Der Gutenberg Editor auf dem Weg zum Page Builder
In einem weiteren Beitrag über das Gutenberg Projekt gehe ich auf die neuesten Layout-Features ein, welche seit meinem letzten Test im November hinzugefügt wurden. Diese neue Funktionen zeigen den neuen Gutenberg Editor auf dem Weg zum Page Builder.
Im November habe ich zum letzten Mal von der Entwicklung des Gutenberg Editors berichtet. Im damaligen Beitrag habe ich das Gutenberg Plugin in Version 1.7 ausführlich getestet und vorgestellt. Inzwischen folgten fünf weitere Major Releases bis zur derzeitigen Version 2.2.0.
Es hat sich also viel getan.
Natürlich gab es wieder zahlreiche Verbesserungen für Design, Usability, Accessibility, Mobile Experience und Extensibility. Der Editor wird bereits an vielen Stellen feinpoliert und die Liste von Bugfixes ist lang. Ein Merge Proposal für Gutenberg scheint näher zu rücken.
Viel interessanter finde ich aber die neuen Features, welche in den letzten Releases dazu gekommen sind. Diese zeigen immer deutlicher, dass Gutenberg mehr als nur ein neuer Editor sein soll und lassen das Potential von Gutenberg als Page Builder erkennen.
Block Templates
Mit Version 1.8 von Gutenberg wurden Block Templates eingeführt.
Als Block Template kann man sich eine definierte Liste von Blocks vorstellen, die direkt im Editor beim Erstellen eines Posts als Vorlage angezeigt werden und bereits Attribute und Platzhalter enthalten. Die Blocks müssen dann nur noch vollständig ausgefüllt werden.
Beispiel: Ein Event Plugin registriert einen Custom Post Type für Events mit Block Template. Beim Erstellen eines neuen Events werden dem Nutzer gleich Blocks für Bild, Beschreibung, Datum, Zeit und Ort des Events angezeigt, die er nur noch ergänzen muss.
Momentan können Block Templates nur für komplette Post Types definiert werden, also Beiträge, statische Seiten oder Custom Post Types. Es ist aber geplant, das Block Templates auch als Page Templates für individuelle Seiten vom Theme bereitgestellt werden können und auch der Nutzer Templates zur Wiederverwendung abspeichern kann.
Wiederverwendbare (Reusable) Blocks
Im Dezember kam dann mit Version 1.9 die Implementierung von Reusable Blocks, welche sehr viele Möglichkeiten eröffnen. In der deutschen Übersetzung wird das Feature wohl als wiederverwendbare oder auch globale Blocks bezeichnet werden.
Damit kann nun jeder Block in einen Reusable Block umgewandelt und abgespeichert werden. Die gespeicherten Blocks lassen sich dann in anderen Beiträgen und Seiten wiederverwenden. Die Blocks sind global, d.h. mit Bearbeitung des Blocks wird dieser überall geändert, wo er eingesetzt wird.
Autor Bio, Intro Texte, Newsletter Info – die Anwendungsfälle dafür sind zahlreich.
Viele Plugins wie beispielsweise Slider und Kontaktformulare setzen momentan auf Custom Post Types, welche dann mit Shortcode in die eigentliche Seite eingefügt werden. Spätestens mit Reusable Blocks kann man sich solche CPTs in Zukunft sparen und einfach ein Plugin für einen Slider oder Formular Block installieren.
Langfristig gesehen werden Reusable Blocks wahrscheinlich auch eine wichtige Rolle spielen, wenn Gutenberg auf weitere Bereiche nach WordPress 5.0 ausgedehnt wird und auch Widgets, Menüs und sogar Header und Footer auf Blocks basieren sollen.
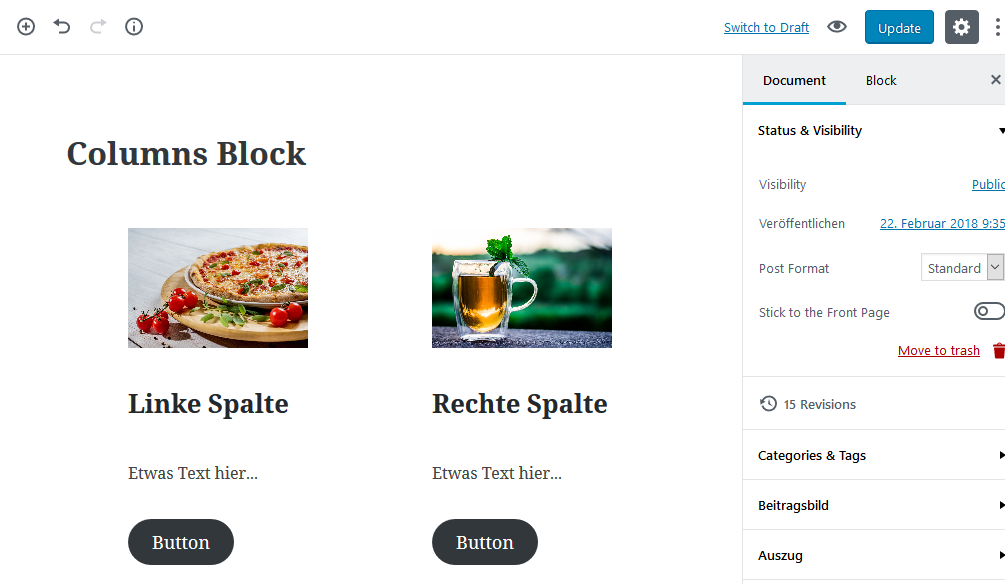
Verschachtelte (Nested) Blocks
Die nächste interessante Funktion sind Nested Blocks. Damit können Blocks verschachtelt werden, d.h. es gibt Parent und Child Blocks. Dieses Feature ist die Voraussetzung für eine Schlüsselkomponente in jedem Page Builder – mehrspaltige Layouts.
Nested Blocks sind zurzeit noch mitten in der Entstehung, ein erstes Konzept wurde jedoch vor wenigen Tagen mit Version 2.2 von Gutenberg veröffentlicht. Es wurde ein neuer experimenteller Block Columns und eine InnerBlocks Komponente hinzugefügt. Damit können nun Blocks in mehreren Spalten angelegt werden.
Der experimentelle Status des neuen Columns Block zur Erstellung von Spalten ist recht deutlich. Das Ganze fühlt sich noch sehr hakelig an. Deshalb sollte man dieses Feature nicht voreilig beurteilen. Mit Sicherheit wird die Usability bis zum nächsten Gutenberg Release noch deutlich verbessert werden.
Coming Soon: Drag & Drop
Vor Kurzem wurde auch eine Liste mit allen Features und dem Umfang des neuen Editors veröffentlicht, welche beim Release von WordPress 5.0 enthalten sein sollen:
Während die meisten Features bereits umgesetzt wurden, findet man unter Remaining noch den Punkt Drag & Drop functionality for moving and adding blocks.

Mit Drag & Drop können die Blocks mit gedrückter Maustaste an eine neue Position gezogen werden und damit schneller angeordnet und sortiert werden. Gerade in Kombination mit mehrspaltigen Blocks ist das Feature ein Must-have für einen Page Builder.
Fazit
Der Gutenberg Editor auf dem Weg zum Page Builder?
Diese These mag vielleicht etwas gewagt und verfrüht klingen. Schließlich wird Gutenberg nicht ansatzweise an die ganzen Features und Optionen von derzeit im Markt erhältlichen Page Builder Plugins heranreichen.
Nicht vergessen sollte man aber das Ökosystem um WordPress. Zahlreiche Entwickler werden zum Release von WordPress 5.0 neue Plugins veröffentlichen, die zusätzliche Blocks hinzufügen und den Gutenberg Editor mit weiteren Optionen erweitern werden.
Mit Nested & Reusable Blocks, Templates und Drag&Drop schafft Gutenberg auf jeden Fall viele technische Vorraussetzungen, auf die Developer aufbauen können. Das Potential für Gutenberg als vollwertigen Page Builder ist also vorhanden.
Was denkt ihr?





Ich weiß noch nicht so richtig was ich von dem neuen Editor namens Gutenberg halten soll, denn auf der einen Seite sieht das alles samt sehr schön und nützlich aus. Jedoch auf der anderen Seite birgt so eine imposante Neuerung auch viel Raum für alte bekannte Überfrachtung mit Funktionen. 😉
Auch bin ich mir nicht sicher was ich von der festen Verankerung dieser neuen Funktion im Kern von WordPress genau halten soll oder kann, denn grundsätzlich finde ich das immer zu bedenklich wenn Nutzer von Entwicklern zu irgendwas gezwungen werden.
Hallo Stefan,
Ich hoffe ebenfalls, dass der neue Editor nicht mit zu vielen Features überladen wird. Wie ich schon in früheren Artikel erwähnt habe bin ich z.B. auch kein Freund der Optionen für Schriftgröße und Farben.
Gezwungen wird kein Nutzer, denn Gutenberg wird sich mit dem Classic Editor Plugin deaktivieren lassen. Ich finde „zwingen“ auch etwas hart formuliert. Jede Software muss weiterentwickelt werden, um relevant zu bleiben. Natürlich ist es die Entscheidung der Entwickler (im Fall von WordPress die Community), in welche Richtung es geht. Aber niemand ist verpflichtet, WordPress zu nutzen, es gibt auch andere CMSe 🙂
Viele Grüße,
Thomas
Danke für den sehr informativen Artikel!
Ich denke, dass Gutenberg kräftigen Wind für die Page Builder bringen wird. Im Moment dreht sich dort noch alles um Kompatibilität, aber das wird sich in Richtung Konkurrenz drehen. Ich bin gespannt, mit wie viel Vorsprung die Page Builder ins Rennen gehen und ob bzw. wie sie es schaffen werden, ggf. die Nase vorn zu haben.
Ich denke, die Page Builder haben im Grunde zwei Möglichkeiten:
1) Weiterhin ihre komplett eigene Oberfläche als Alternative zu Gutenberg anbieten – momentan deaktivieren viele Page Builder ja auch den jetzigen Editor. Elementor zeigt beispielsweise nur einen Button statt den normalen Editor und der Page Builder ist komplett in einer Art Customizer mit Live Preview. Eigentlich müssten hier selbst mit Gutenberg nicht zwangsmäßig viele Änderungen erfolgen.
2) Ihre Module auch als Gutenberg Blocks zugänglich machen und damit kompatibel zum neuen WordPress Editor werden. Plugins könnten praktisch auf Gutenberg aufsetzen und diesen zu einem vollwertigen Page Builder erweitern. Der SiteOrigin Page Builder scheint diesen Weg gehen zu wollen: https://siteorigin.com/gutenberg-compatibility-page-builder/
Wahrscheinlich wird jedes Plugin einen etwas anderen Weg gehen. Wer als Gewinner in dieser Umbruchphase durch Gutenberg hervorgeht wird sich wohl erst in ein paar Jahren zeigen.
Da WordPress ja ganz gerne mal als CMS zum Einsatz kommt, halte ich die Erweiterung des Editors um „Page-Builder-Features“ für eine insgesamt gute Idee. Danke für den Artikel!
Danke fürs Lesen 🙂
Ich sehe auch den Bedarf für grundlegende Page Builder Features und bin recht optimistisch über Gutenberg. Ein modernes CMS sollte es möglich machen, auch ohne Plugins einfach nur zwei Spalten zu erstellen. Auch Shortcodes sind nicht mehr zeitgemäßg.
Ich hoffe nur, dass der Editor nicht zu überladen wird und der Core eher schlank bleibt. Auch Bloggen und lineares Schreiben eines Artikels sollte mit den neuen Blocks nicht vernachlässigt werden.
@Stefan: Gemeint ist sicherlich nicht der Politiker, sondern der Erfinder des Buchdruckes 🙂
@Thomas: Wieder ein wertvoller und interessanter Artikel. Danke dafür! Wünsche einen schönen Wochenstart!
Gern geschehen! Herzlichen Dank, dir auch eine gute Woche 🙂
Wenn man den Code anschaut und die grosse Anzahl offener Issues bei Github, teils bzgl. fundamentaler Funktionen, erscheint das geplante Releasedatum „im April“ doch eher optimistisch.
Hat hier jemand Gutenberg mal mit einem echten Website getestet? Also einem, der WordPress als CMS nutzt und nicht als simples Blog mit einem Eventkalender?
Ja, ich finde April auch etwas optimistisch.
Ich denke, die richtige Testphase wird bald losgehen, sobald es einen Feature Freeze gibt und ein Merge Proposal näher rückt.
Hallo Thomas.
Ich benutze das Plugin Gutenberg bereits zum Üben und habe somit etwas Erfahrung.
Mir gefällt, was Neues auf uns zukommt.
Beim Block Gallery wäre schön, wenn man Bilder auswechseln könnte. Ich kann ihn nur löschen und neu aufbauen.
Auch kann ich nicht einen Link zum Anklicken einbauen.
Gruss und Dank aus Spanien, Andreas.
Hallo Andreas,
Vielen Dank für deinen Kommentar. Ich bin auch schon sehr gespannt auf Gutenberg.
Die Bilder in der Galerie können bearbeitet werden, zwar nicht mit einem Klick auf das Bild, aber über das Edit-Icon in der Toolbar. Damit öffnet sich die Mediathek und die Bilder können ausgewechselt werden.
Externe Links für Bilder in Galerien wird anscheinend nicht in den Core kommen, sondern Plugins überlassen. Siehe https://github.com/WordPress/gutenberg/issues/5366
Viele Grüße,
Thomas