das Beitragsbild auch nur für Beiträge in der Einzelansicht verwendet werden. Grundsätzlich stehen mit Anwendung der Conditional Tags von WordPress sehr viele Möglichkeiten zur Verfügung.
function theme_slug_default_featured_image( $dfi_thumbnail_id, $post_id ) {
// Show default featured image only on single posts
if ( is_single() ) {
return $dfi_thumbnail_id;
}
// Return invalid Image ID
return 0;
}
add_filter( 'dfi_thumbnail_id', 'theme_slug_default_featured_image', 10, 2 );Du kannst den Filter nicht nur zur Einschränkung der Anzeige des Standardbilds auf bestimmten Seiten nutzen, sondern zum Beispiel auch mehrere Standardbilder festlegen.
Mit diesem Code Schipsel erhält die Kategorie Books ein Standardbild mit der ID 453, die Kategorie WordPress das Bild 2321. Andernfalls wird auf das normale Standardbild zurückgegriffen, welches in den Medien-Einstellungen ausgewählt wurde.
function theme_slug_default_featured_image( $dfi_thumbnail_id, $post_id ) {
// Show different default image for category Books
if ( has_category( 'books', $post_id ) ) {
return 453; // Default Books Image ID
}
// Show different default image for category WordPress
if ( has_category( 'wordpress', $post_id ) ) {
return 2321; // Default WordPress Image ID
}
// Return default featured image
return $dfi_thumbnail_id;
}
add_filter( 'dfi_thumbnail_id', 'theme_slug_default_featured_image', 10, 2 );Die Code Schnipsel können in die functions.php eines Child Themes oder mit dem Code Snippets Plugin eingefügt werden.