Share-Buttons mit WordPress Shariff Wrapper einbinden
Mit dem WordPress Shariff Wrapper Plugin kannst du Share-Buttons zum Teilen von Inhalten ganz einfach und ohne Code in deine Website einbinden. Die Buttons können via Shortcode, als Widget oder automatisch im Content angezeigt werden. Neben vielfältigen Optionen werden auch Share Counts als Feature unterstützt.
Anfang dieser Woche habe ich in einem Tutorial bereits gezeigt, wie du Social Sharing Links in deinem Theme selbst einbauen kannst. Als Nutzer möchte man aber vielleicht nicht unbedingt in die Programmierung einsteigen und Share-Buttons auch ohne Code anzeigen.
Alternativ kann natürlich auch ein Plugin verwendet werden. Dabei sollte unbedingt ein datenschutzkonformes Plugin ausgewählt werden, welches auch die Regeln der neuen europäischen Datenschutz-Grundverordnung (DSGVO) erfüllt.
Ein etabliertes Konzept für die datenschutzkonforme Nutzung ist Shariff.
*Update: Mit der Nutzung von Shariff sollte zusätzlich zu jedem einzelnen Dienst einen Passus in die Datenschutzerklärung aufgenommen werden (Danke an Oliver für den Hinweis).
Was ist Shariff?
Ich habe keine Quelle für den Ursprung des Namens gefunden, aber es ist wohl ziemlich sicher eine Kombination von Sharing und Sheriff. So wie der Sheriff im Wilden Westen für Recht und Ordnung gesorgt hat, ist Shariff eine rechtskonforme Lösung für Share-Buttons.
Mit den offiziellen Teilen-Buttons von Facebook, Google & Co. werden persönliche Daten wie IP-Adresse oder Cookies der Website-Besucher an die sozialen Netzwerke gesendet. Dies geschieht bereits bei Anzeige der Buttons, wodurch deine Besucher ohne ihre Zustimmung von den Netzwerken verfolgt werden können.
Mit Shariff hat das c’t Magazin von Heise deshalb eine Lösung für dieses Problem entwickelt.
Ursprünglich basierte das Konzept auf einer Zwei-Klick-Lösung. Besucher mussten zuerst die Teilen-Funktion mit einem Klick aktivieren, wodurch anschließend die Share-Buttons nachgeladen wurden.
Bis gestern dachte ich, dass das immer noch die gängige Umsetzung ist. Inzwischen setzt Shariff aber auch auf einfache Textlinks statt der offiziellen Buttons. Zusätzlich dazu wurde auch eine datenschutzkonforme Abfrage der Share Counts ermöglicht. Diese neue Methode lässt sich im Artikel Social-Media-Buttons datenschutzkonform nutzen nachlesen.
WordPress Shariff Wrapper
Shariff Wrapper ist ein WordPress Plugin, welches das Shariff-Konzept für WordPress-Websites zugänglich macht. Beim Download sollte darauf geachtet werden, nicht aus Versehen das zweite und veraltete Plugin Shariff for WordPress zu installieren.
Das Plugin ist kostenlos im WordPress-Plugin-Verzeichnis verfügbar und auf 20.000 Websites im Einsatz. Shariff Wrapper wird vom deutschen Entwickler Jan-Peter Lambeck entwickelt und regelmäßig aktualisiert.
Social Sharing Buttons im Theme aktivieren
Die Plugin-Optionen sind unter Einstellungen → Shariff im Adminbereich zu finden.
In den Basiseinstellungen lassen sich die Buttons automatisch im Theme aktivieren. Dazu können die gewünschten Dienste in beliebiger Reihenfolge in einem Textfeld definiert werden. Mit über 30 Diensten werden alle wichtigen Netzwerke unterstützt.
Die Share-Buttons lassen sich sowohl vor, als auch nach Beiträgen, statischen Seiten und Textauszügen einfügen. Zusätzlich können die Shariff-Buttons außerhalb des Main Querys deaktiviert werden, damit sie nicht an unerwünschten Stellen dargestellt werden.
Share-Buttons manuell mit Shortcode oder Widget anzeigen
Neben der automatischen Einbindung können die Social-Sharing-Buttons auch manuell mit einem Shortcode an einer beliebigen Stelle im Content eingefügt werden.
[shariff]Ohne Angabe von Argumenten werden die Shariff-Buttons gemäß den Einstellungen in den Plugin-Optionen präsentiert. Abweichend davon kannst du mit zusätzlichen Paramatern die Dienste beliebig einschränken oder erweitern und das Aussehen der Buttons verändern.
[shariff services="facebook|twitter" theme="white" buttonsize="large"]Das Shariff-Widget basiert auf dem Shortcode und bietet deshalb die gleichen Konfigurationsmöglichkeiten.
Im Tab Hilfe in den Plugin-Einstellungen findest du eine Übersicht aller Shortcode-Parameter.
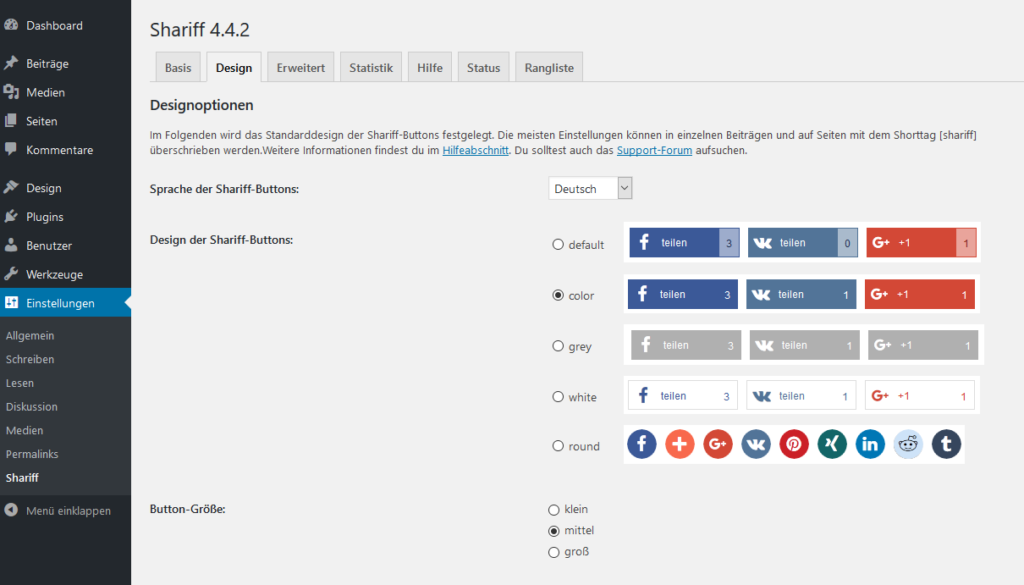
Design der Share-Buttons anpassen
In den Design-Optionen des Shariff-Wrapper-Plugins kannst du Style, Farben und Größe der Share-Buttons festlegen.
Neben dem Aussehen der Buttons kannst du auch die horizontale Ausrichtung bestimmen und eine Überschrift für die Social-Sharing-Funktion eingeben. Die Links zum Teilen können auf Wunsch auch in einem Popup statt neuem Fenster geöffnet werden.
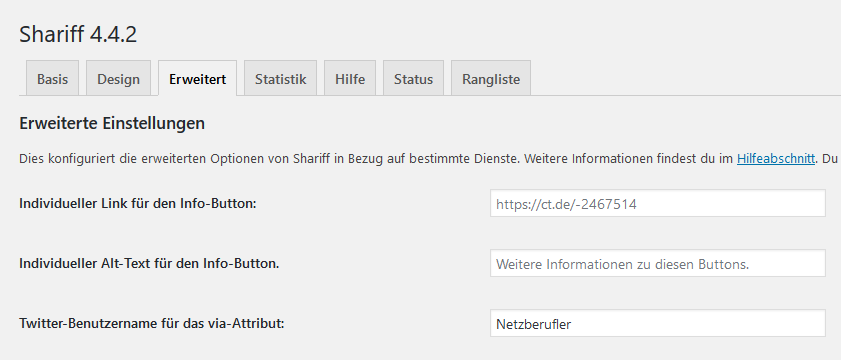
Erweiterte Einstellungen von Shariff Wrapper
In den Erweiterten Einstellungen des Plugins können für bestimmte Dienste noch genauere Details konfiguriert werden. Sehr gängig ist die Angabe deines eigenen Benutzernamens von Twitter, welches dann beim Teilen als via @name dem Tweet angehängt wird.
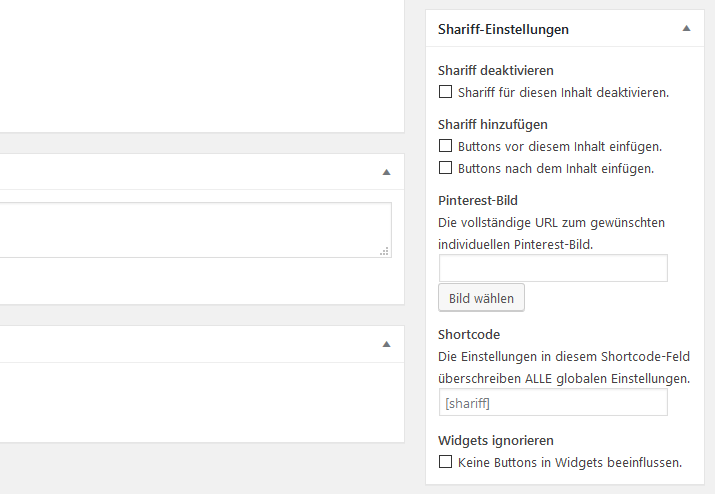
Außer den allgemeinen Plugin-Optionen und Shortcode-Argumenten fügt Shariff Wrapper auch noch eine Metabox im Editor ein, mit derer sich die Share-Buttons noch individuell für den jeweiligen Beitrag bzw. statische Seite konfigurieren lassen.
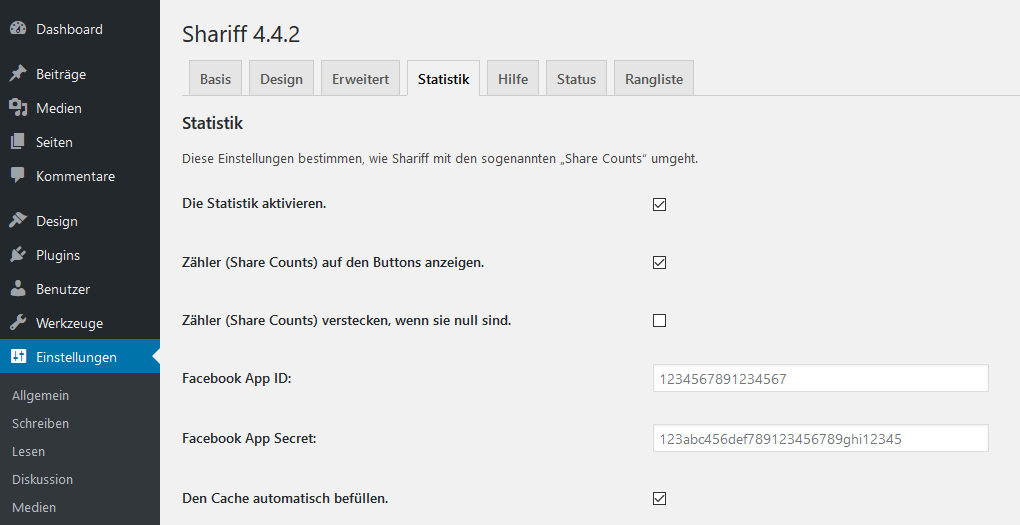
Zähler (Share Counts) in den Buttons anzeigen
Der datenschutzkonforme Abruf von Share Counts ist ein Feature, bei dem Shariff besonders glänzen kann. Im Gegensatz zu den offiziellen Teilen-Buttons, bei denen man sich neben den Anzahl der Shares auch das Tracking der sozialen Dienste ins Haus holt, nutzt Shariff eine andere Methode.
Mit Shariff ruft die eigene Website im Hintergrund die APIs der sozialen Netzwerke ab und ermittelt so die Share Counts. Statt IP-Adresse und Daten des Besuchers erhalten Google, Facebook und Co. daher nur die IP des Webservers. Der Schutz von persönlichen Daten deiner Website-Besucher ist somit gewährleistet.
Die Abfrage der Shares muss im Tab Statistik von Sharif Wrapper aktiviert werden:
Nach Aktivierung der Statistik wird das Plugin in regelmäßigen Abständen die Zahlen von den Netzwerken abrufen und diese im Cache zwischenspeichern. Etwaige Probleme beim Aufruf der externen APIs werden im Tab Status angezeigt.
Bei zuvielen Abfragen von der gleichen IP schränkt Facebook beispielsweise den Zugang ein. Bei Shared Webspace und vielen Websites auf einem Server kann das schon mal vorkommen, sollte aber sehr selten sein. Mit Registrierung einer Facebook-App-ID lässt sich dieses Problem aber lösen.
Um die Performance zu verbessern, wird vom Entwickler empfohlen, die Statistik für alle nicht benötigten sozialen Dienste zu deaktivieren. Somit werden einige API-Requests eingespart und die Abfrage der Zählerstände beschleunigt sich.
Im letzten Tab Rangliste zeigt das Plugin ein Ranking deiner hundert am meisten geteilter Beiträge und Seiten an und bietet so eine schnelle Übersicht über die Anzahl der Shares pro Netzwerk für alle Posts.









Vielen Dank für diesen informativen Artikel.
Mich würde ein Vergleich mit ähnlichen Diensten wie sharethis.com, addthis.com, GetSocial etc. interessieren. Sind diese ähnlich komfortabel? Wo liegen die Unterschiede in der Verwendung? Und insbesondere: Wie steht es hier mit dem Datenschutz (unter Beachtung der EU-DSGVO und ggf. schon der E-Privacy-Verordnung)?
Shariff ist mir seit längerem bekannt. Vor viel größere Probleme stellt mich jedoch die Einbindung von Original Social Plugins, die ja genauso Daten übertragen und von dem Urteil des LG Düsseldorf, 09.03.2016 – 12 O 151/15 (https://dejure.org/dienste/vernetzung/rechtsprechung?Text=12%20O%20151/15) betroffen sind. Eine schöne Lösung, die alle Funktionen der Original-Plugins abbildet aber keine Daten überträgt (open graph) habe ich noch nicht gefunden. Auch ein Plugin, das erst das Einverständnis dokumentiert und dann entsprechende Plugins auf der kompletten Website scharf schaltet, fände ich super. Mit der Funktionalität, dies auch abzulehnen (gefordert im Trilog der E-Privacy-Verordnung). Dies würde dann alle sozialen Plugins, Cookies, Facebook Pixel etc betreffen, ohne vom Angebot auszuschließen. Nur entsprechende Plugins werden nicht angezeigt (unscharfer Platzhalter mit Hinweis etc.).
Die meisten andere Dienste werden problematisch mit dem europäischen Datenschutz sein, weil sie häufig den originalen Code der sozialen Netzwerke verwenden. Zumindest zeigen die Chrome Developer Tools beim Aufrufen der Websites wie sharethis.com oder addthis.com schon haufenweise Verbindungen zu facebook.com usw. In den Dev Tools können im Tab Sources alle Verbindungen zu externen Domains angezeigt werden. Daran lässt sich gut erkennen, wohin Daten möglichwerweise übertragen werden.
Um die DSVGO einzuhalten, sollte deshalb einfach ein Plugin wie Shariff eingesetzt werden. Viel Abstriche an Features und Komfort gibt es eigentlich nicht.
Weitere Plugins in dem Bereich wären hier auf alle Fälle nicht verkehrt, da kann ich nur zustimmen.
Viele Grüße,
Thomas
Ihr solltet vielleicht noch darauf hinweisen, das natürlich die Shariff Variante genial ist und auch mir die einzig bekannte Datenschutz-konforme Variante ist, aber man natürlich trotzdem zu jede einzelnen Dienst einen Passus in die Datenschutzerklärung aufnehmen muss.
Es reicht nicht, sich auf die Datenschutz-konformität von Shariff zu verlassen.
Hallo Oliver,
Vielen Dank für den Hinweis, dass ist natürlich völlig richtig. Ich habe den Beitrag um einen entsprechenden Absatz ergänzt.
Viele Grüße,
Thomas
Vielen Dank für den tollen Artikel.
Ich habe noch eine Frage, vielleicht weißt du Näheres:
Bei mir erscheinen nur drei Buttons, obwohl ich insgesamt fünf Buttons aktiviert habe. Weißt du, woran das liegen könnte?
Ich finde in den Einstellungen auch keine entsprechende Stelle, die ich ändern kann.
Liebe Grüße,
Beri
Hallo Beri,
Gerne. Mmh ich würde in dem Textfeld zum Hinzufügen der Buttons überprüfen, ob alle Dienste richtig geschrieben sind und auch das Trennzeichen korrekt ist. Kleinere Fehler wie fehlende Buchstaben und Vertipper können hier zu Problemen führen.
Ansonsten empfiehlt es sich immer, gleich direkt im Support-Forum des Plugins die Frage zu stellen: https://wordpress.org/support/plugin/shariff
Die Entwickler kennen ihr Produkt immer am Besten 🙂
LG,
Thomas
Wo kann ich denn den Text auf den Buttons ändern? Finde die Funktion nirgends? Auch nicht auf dem Screenshot hier?
Soweit ich mich erinnere, existieren keine Optionen, um den Text der Buttons zu ändern. Ich empfehle aber, im Support-Forum des Plugins nachzufragen, eventuell wissen die Plugin Autoren eine Möglichkeit dafür.
Viele Grüße,
Thomas