WordPress Block Patterns – ein Game-Changer für den Gutenberg-Editor?
Hier war es leider in letzter Zeit etwas still, weil mir schlicht die Zeit für neue Beiträge fehlte. Zum Thema WordPress Block Patterns juckt es mich aber doch in den Fingern, weil ich diese als potentiellen Game-Changer für Gutenberg sehe. Mit WordPress 5.5 werden die neuen Block Patterns endlich verfügbar sein und können hoffentlich bald ihr ganzes Potential ausspielen.
Was sind WordPress Block Patterns?
Block Patterns sind Layout-Vorlagen, welche sich mit einem Klick in den WordPress-Editor einfügen lassen. Die Block Patterns bestehen dabei einfach aus einer definierten Liste bzw. Ansammlung von Blocks. Die Blocks sind bereits mit Beispiel-Inhalten wie Texte und Bilder ausgestattet und können als Startpunkt verwendet und angepasst werden. Der Vorteil: Statt ein Seiten-Layout mit mehreren Sektionen mühsam Block für Block manuell aufbauen zu müssen, gibt es nun vorgefertigte Module.
Für den Anfang wird WordPress Core einige Block Patterns bereitstellen. In der deutschen Übersetzung werden diese wahrscheinlich Block-Vorlagen genannt. Themes und Plugins können ebenfalls Block Patterns registrieren. Ich gehe davon aus, dass das Angebot an verfügbaren Block-Vorlagen nach dem Release von Version 5.5 am 11. August sehr schnell ansteigen wird.
Einmal eingefügt, verhalten sich die Blocks aus dem Pattern wie ganz normale Blöcke. Das heißt sie können geändert, ergänzt oder gelöscht werden, ohne dass eine Abhängigkeit zum ursprünglichen Pattern besteht. Auch wenn das Pattern entfernt wird, bleiben die Blöcke erhalten.
WordPress Block Patterns verwenden
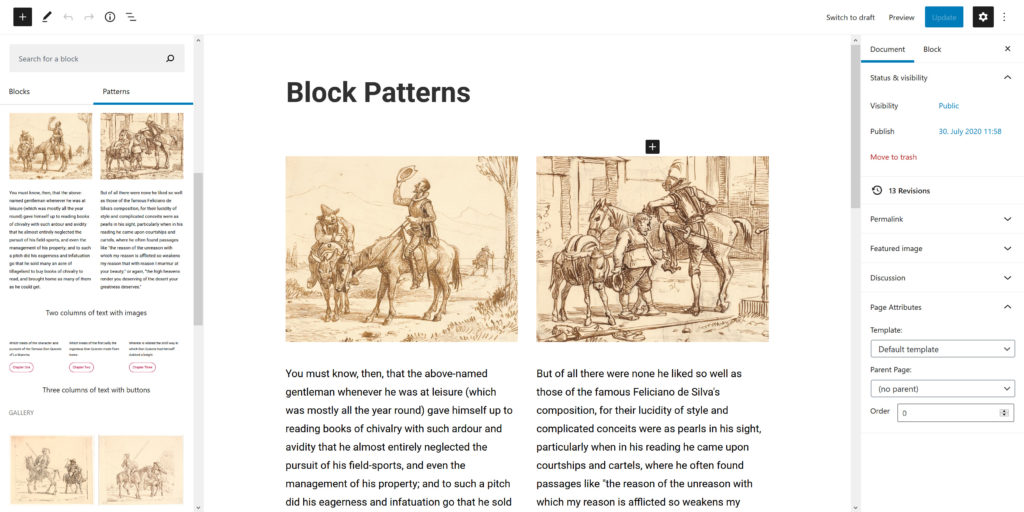
Die neuen Block Patterns können mit einem Klick auf das Plus-Icon in der linken, oberen Ecke des WordPress-Editors eingefügt werden. Der neue Block Inserter stellt nun zwei Tabs für einzelne Blocks und Patterns bereit. Mit einem Klick auf eine Vorlage werden die Blocks automatisch am Ende vom Editor eingefügt.

Die derzeitige Umsetzung ist auch mein einziger Kritikpunkt an dem neuen Feature. Die Patterns wurden in den recht kleinen Inserter in der Sidebar gequetscht und leiden spürbar unter dem Platzmangel. Die Block-Vorlagen können zwar in unterschiedliche Kategorien eingeordnet werden, diese werden aber trotzdem untereinander in einer Liste angezeigt. Als Resultat ist das alles sehr unübersichtlich und wird mit vielen Patterns garantiert nicht gut funktionieren. Ich hoffe, dass WordPress 5.6 hier noch nachbessert.
Vier Gründe für Block Patterns in WordPress
Kommen wir nun aber auf die zahlreichen Vorteile von Block Patterns zu sprechen und warum diese eine deutliche Verbesserung für das Gutenberg-Projekt darstellen.
1) Gutenberg wird zum vollwertigen Page-Builder
Der neue Block-Editor wurde ja schon häufig als Page-Builder angepriesen, auch von mir. Die Realität ist aber, dass die bisherigen Features und Funktionen im WordPress Core nicht mit bekannten Plugins wie Elementor, Beaver oder Visual Composer mithalten können.
Eine essentielle Funktion ist das Zurückgreifen auf vorgefertige Layouts, wie es beispielsweise Elementor mit seinen Template Kits oder Divi mit seinen Layout Packs anbietet. Es ist wirklich aufwendig, komplexe Layouts mit vielen verschachtelten Elementen oder mehreren Spalten jedes Mal von Hand neu erstellen zu müssen.
Mit den Block Patterns geht der Gutenberg-Editor einen weiteren, sehr wichtigen Schritt in Richtung Page-Builder. Das Erstellen von statischen Seiten mit mehreren Sektionen und aufwendigerem Layout ist für Nutzer mit Block-Vorlagen deutlich schneller und mit wenigen Klicks umsetzbar. Vorlage auswählen, Content anpassen, fertig.
2) Vereinfachtes Setup und Einrichtung von Themes
Als WordPress Theme Entwickler war es schon immer eine Aufgabe, Usern das Erstellen von komplexen Layouts und ein schnelles Nachbauen der Demo-Website zu ermöglichen. Ausgefeilte Page Templates, Layout-Optionen im Customizer, Widgets, Shortcodes, Custom Post Types – ich habe schon so ziemlich jede Methode gesehen oder selbst verwendet. Optimal war nichts davon.
In jüngster Zeit sind viele Themes dazu übergegangen, den Bereich Layout komplett einem Page-Builder zu überlassen, wurden also gezielt für die Verwendung eines Plugins wie z.B. Elementor ausgerichtet. Aus meiner Sicht auch nicht perfekt, weil es eben zusätzliche Plugins erfordert und Page-Builder häufig schon fast eigenständige CMS mit eigener UI sind und mit WordPress nicht mehr viel zu tun haben. Ein Lock-in Effekt und steile Lernkurve sind oftmals die Folge.
Und dieses Dilemma lösen nun Block Patterns:
- Theme Autoren können aufwendige Designs und Layouts für verschiedene Website-Bereiche für den Nutzer bereitstellen, ohne auf Shortcodes, Widgets, Options-Panels oder externe Plugins zurückgreifen zu müssen.
- Nutzer können komplette Seiten-Layouts als Block-Vorlagen mit einem Klick einfügen und den Content nach ihren Wünschen anpassen. Die Theme-Demo ist in wenigen Sekunden in ihrer WordPress Installation nachgebildet.
Für mich als Theme Developer ein Traum und Grund für diesen sehr euphorischen Post.
3) Komplexe Custom Blocks werden unnötiger
Ich glaube, dass mit Block Patterns viele größere, komplexe Blocks von zusätzlichen Plugins oder Block Collections nicht mehr unbedingt notwendig sind. Viele WordPress Entwickler haben für bestimmte Sektionen eigene Blocks erstellt, unter anderem für Hero Images, Portfolios, Services, Features oder Pricing Blocks.
In Zukunft werden sich viele dieser Blocks auch als Patterns umsetzen lassen, weil sie häufig nur aus Grundelementen wie Spalten, Textabsätzen, Überschriften und Bilder bestehen. Aufgrund der Verschachtelung von Core-Blocks werden Layout-Sektionen aus Patterns wesentlich flexibler und einfacher sein als die Entwicklung von komplexen Blocks mit starren Optionen.
Auch wenn Custom Blocks insgesamt mehr Möglichkeiten bieten, könnte die Kombination von Block Styles und Block Patterns für viele Websites in Zukunft mehr als ausreichend sein, weil sich damit viele individuelle Designs realisieren lassen. Vor allem weil die Core-Blocks auch mit jedem Release weitere Design-Optionen und Einstellungen erhalten.
4) Block-Vorlagen sind einfach zu erstellen
Nicht zu unterschätzen sind auch die technischen Hürden und die Einstiegsbarriere für Entwickler. Eigene Blocks zu entwickeln ist aufgrund von JavaScript und React nicht gerade einfach und wird durch die fehlende Dokumentation und sich ständig ändernde Gutenberg API erschwert.
Block Patterns hingegen sind sehr einfach zu erstellen. Für viele Theme Developer und Webdesigner werden Patterns eine große Spielwiese sein, auf der sie sich austoben und kreativ werden können. Durch den simplen Einstieg in Block Patterns werden wir meiner Meinung nach viel mehr Commit und Begeisterung in der WordPress Community sehen als für bisherige Gutenberg-Features.
Mit WordPress 5.5 noch nicht verfügbar, aber durchaus vorstellbar, wäre auch eine Möglichkeit für jeden User, direkt Block Patterns im Gutenberg Editor zu erstellen und wiederverwenden zu können. Dieses Feature wäre alternativ durch zusätzliche Plugins statt im Core machbar.
WordPress Block Patterns – Ein Game Changer?
Das waren meine Gründe, warum ich mich riesig auf die neuen Block Patterns freue.
Was denkt ihr?
Sind Block Patterns ein nützliches Feature für euch?
Glaubt ihr, der neue Gutenberg Editor startet damit erst richtig durch?
Taugt der Block Editor damit endlich als Alternative zu herkömmlichen Page Builder Plugins?
Schreibt mir einen Kommentar!


Das hört sich klasse an, vielen Dank für die Infos! Derzeit bin ich von den Möglichkeiten des aktuellen Fusion Builders (Avada) sehr angetan. Innerhalb der „Avada-Welt“ habe ich mir komplexere Blocks abgespeichert und kann sie für verschiedene Projekte einsetzen/modifizieren, damit das Rad nicht jedes mal neu erfunden werden muss. Sollte dies irgendwann mal mit den WP Bordmitteln auch machbar sein … um so besser.
Ich hoffe auch. Nutzer können ja jetzt schon wiederverwendbare Blöcke anlegen, und ich gehe davon aus, dass irgendwann auch Block-Vorlagen möglich sind.
Solange das Design nicht die Vorherrschaft über den Content übernimmt. Den Fehler gab es ja bereits beim seligen Flash. Solange die Seite responsiv und inklusiv lesbar bleibt …
Die Vermischung von Design & Content ist tatsächlich etwas die Gefahr, aber weniger durch die Block-Vorlagen. Problematisch in Gutenberg sehe ich eher Design-Optionen wie Farben und Abstände, weil diese häufig als Inline-Styles direkt mit dem Content gespeichert werden.
Hallo Thomas,
schöner Beitrag. Ich freue mich auch schon richtig auf die Patterns.
Weißt du ob Optionen für Abstände in Gutenberg geplant sind? Einige Add-ons haben das ja schon gut umgesetzt.
lg
Jochen
Hallo Jochen,
ich gehe davon aus, dass wir nach und nach Optionen für Abstände sehen werden. Der Cover-Block erhält relativ bald Padding Controls (https://github.com/WordPress/gutenberg/pull/21492) und zumindest für den Group-Block sind die gleichen Einstellungen in Planung.
Viele Grüße,
Thomas
Das ist gut so.
Momentan mache ich das mit CSS-Klassen, was vielen aber zu umständlich sein wird.
Hallo, weder weiß ich, was ein Game Ganger ist, noch für was der gut sein soll. Einstellungen und Möglichkeiten, die ich für nützlich halte, bleiben wohl für immer Wunschvorstellungen. Finde das ganze Upgedate nur noch schwachsinnig und aufgeblasen.
Sorry für das Englisch, der Begriff hat aber gut gepasst 🙂
Ich würde Game-Changer mit Umbruch, Paradigmenwechsel oder Revolution umschreiben.
Ohne Updates gibt es keine neuen Einstellungen und Möglichkeiten, von dem her bevorzuge ich Software, die aktiv gewartet und weiterentwickelt wird. Ob WordPress Core momentan die richtigen Prioritäten für die Weiterentwicklung setzt, kann man natürlich trefflich streiten.
Mega Info Seite hier ! Vor allem die Plugins und so weiter. Die Demos sind auch super und ich werde eins kaufen.
Da hier alles aus einer Hand ( Bei Fragen hat man ja einen Ansprechpartner hier ) zu erhalten ist, bin ich mir sicher, das ich meine Seite umbauen werde um dann ein top Theme von hier mit Service zu wählen.
Danke vielmals !
Herzlichen Dank für das tolle Feedback, freut mich 🙂