WordPress Beitragsbilder hinzufügen und entfernen
Im zweiten Beitrag meiner Artikel-Serie über Beitragsbilder möchte ich kurz erklären, wie du WordPress Beitragsbilder hinzufügen und entfernen kannst. Die meisten von euch werden mit der Thematik bereits vertraut sein, der Vollständigkeit halber sollte dieser Beitrag aber nicht in der Serie fehlen.
Im ersten Teil der Artikel-Serie habe ich bereits erklärt, was genau ein Beitragsbild auszeichnet und welche Eigenheiten es mit sich bringt. Im Folgenden erkläre ich, wie du Beitragsbilder in deinen Beiträgen und Seiten hinzufügen und wieder entfernen kannst.
WordPress Beitragsbilder hinzufügen
Um ein Beitragsbild hinzuzufügen, musst du einen existierenden Beitrag bearbeiten oder einen neuen Beitrag erstellen. WordPress stellt für das Beitragsbild eine eigene Meta-Box bereit. Standardmäßig findest du diese auf der rechten Seite, unter den Boxen für Veröffentlichen, Kategorien und Schlagwörter.
Hilfe, ich finde die Box für das Beitragsbild nicht!
Falls die Box für das Beitragsbild in deinem WordPress Backend fehlt, stelle sicher dass diese nicht in den Ansichts-Optionen deaktiviert ist. Klicke dazu auf Ansicht anpassen in der rechten oberen Ecke des Bildschirms und aktiviere die Checkbox für das Beitragsbild.
Wenn auch hier keine Checkbox für das Beitragsbild vorhanden ist, dann unterstützt dein Theme wahrscheinlich keine Beitragsbilder. Du kannst das testen, indem du zum Standard-Theme TwentySixteen wechselst und es damit ausprobierst.
Beitragsbild festlegen
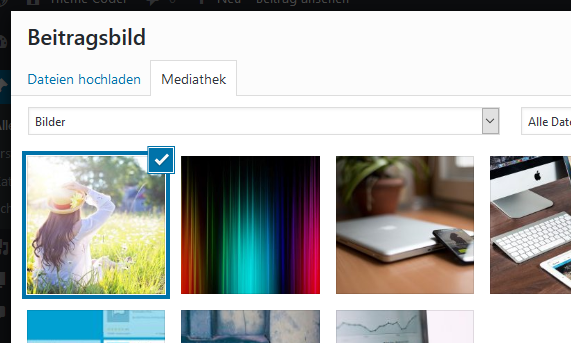
Mit einem Klick auf Beitragsbild festlegen öffnet sich die WordPress Mediathek als Popup Fenster. Hier kannst du ein Beitragsbild aus den vorhandenen Bildern auswählen oder ein neues Bild hochladen.
Nachdem du ein passendes Bild hochgeladen oder ausgewählt hast, kannst du es mit einem Klick auf Beitragsbild festlegen in der rechten, unteren Ecke dem Beitrag zuweisen.
WordPress zeigt dir nun dein gewähltes Beitragsbild direkt in der Beitragsbild-Box an. Falls du nur schnell das Beitragsbild geändert hast, vergiss nicht den Beitrag zu speichern bzw. zu aktualisieren.
Für statische Seiten ist der Ablauf der Gleiche. Abhängig vom Theme kann jedoch das Beitragsbild für eine Seite anders dargestellt werden als für einen Beitrag. Bei Custom Post Types kommt es darauf an, ob der Entwickler Support für Beitragsbilder hinzugefügt hat.
Beitragsbilder ändern und entfernen
Mit einem Klick auf Beitragsbild entfernen kann das zugewiesene Beitragsbild entfernt werden. Bitte beachte, dass das Bild dabei nicht aus der Mediathek gelöscht wird, sondern nur die Zuweisung als Beitragsbild entfernt wird. Mit einem Klick auf das Bild kann auch ein anderes Beitragsbild festgelegt werden.







Hallo,
danke für den Beitrag!
Ich möchte dir zwei WP-Plugins näherbringen:
Enhanced Media Library – https://de.wordpress.org/plugins/enable-media-replace/
Enable Media Replace – https://de.wordpress.org/plugins/enhanced-media-library/
Diese beiden Plugins vereinfachen das Austauschen und sortieren von Grafiken in der Mediathek – und diese sind Kostenlos!
Hallo Peter,
Vielen Dank, ich werde mir die Plugins im Rahmen der Artikel-Serie näher anschauen. Das Erste war mir auch schon bekannt.
Ich habe beide Plugins übrigens direkt verlinkt in deinem Kommentar, weil sich auf WordPress.org mehr Informationen, Screenshots und Reviews über die Plugins finden lassen. Daher halte ich den Direktlink zu WordPress.org nützlicher für andere Leser.
LG,
Thomas
Is kein Ding!
Sollte auch kein Backlink werden … viele suchen halt eine Beschreibung auf Deutsch!
Da hast du Recht!
Ich habe jetzt die deutschen Plugin Seiten verlinkt. Zumindest Enable Media Replace ist vollständig übersetzt.
COOL …
Das mit dem -de.- davor kannte ich nicht!
DAnke für die hilfreichen Tipps. Auf meiner Seite funktionieren die Beitragsbilder überall, außer auf den „Kategorien“-Seiten. Dort ist zwar im Editor ein Beitragsbild eingefügt und zu sehen, aber auf der Page selbst ist das Bild nicht!
Was mache ich falsch? Ich würde mich über eine kurze Hilfe sehr freuen.
Die Anzeige des Beitragsbild muss vom Theme unterstützt werden, d.h. das Template für Kategorien muss das Beitragsbild auch darstellen können.
Deshalb empfehle ich, den Entwickler des Themes zu kontaktieren. Nur dieser wird die Frage beantworten können.
Viele Grüße,
Thomas