Nützliche Plugins für WordPress Theme Entwickler
Als WordPress Theme Developer habe ich eine Reihe von Plugins in meiner WordPress Testumgebung installiert, welche die Entwicklung eines Themes mit nützlichen Tools erleichtern. Diese WordPress Development Plugins möchte ich heute kurz vorstellen.
Im Normalfall stelle ich immer ein einzelnes Plugin vor und teste und beschreibe es ausführlich. Das erlaubt eine tiefergehende Auseinandersetzung mit den Features eines Plugins und kratzt nicht nur an der Oberfläche. Sonst könnte man auch einfach die Plugin Beschreibung auf WordPress.org lesen.
Aus diesem Grund finde ich Auflistungen von Plugins wie „Die 10 besten Membership Plugins“ oder „5 beliebte Plugins für Formulare“ meistens nicht sehr aussagekräftig, da solche Beiträge oft wenig Informationen enthalten und keinen Aufschluss darüber geben, was die Plugins eigentlich können.
Trotzdem mache ich für diesen Beitrag eine Ausnahme und stelle viele Plugins kurz vor.
Die meisten Plugins sind sehr klein und rechtfertigen keinen eigenen Beitrag. Zudem sind alle Plugins für WordPress Entwickler gedacht, erfüllen aber unterschiedliche Aufgaben. Es ist daher kein Vergleich von Plugins aus der gleichen Kategorie, sondern eine Liste von Tools.
WordPress Beta Tester
Mit diesem Plugin kannst du deine lokale WordPress Installation auf die neueste Beta Version upgraden. Eine manuelle Installation der Beta mit jedem neuen Update entfällt dadurch.
Als WordPress Entwickler solltest du deine Themes und Plugins ausgiebig mit kommenden WordPress Core Versionen testen, bevor diese erscheinen. So können Bugs und Inkompatibilität mit neuen Core Features ausgeschlossen werden.

Neben deinem eigenen Code kannst du so auch gleich neue Core Features testen und mögliche Bugs melden. Da das Plugin ein unfertige Beta von WordPress Core installiert, sollte das Plugin niemals auf einer Live Website zum produktiven Einsatz kommen.
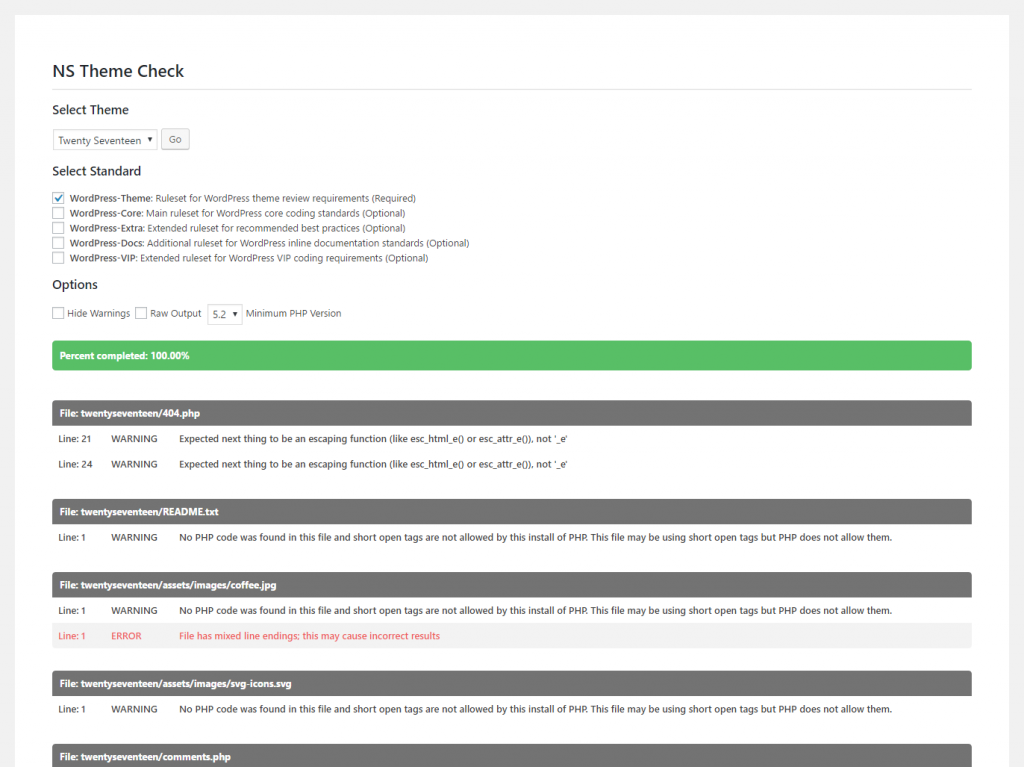
Theme Check
Mit dem Theme Check Plugin kannst du dein WordPress Theme auf die Einhaltung der Richtlinien der Theme Review Guidelines von WordPress.org überprüfen.
Damit stellst du sicher, dass dein Theme die aktuellen Best Practices und WordPress Theme Standards erfüllt.
Der Check ist vor allem wichtig, wenn du dein Theme auf WordPress.org veröffentlichen willst. Jedes dort hochgelade Theme muss den automatisierten Theme Check bestehen, welcher auf diesem Plugin basiert. Bei Fehlern wird das Theme automatisch abgelehnt.
Theme Sniffer
Das Theme Sniffer Plugin wird derzeit vom WordPress.org Theme Review Team entwickelt und ist der Nachfolger des Theme Check Plugins. Die Entwicklung findet auf Github statt. Dort kann das Plugin auch heruntergeladen werden.

Das Plugin basiert auf den WordPress Coding Standards Rules für PHP_CodeSniffer und erlaubt damit eine wesentlich bessere Analyse des Source Codes auf Einhaltung der Standards. Neue Regeln können damit schneller und einfacher als bisher umgesetzt werden.
Show Current Template
Ein sehr kleines und nützliches Plugin ist Show Current Template:
Das Plugin zeigt das aktivierte Theme, den Namen des aktuellen Templates sowie alle Template Dateien, die von diesem eingebunden werden.
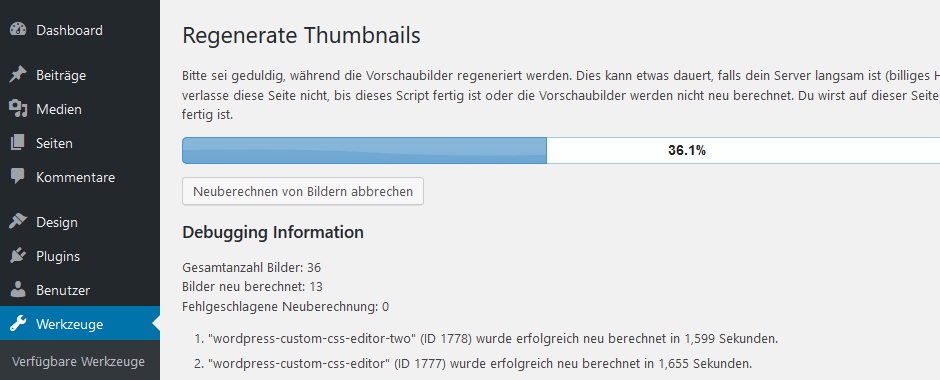
Regenerate Thumbnails
Falls du die Bildgrößen in deinem Theme änderst oder neue Image Sizes definierst, kannst du mit Regenerate Thumbnails alle vorhandenen Bilder für die neuen Bildgrößen regenerieren.
Eine ausführliche Anleitung zu dem Plugin erhältst du in meinem Beitrag WordPress Beitragsbilder nach dem Wechsel des Themes neu generieren.
RTL Tester
RTL steht für Right-To-Left und meint die Schreibrichtung. Arabisch und Hebräisch sind beispielsweise zwei Sprachen, in denen im Gegensatz zum Deutschen von Rechts nach Links geschrieben und gelesen wird.
Zum Testen der Funktionsweise deines WordPress Themes mit RTL Languages kannst du das Plugin RTL Tester verwenden.
Das Plugin fügt einen Button in der WordPress Toolbar hinzu, mit dem die Textrichtung auf RTL umgestellt wird. Das ganze Layout wird so gespiegelt.
User Switching
Das User Switching Plugin ermöglicht den schnellen Wechsel zwischen WordPress Konten und die Anzeige der Website als ausgeloggter Gast mit nur einem Klick.
Ich habe das Plugin bereits vor einem Jahr im Beitrag WordPress Nutzerkonto mit einem Klick wechseln vorgestellt.
Ich selbst setze das Plugin vor allem bei der Entwicklung von Features für meinen Theme Shop ein. Viele Seiten unterscheiden sich dort für Gäste, eingeloggte Nutzer oder bestehende Kunden und das Plugin ist hier zum Testen ein nützlicher Zeitsparer.
Query Monitor
Query Monitor ist ein sehr ausgereiftes Debugging Plugin mit sehr vielen Funktionen.
Das Plugin hat eigentlich einen komplett eigenen Beitrag statt einer kurzen Erwähnung verdient, der Vollständigkeit halber möchte ich es aber hier trotzdem aufführen.
Das Plugin zeigt direkt in der Toolbar bzw. im Frontend eine Reihe von Informationen an: Datenbank-Abfragen, HTTP Requests, abgefeuerte Hooks und Filter, verwendete Template Dateien, eingebundene Skripte und Stylesheets, AJAX und REST API Calls. Kurz gesagt so ziemlich alles, was sich analysieren lässt und zum Debbuging verwendet werden kann.



Plugin Theme Check habe ich installiert, aber es erscheint nur auf der Plugin-Auflistung, sonst nirgends.
Somit kann ich den Check nicht ausführen.
Hängt das damit zusammen dass die Kompatibilität nur bis zur Version 4.5.12 besteht?
Hallo Markus,
Das Plugin funktioniert auch mit der aktuellen WordPress Version.
Ich sehe gerade, dass die Plugin Beschreibung auf WordPress.org tatsächlich keine Beschreibung hat, wie das Plugin zu nutzen ist.
Der Menüpunkt für den Theme Check findet man unter Design -> Theme Check im WordPress Backend, nicht etwa unter den Einstellungen wie bei anderen Plugins oft üblich.
Siehe auch diesen Screenshot: https://themecoder.de/wp-content/uploads/2017/12/theme-check-plugin.png
Viele Grüße,
Thomas