WordPress Social Sharing Links im Theme selbst einbauen
In diesem ausführlichen Tutorial erkläre ich, wie du in wenigen Schritten deine eigenen WordPress Social Sharing Links erstellen und mit einer selbst programmierten Template-Funktion in deinem WordPress Theme integrieren kannst.
Social Sharing Buttons und der Datenschutz
Die Einbindung von Social Sharing Buttons auf deiner WordPress Website ist mit einer Vielzahl von Plugins möglich. Sehr häufig entsprechen diese Plugins aber nicht dem deutschen Datenschutz, weshalb du nicht wahllos ein Plugin installieren solltest.
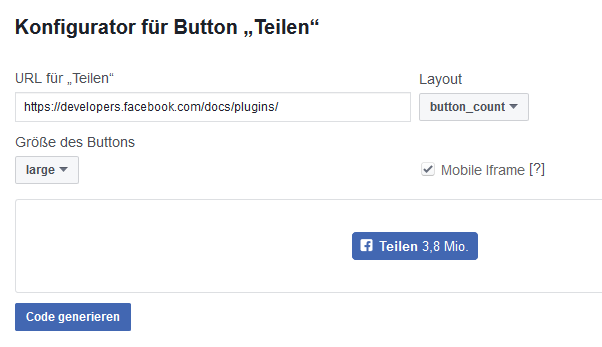
Problematisch ist zum Beispiel der Datenschutz beim Share Button von Facebook. Mit dem offiziellen Code Konfigurator von Facebook wird für den Teilen-Button die komplette JavaScript Facebook SDK eingebunden.
Damit werden bereits mit der bloßen Anzeige des Buttons die Daten deiner Website-Besucher an Facebook übertragen. Da deine Besucher dieser Übertragung nur schlecht vor dem Aufruf der Website zustimmen können, ist der Button unter anderem mit der neuen DSGVO nicht vereinbar.
Shariff Wrapper und statische Sharing Links
Eine mögliche Lösung ist Shariff, mit dem die Sharing Buttons erst nach einem zusätzlichen Klick und damit der Zustimmung des Besuchers eingebunden werden. In meinem nächsten Beitrag werde ich deshalb das beliebte Shariff Wrapper Plugin noch genauer vorstellen.
Eine zweite Möglichkeit ist die Nutzung von einfachen Textlinks zum Teilen, welche inzwischen die meisten sozialen Netzwerke bereitstellen. In den Parametern des Links kann zumeist die URL und Text des geteilten Beitrags übergeben werden.
www.facebook.com/sharer/sharer.php?u={URL}&t={TEXT}
twitter.com/intent/tweet?text={TEXT}&url={URL}
plus.google.com/share?url={URL}&t={TEXT}
pinterest.com/pin/create/button/?url={URL}&description={TEXT}
www.xing.com/spi/shares/new?url={URL}Mit diesen statischen Links werden keine Daten übertragen und es erfolgt kein Tracking. Erst mit dem Klick auf einen Link wird man auf die Teilen-Funktion des Netzwerks weitergeleitet.
In den folgenden Code-Beispielen zeige ich, wie du die Social Sharing Links in deinem WordPress Theme unter jedem Beitrag automatisch anzeigen lassen kannst.
Eigene Template-Funktion für Share Buttons
Als Erstes legen wir eine neue Funktion an, welche unsere Social Sharing Links ausgeben soll. Du kannst den Code in die functions.php deines eigenen Themes kopieren oder auch in einem Child Theme nutzen, falls du ein fremdes Theme anpasst.
function theme_slug_social_sharing() {
// Get current page URL.
$page_url = get_permalink();
// Get current page title.
$page_title = get_the_title();
}In diesem ersten Schritt legt die Funktion nur zwei Variablen an, welche die URL und den Titel der aktuellen Seite auf der Website beinhalten. Diese Variablen werden später in den Sharing Links an die jeweiligen sozialen Netzwerke übergeben.
Die Share Buttons sollen unter einzelnen Beiträgen und statischen Seiten sichtbar sein. Unsere Template-Funktion kommt also innerhalb des WordPress Loops zum Einsatz. Wir können deshalb die WordPress Funktionen get_permalink() und get_the_title() ohne Angabe einer Post ID aufrufen, womit sie URL und Titel des aktuellen Posts (im Loop) zurückgeben.
Array mit Social Sharing Links erstellen
Als Nächstes definieren wir ein Array, welches die komplette URL und Beschriftung der Social Sharing Links beinhalten soll. Aus Gründen der Übersichtlichkeit beschränke ich mir hier auf Facebook, Twitter und GooglePlus. Andere Netzwerke sind natürlich genauso möglich.
// Create Array with Social Sharing links.
$links = array(
'facebook' => array(
'url' => 'https://www.facebook.com/sharer/sharer.php?u=' . $page_url . '&t=' . $page_title,
'text' => 'Facebook',
),
'twitter' => array(
'url' => 'https://twitter.com/intent/tweet?text=' . $page_title . '&url=' . $page_url,
'text' => 'Twitter',
),
'googleplus' => array(
'url' => 'https://plus.google.com/share?url=' . $page_url . '&t=' . $page_title,
'text' => 'Google+',
)
);Die ganze URL der Social Sharing Links setzen wir dabei aus der Share-URL des Netzwerks und unseren zwei Variablen $page_url und $page_title aus Schritt 1 zusammen.
HTML-Code für Social Sharing Buttons generieren
Als letzten Schritt müssen wir unsere Social Sharing Buttons nur noch ausgeben.
Wir durchlaufen dazu unser Array mit den Sharing Links in einer foreach-Schleife und generieren etwas HTML-Markup zur Anzeige der Links, welches wir in der Variable $html speichern. Meiner Meinung nach bietet sich hierfür eine Liste mit ul gut an.
// Create HTML list with Social Sharing links.
$html = '<ul class="social-sharing-links">';
foreach( $links as $key => $link ) {
$html .= '<li>';
$html .= '<a href="'. esc_url( $link['url'] ) .'" target="_blank">' . esc_html( $link['text'] ) . '</a>';
$html .= '</li>';
}
$html .= '</ul>';
return $html;Etwas schöner finde ich persönlich die Nutzung von sprintf() in der Schleife:
foreach( $links as $key => $link ) {
$html .= sprintf( '<li><a href="%1$s" target="_blank">%2$s</a></li>',
esc_url( $link['url'] ),
esc_html( $link['text'] )
);
}Am Ende unserer Template-Funktion geben wir dann noch unseren HTML-Code mit return $html; als Return-Value zurück.
Den vollständigen Code aus allen drei Schritten findest du in diesem Github Gist.
Social Sharing Links im Theme anzeigen lassen
Du kannst nun deine fertige Template-Funktion im WordPress Theme ausgeben lassen. Als Template-Dateien für die Anzeige der Social Sharing Links bietet sich beispielsweise die single.php oder page.php in deinem WordPress Theme an.
<?php echo theme_slug_social_sharing(); ?>Alternativ kannst du auch den Filter the_content nutzen, um deine Social Sharing Buttons automatisch an deine Beiträge und statische Seiten anzuhängen. Wichtig ist dabei die Überprüfung mit einer if-Abfrage, ob es sich um den Main Query und einen einzelnen Post handelt, damit die Share Buttons nicht an unerwünschten Stellen auftauchen.
function theme_slug_add_social_sharing_to_content( $content ) {
// Only display sharing links in single post and pages.
if ( ! ( is_singular() && in_the_loop() && is_main_query() ) ) {
return $content;
}
return $content . theme_slug_social_sharing();
}
add_filter( 'the_content', 'theme_slug_add_social_sharing_to_content' );Die Funktion kannst du ebenfalls in die functions.php des (Child) Themes packen.
WordPress Social Sharing Links gestalten
In deinen Posts sollten nun die Social Sharing Links als einfache Liste zu sehen sein:
Das Teilen des Beitrags ist damit schon problemlos möglich.
Mit etwas CSS in der style.css können wir nun das Styling der Links anpassen und diese beispielsweise als Buttons nebeneinander darstellen lassen.
ul.social-sharing-links {
display: flex;
padding: 0;
list-style: none;
}
ul.social-sharing-links li a {
display: block;
margin-right: 0.5em;
padding: 0.25em 1em;
border-radius: 5px;
color: #fff;
}
ul.social-sharing-links li a[href*="facebook.com"] {
background: #3b5998;
}
ul.social-sharing-links li a[href*="twitter.com"] {
background: #55acee;
}
ul.social-sharing-links li a[href*="plus.google.com"] {
background: #dc4e41;
}Die horizontale Ausrichtung der Listenpunkte gelingt mit Flexbox und mit einigen wenigen Zeilen sind die Links schnell als Buttons dargestellt. Danach können die Farben der Buttons noch für das jeweilige soziale Netzwerk angepasst werden.
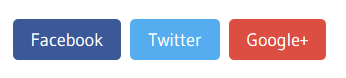
Das Ergebnis sollte nun in etwa so aussehen:

Fazit
Zur Anzeige von Social Sharing Buttons benötigt man nicht zwangsläufig ein Plugin. Einfache Textlinks zum Teilen können auch mit wenig Code direkt im Theme integriert werden, wenn auf zusätzliche Features und Optionen verzichtet werden kann.
Eine fehlende Funktion ist die Anzeige eines Share Counts in den Buttons. Deshalb stelle ich bald noch das bereits erwähnte Plugin Shariff Wrapper vor, mit dem die Share Buttons auch mit Anzahl der Shares datenschutzkonform eingebunden werden können.



Hallo Thomas,
du beschreibst das wirklich auch für Anfänger toll, vielen Dank. Darf ich deinem nächsten Post vorgreifen, bevor ich hier total verzweifel? Ich habe Shariff installiert und bekomme auch den „Teilen“ Button wie gewünscht. Aber wenn ich meinen Blogbeitrag auf meiner Facebookseite teile, dann erscheint für jeden Beitrag das Header Bild auf Facebook und nicht das hochgeladene Beitragsbild. Das sieht natürlich total doof aus, wenn ich immer das gleiche Foto in meinen Beiträgen habe und das auch gar nicht so richtig zum Beitrag passt. Kann man das irgendwo einstellen und wenn ja wo??? Ich wäre dir riesig dankbar für deine Hilfe.
LG
Bärbel
Hallo Bärbel,
Sehr gerne, freut mich 🙂
Grundsätzlich funktionieren die Teilen-Buttons von Shariff genauso, das Plugin bietet nur weitaus mehr Einstellungen, Designs und auch Share Counts. Der Beitrag darüber kommt morgen.
Hauptsächlich wird von den Share Buttons die URL des geteilten Beitrags an die sozialen Dienste weitergereicht. Diese lesen dann den Link aus und holen sich von der Website unter anderem das Vorschaubild.
Standardmäßig ermittelt Facebook einfach ein Bild auf der Website, das Header-Bild als erstes Bild ist da wahrscheinlich naheliegend. Das Vorschaubild liegt damit also nicht wirklich im Einflussbereich der Share Buttons.
In der Website lässt sich aber im hinterlegen, welches Bild, Titel und Beschreibung genutzt werden soll. Diese Angaben werden Open Graph Meta Tags bezeichnet und verbessern die Sharing Infos.
Viele SEO Plugins ermöglichen beispielsweise auch die Anzeige dieser Meta Tags. Mit Yoast SEO lassen sich diese in den Social-Einstellungen im Tab Facebook und Twitter aktivieren.
Falls kein Plugin vorhanden ist, welche die Meta Tags bereits unterstützt, können diese auch mit diesem Standalone Plugin für Open Graph Meta Data nachgerüstet werden: https://de.wordpress.org/plugins/wonderm00ns-simple-facebook-open-graph-tags/
Zu dem Thema kommt wahrscheinlich irgendwann auch noch ein ausführlicher Artikel 😉
Viele Grüße,
Thomas
Hallo nochmal,
ganz lieben Dank für deine schnelle und ausführliche Antwort. Ich fürchte für die Meta Daten Programmierung fehlen mir dann die Fähigkeiten, aber so kann ich mir doch selbst behelfen. Ich folge dir gerne weiter und lerne dazu 🙂 Schönes WE
Bärbel