Definierte Bildgrößen und Konvertierung von Bildern in WordPress
In diesem Beitrag mit zugegeben sperrigem Titel möchte ich einen Einblick in die automatische Konvertierung von Bildern in die definierten Bildgrößen geben, welche in WordPress stattfindet. Einfacher gesagt: Was passiert eigentlich im Hintergrund, wenn du ein Bild in die WordPress Mediathek hochlädst?
WordPress legt für jedes hochgeladene Bild in der Mediathek mehrere Bildern in verschiedenen Bildformaten und Größen an. Das ursprüngliche Originalbild wird also konvertiert und in mehreren Dateien abgespeichert.
Sinn und Zweck des Ganzen ist, Bilder optimal in der richtigen Größe und Format auf der Webseite darzustellen. Durch die Generierung von kleineren Bildern wird die Dateigröße der Bilder verringert, wodurch die Ladezeiten deiner Webseite verbessert werden.
Standard WordPress Bildgrößen
WordPress definiert drei verschiedene Größen für Bilder: thumbnail, medium und large
- Thumbnail: 150 x 150 Pixel
- Medium: 300 x 300 Pixel
- Large: 1024 x 1024 Pixel
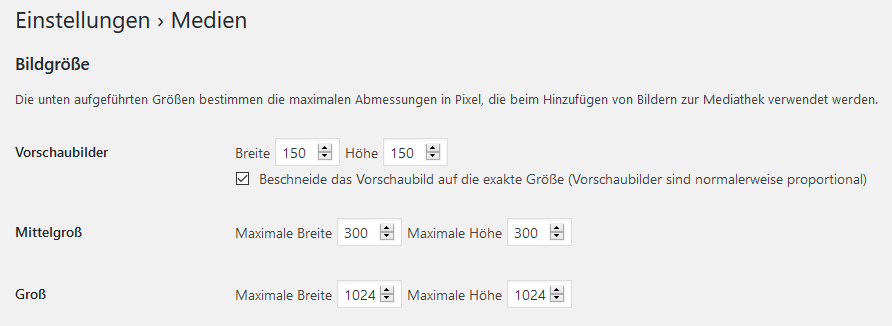
Du kannst die Standard-Größen im WordPress Backend unter Einstellungen > Medien ändern.
Zusätzlich wird das Bild natürlich auch in der Originalgröße gespeichert, was der Größe full entspricht. Neben den standardmäßigen Bildgrößen des Cores können auch Themes und Plugins eigene Größen definieren und hinzufügen.
Unterschied zwischen Image Resizing und Image Cropping von Bildern
Bei der Konvertierung von Bildern in die festgelegten Größen unterscheidet WordPress zwischen zwei verschiedenen Cropping Methoden: Image Resizing (Soft Crop) und Image Cropping (Hard Crop).
Das klingt erst einmal furchtbar kompliziert.
Deshalb ein erster Blick auf die Wikipedia Definition von Cropping:
Cropping (englisch für abschneiden, stutzen) ist das Beschneiden von Bildrändern, um das Bildformat in ein anderes Format zu übernehmen, ohne dass dabei schwarze Ränder entstehen oder das Bild verzerrt werden muss.
Für jede angelegte Bildgröße wird neben der Breite und Höhe in Pixel deshalb auch die Cropping Methode festgelegt: Soft Crop oder Hard Crop.
Soweit so gut. Sehen wir uns nun die genauen Unterschiede an.
Image Resizing (Soft Crop)
Bei der ersten Methode werden die Proportionen des Originalbilds beibehalten. Egal ob das Bild im 16:10, 4:3 oder 2:5 Format daherkommt – die konvertierten Bilder werden das gleiche Format haben.
WordPress verkleinert die Bilder dementsprechend nur, weshalb wir auch von Image Resizing sprechen. Es kommt hier also nicht wirklich zu einem Zuschneiden des Bildes (Cropping), sondern nur zu einer Reduzierung der Bildgröße.
Bei den Standardgrößen verwendet WordPress für die Größen medium und large automatisch den Soft Crop Modus. Deshalb werden die Optionen auch mit „Maximale Breite“ und „Maximale Höhe“ benannt.
Image Cropping (Hard Crop)
Im Hard Crop Modus wird das Bild zur angegeben Breite und Höhe konvertiert und wenn nötig zugeschnitten. Die Proportionen des Originalbilds werden also nicht zwingend beibehalten, sondern unter Umständen geändert.
Ein Zuschnitt des Bilds ist immer dann erforderlich, wenn das Format des hochgeladenen Bildes vom Format der definierten Bildgröße abweicht. Bei einem Zuschneiden des Bildes gehen hier auch Teile des Originalbilds verloren. Abhängig vom Bildformat wird das Bild links & rechts oder oben & unten abgeschnitten.
Neben dem Zuschneiden des Bilds zum richtigen Format erfolgt hier natürlich auch eine Bild-Verkleinerung zur festgelegten Größe.
Anmerkung: Für Vorschaubilder kann die Cropping Methode übrigens in den Medien-Einstellungen selbst gewählt werden, standardmäßig ist Hard Image Cropping aktiviert (Checkbox: Beschneide das Vorschaubild auf die exakte Größe).
Konvertierung von hochgeladenen Bildern in verschieden große Bilder
Zur Veranschaulichung der Bildgrößen und Cropping Methoden möchte ich nun zwei Beispiele für ein hochgeladenes Bild und den daraus generierten Dateien zeigen.
Beispiel 1
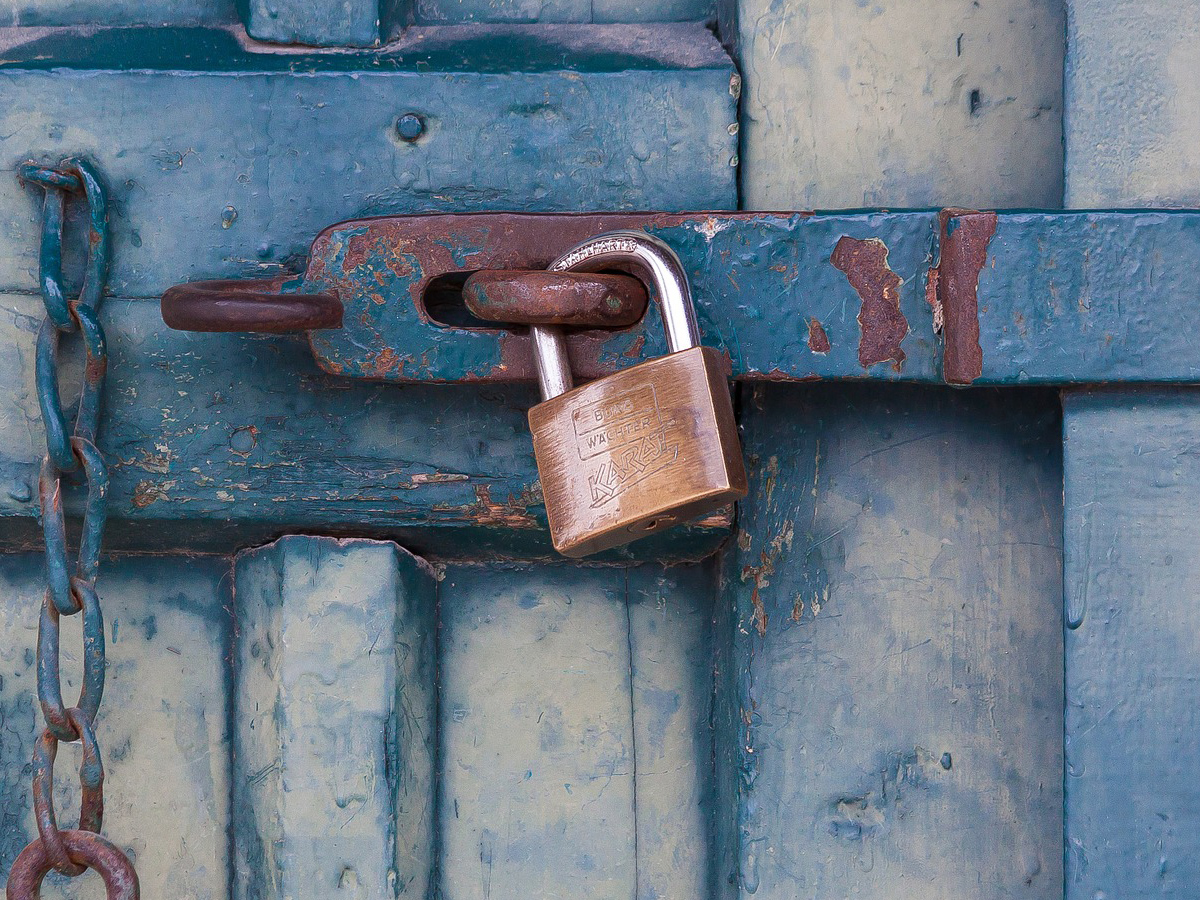
Ein neues Bild image.jpg mit einer Größe von 1200 x 900 Pixeln (Format 4:3) wird hochgeladen.
WordPress legt daraus folgende Bild-Dateien in der Mediathek bzw. im Ordner /wp-content/uploads/ an.
- image.jpg (Original)
- image-150×150.jpg (Vorschaubild)
- image-300×225.jpg (Mittel)
- image-1024×768.jpg (Groß)
Zuerst wird das Bild im Original gespeichert. Für alle definierten Größen wird dann jeweils ein extra Bild erstellt, die Breite und Höhe dabei im Namen angegeben.
Das Vorschaubild hat eine Breite und Höhe von 150 Pixel und Hard Cropping aktiviert. Das Bild ist daher auf diese Größe zugeschnitten worden und hat nun ein neues Format (1:1).
Dazu wurde das Bild links und rechts zugeschnitten. In unserem Vorschaubild fehlt deshalb die Kette links.
Für die mittlere Größe wird der Soft Crop Modus verwendet. Das Format von 4:3 wird also beibehalten. Das Bild wurde auf die Breite von 300 Pixel verkleinert, die Höhe proportional auf 225 Pixel (nicht 300px) angepasst.
Beispiel 2
Ein zweites Bild test.jpg mit einer Größe von 600 x 1200 Pixeln (Format 1:2) wird hochgeladen.
Als Ergebnis finden wir im Ordner /wp-content/uploads/ nun diese Bild-Dateien.
- test.jpg (Original)
- test-150×150.jpg (Vorschaubild)
- test-150×300.jpg (Mittel)
- test-512×1024.jpg (Groß)
Auch hier wird das Vorschaubild wieder genau passend zugeschnitten.
Das mittlere Bild wird wieder nur verkleinert. Aufgrund des vertikalen Formats von 1:2 wurde hier das Bild auf eine Höhe von 300 Pixel verkleinert, die Breite proportional auf 150 Pixel angepasst.
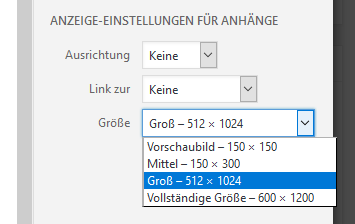
Für ein Einfügen der Bilder im visuellen Editor stehen deshalb auch genau diese Bildgrößen zur Verfügung.
Relevanz für Beitragsbilder
Die Konvertierung von Bildern in verschiedene Bildgrößen betrifft alle hochgeladenen Bilder, nicht nur Beitragsbilder. Trotzdem wollte ich im Rahmen der Artikel-Serie für ein besseres Verständnis auf die Thematik der Bildkonvertierung mit diesem Artikel eingehen, weil auch Beitragsbilder davon direkt beeinflusst werden.
Für Beitragsbilder werden meistens vom Theme zusätzliche, individuelle Größen definiert. Im Gegensatz zum Einfügen im visuellen Editor bestimmt aber das Theme die verwendete Größe im Frontend, nicht der Nutzer. Die genaue technische Umsetzung von Beitragsbildern im Theme behandeln wir im nächsten Beitrag der Serie.
Warum du ausreichend große Bilder verwenden solltest
WordPress nimmt eine Verkleinerung und Zuschnitt von hochgeladenen Bildern vor, kann aber grundsätzlich Bilder nicht vergrößern. Vergrößerte Bilder würden nur an Bildqualität verlieren und unscharf dargestellt werden.
Für ein Theme mit einer definierten Größe von 1200 x 900 Pixel für Beitragsbilder müssen also mindestens so große Bilder hochgeladen werden. Andernfalls bleiben womöglich weiße Stellen im Layout übrig, die dass zu kleine Bild nicht füllen kann.
Definierte Bildgrößen können deshalb auch als Minimalgrößen verstanden werden.