Definierte Größen von WordPress Beitragsbildern nachträglich ändern
WordPress Themes definieren eine feste Größe für Beitragsbilder, auf welche die Bilder zugeschnitten und angezeigt werden. Dieser Beitrag erklärt, wie du die Größe von WordPress Beitragsbildern nachträglich ändern kannst.
Die Änderung der Bildgrößen ist mit etwas Code in einem Child Theme oder mithilfe von Plugins möglich.
Größe des Artikelbilds im Child Theme ändern
Die erste Möglichkeit ist, die definierten Bildgrößen in einem Child Theme zu überschreiben. Dazu musst du die definierten Bildgrößen im Parent Theme herausfinden. Meistens stehen diese in der Setup Funktion des Themes in der functions.php.
Die Größen der Standard-Beitragsbilder werden üblicherweise mit set_post_thumbnail_size() definiert, zusätzliche Bildgrößen mit add_image_size() angelegt. Mein vorheriger Beitrag erklärt die technische Implementierung von Beitragsbildern im Detail.
Beispiel von Bildgrößen im Parent Theme:
/**
* Sets up theme and registers support for various WordPress features.
*/
function theme_slug_setup() {
// Other Theme Setup code...
// Enable support for Post Thumbnails on posts and pages.
add_theme_support( 'post-thumbnails' );
// Set detfault Post Thumbnail size.
set_post_thumbnail_size( 300, 200, true );
// Add custom image size for single posts.
add_image_size( 'theme-slug-single-post', 800, 9999 );
}
add_action( 'after_setup_theme', 'theme_slug_setup' );
Die Funktionen sind intelligent genug, mehrere Bildgrößen mit gleichen Namen zu verarbeiten. Es kommt also zu keinem Fehler, sondern es wird einfach die letzte definierte Bildgröße verwendet.
Diesen Mechanismus können wir uns zunutze machen, indem wir die Bildgrößen einfach erneut im Child Theme definieren und damit die Größen des Parent Themes überschreiben.
/**
* Change Image Sizes from Parent Theme.
*/
function child_theme_change_image_sizes() {
// Change detfault Post Thumbnail size.
set_post_thumbnail_size( 1200, 800, false );
// Override custom image size for single posts.
add_image_size( 'theme-slug-single-post', 600, 400, true );
}
add_action( 'after_setup_theme', 'child_theme_change_image_sizes', 11 );
Wichtig: Die functions.php des Child Themes wird vor der functions.php des Parent Themes geladen.
Um sicherzustellen, dass unsere Funktion im Child Theme nach dem Parent Theme geladen und die Bildgrößen somit mit unseren neu definierten Größen überschrieben werden, setzen wir eine Priorität von 11 für den after_setup_theme Callback.
Wenn die Priorität wie im ersten Beispiel nicht definiert ist, wird der Standardwert 10 verwendet. Mit einer Priorität von 11 oder größer sorgen wir also dafür, dass die Funktion nach der Setup Funktion des Parent Themes ausgeführt wird.
Nach dem Ändern des Bildgrößen im Child Theme müssen existierende Bilder neu generiert werden.
WordPress Beitragsbild Größe mit dem Simple Image Sizes Plugin ändern
Die zweite, einfachere Möglichkeit ohne Code und Child Themes ist die Verwendung des Simple Image Sizes Plugins.
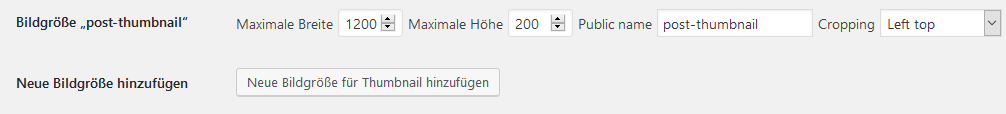
Nach Installation des Plugins stehen unter Einstellungen → Medien neue Optionen zur Verfügung. Neben den Standard-Einstellungen des Cores für die Bildgrößen können nun auch alle zusätzlichen Bildgrößen geändert werden, welche von Themes und Plugins definiert werden.
Mit dem Plugin kann die Breite, Höhe und Cropping Methode der existierenden Bildgrößen verändert werden. Sehr schön finde ich die vielfältigen Möglichkeiten, den Cropping Modus genau zu konfigurieren. Mit dem Plugin kann genau festgelegt werden, von welche Seite bzw. Ecke aus die Bilder zugeschnitten werden (von Oben Links bis Rechts unten).
Es können übrigens auch komplett neue Bildgrößen angelegt werden, beispielsweise für das Einfügen von normalen Bildern in den Artikeln.
Falls du deine Bildgrößen behalten und das Plugin deaktivieren möchtest, stellt das Plugin passenden PHP Code für die definierten Bildgrößen bereit, welche du in die functions.php des Child Themes kopieren kannst.
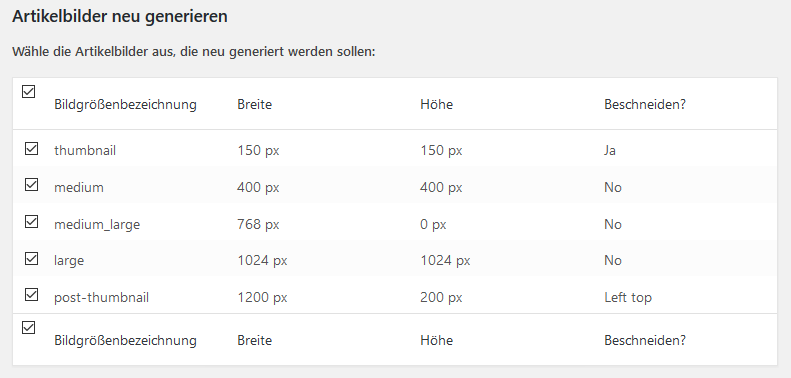
Auch hier werden existierende Bilder nicht automatisch für die neuen Größen angepasst. Das Plugin stellt aber extra Optionen bereit, um die Artikelbilder neu zu generieren.
In meinen Tests funktionierte die Änderung der Bildgrößen und die Regenerierung der Artikelbilder ohne Probleme, deshalb kann ich das Plugin uneingeschränkt weiterempfehlen.




Hey Thomas, ich betreue die Website meiner Schule (autodidaktisch eingearbeitet).
Nun habe ich für den Beitragsblock (Aktuelles) in WordPress eine Monatsarchivliste als Widget in der Sidebar eingerichtet. Jeder Beitrag ist mit einem Beitragsbild versehen und manchmal auch mit einem Template-Bild. Klicke ich den Monatslink in der Sidebar an, dann erscheint das kleine Beitragsbild im Slider des Beitrags, aber sehr verpixelt, gedehnt und angeschnitten (Köpfe, Füße fehlen u.ä.). Nur die eingebauten Templatebilder sind in Ordnung. Jetzt habe ich viel Arbeit, die ganzen Beiträge von 3 Jahren zu verbessern. Ich begann damit, jedes Beitragsbild (150x150pixel) als Sliderbild in der exakten Breite des Beitrags-Sliders (870×270 pixel) neu zu bearbeiten mit dem Trick „Leinwanderweiterung“ in einem externen Bildbearbeitungsprogramm. Füge ich dieses erweiterte Bild als Beitragsbild ein, dann erscheint es im Beitrags-Slider gut und scharf.
Da ich die Bilder manchmal auch für die Portfolio-Seiten verwenden möchte, muss ich so viele Größen-Varianten anlegen: z.B.
Beitrags-Innentemplate 640×200 pixel, Beitrags-Slider 870×270 pixel,
Seiten-Innentemplate 800×500 pixel, Seiten-Top-Slider 940×250 pixel,
Fotogalerie 800×500 pixel. In die Mediathek lade ich Bilder mit max. 1000x max. 1000 pixel hoch. Sehr umständlich!!! – Geht´s einfacher?
Geht dein Vorschlag ohne diese Leinwanderweiterung?
Bin an deinem e-mail Newsletter interessiert!
Danke!
LG
Barbara
Hallo Barbara,
Normalerweise sollte WordPress automatisch die Bilder im richtigen Format und Größe anlegen bzw. zuschneiden, wenn diese hochgeladen werden. Dazu müssen die Bildgrößen aber im Theme definiert sein.
Deshalb kann hier nur der Entwickler des Themes genauer Auskunft geben.
Vorhandene Bilder können neu generiert werden. Siehe dazu https://themecoder.de/2016/12/01/wordpress-beitragsbilder-nach-wechsel-des-themes-neu-generieren/
LG,
Thomas
Hi Thomas,
dass du hier das Plugin vorgestellt hast, hat mir gestern den Tag gerettet. Ist eine super Lösung um Größen anzupassen, an die man sonst nur über die functions rankommt. Es hat mir unheimlich geholfen, Ich danke dir! 🙂
LG, Jasmin
Hallo Thomas,
vielen Dank für deinen Beitrag. Ich habe jetzt ind der functions.php mit add_image_size() und update_option() die Bildgrößen an Bootstrap 4 angepasst. Leider sind die zusätzlich angelegten Größen über add_image_size() beim „Medien einfügen“ in Beiträgen und Seiten in der Größen-Select-Box nicht aufgeführt und somit nicht auswählbar.
Muss man dafür die Größen irgendwo nochmals registrieren?
Viele Grüße
Jan
Hallo Jan,
Für die Größen im Medien Uploader existiert ein extra Filter. Siehe dazu auch dieses Tutorial: https://pippinsplugins.com/add-custom-image-sizes-to-media-uploader/
Viele Grüße,
Thomas