WordPress: Code Schnipsel mit Plugin hinzufügen und verwalten
Mit dem Code Snippets WordPress Plugin kannst du PHP Code Schnipsel schnell und einfach in deiner WordPress Installation hinzufügen und verwalten – auch ohne Kenntnisse in Webentwicklung. Damit ist das Plugin vor allem für Endnutzer und Einsteiger interessant.
PHP Code Snippets?
In WordPress Tutorials und Support Foren findet man sie häufiger – kleine Schnipsel von PHP Code, mit welchen du die Funktionalität deiner WordPress Seite erweitern oder verändern kannst. Es existieren sogar einige Websites, welche große Sammlungen von WordPress Code Snippets enthalten.
Meistens wird empfohlen, Code Schnipsel einfach in die functions.php des Child Themes einzufügen. In diesem Beitrag möchte ich eine weitere Möglichkeit zeigen – die Verwaltung von Code Snippets mithilfe eines Plugins.
Code Snippets Plugin
Das Plugin steht im WordPress.org Plugin Verzeichnis und über Github zum Download bereit. Momentan wird es auf über 30 Tausend Webseiten genutzt.
WordPress Code Schnipsel hinzufügen und verwalten
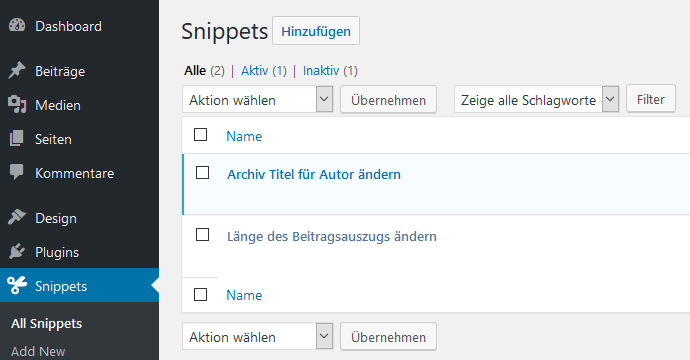
Das Plugin fügt einen neuen Menüpunkt Snippets im WordPress Backend hinzu, mit dem ähnlich wie bei Beiträgen oder Seiten neue Snippets erstellt und verwaltet werden können.
Zum Erstellen eines neuen Code Snippets muss ein Titel und der Code selbst eingegeben werden. Optional kann auch eine Beschreibung des Code Schnipsels hinzugefügt werden. Es kann weiterhin konfiguriert werden, ob der Code im Frontend und/oder Backend ausgeführt werden soll.
Die Code Snippets lassen sich jederzeit mit einem Klick aktivieren und deaktivieren. Außerdem steht eine Import/Export Funktion mit XML zur Verfügung, um Snippets schnell auf weiteren Seiten kopieren zu können.
Wer das Plugin nur lokal zum Testen von Snippets einsetzen möchte, kann außerdem die gewünschten Snippets auswählen und eine fertige PHP Datei generieren lassen. Der PHP Code kann dann direkt in der functions.php des Child Themes verwendet werden.
Fehlerbehandlung in Code Snippets
Fehler in PHP führen schnell zu einem kompletten Crash der Website.
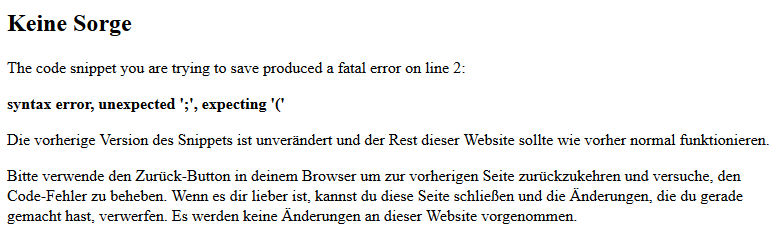
Das Plugin überprüft deshalb die Code Snippets beim Speichern und verhindert das Code mit Syntaxfehlern auf der Seite ausgeführt werden. Als Nutzer erhält man folgende Fehlermeldung und hat so die Möglichkeit den Fehler zu korrigieren, ohne dass gleich die ganze Seite beeinträchtigt ist.
Es werden aber nicht alle Fehler abgefangen. Das Plugin überprüft die Snippets auf eine korrekte Syntax, jedoch können beispielsweise Logikfehler oder falsche Funktionsnamen im Code nicht erkannt werden.
Falls die Website aufgrund eines fehlerhaften Code Schnipsels nicht mehr erreichbar ist, kann an die URL im Browser ein ?snippets-safe-mode=true angehängt werden. Mit diesem Parameter werden keine Code Snippets ausgeführt, womit du wieder Zugriff auf die Seite erhältst und das Snippet korrigieren oder deaktivieren kannst.
Vor- und Nachteile des Code Snippets Plugins
Die Verwendung des Plugins hat Vor- und Nachteile.
Grundsätzlich ist es sinnvoller, PHP Code direkt in eine .php Datei zu packen, anstatt diese mittels Plugin in der Datenbank zu speichern und dann auszuführen. Die klassische Methode von Snippet Code in der functions.php ist auf alle Fälle performanter, weil keine zusätzlichen Datenbankabfragen und Overhead des Plugins anfallen.
Der Vorteil des Plugins ist die Bequemlichkeit, welche eine grafische Oberfläche bietet. Snippets können einfach und komfortabel im Backend erstellt und schnell aktiviert bzw. deaktiviert werden, ohne dass ein Code Editor nötig ist.
Fazit
Meine persönliche Empfehlung ist, dass Plugin nur auf einer lokalen Testseite oder Staging Website einzusetzen. Änderungen am Code sollten nie direkt auf einer Live Website durchgeführt werden, egal ob mit Plugin oder nicht. Zu schnell passieren hier Fehler, welche die Website lahmlegen können.
Wenn die Code Snippets wie gewünscht auf der Testseite funktionieren kann mit dem Plugin der komplette PHP Code aller Snippets generiert werden, welcher dann auf der Live Site zum Einsatz kommt.