Farben in Gutenberg mit Custom Color Palette anpassen
Mit Custom Color Palette habe ich letzte Woche mein neuestes Plugin auf WordPress.org veröffentlicht, welches ich nun auch in einem kurzen Beitrag vorstellen möchte. Mit dem Plugin kannst du deine eigene Farbpalette für Gutenberg ganz einfach im Customizer erstellen.
Der neue Gutenberg-Editor hält mich weiter auf Trab. Neben der Entwicklung von Custom Blocks bin ich derzeit viel damit beschäftigt, alle meine WordPress Themes für Gutenberg anzupassen.
Unter anderem natürlich mit Registrierung einer passenden Farbpalette im Theme. Dabei entstand die Idee, WordPress Nutzern das Anlegen einer individuellen Farbpalette in Form eines einfachen Plugins zu ermöglichen, ohne dass dafür Programmierkenntnisse notwendig sind.
Custom Color Palette
Das Plugin steht noch recht jungfräulich ohne viele aktive Installationen und Reviews im Plugin Verzeichnis zum Download bereit. Auch die deutsche Übersetzung fehlt aktuell noch, diese stelle ich aber die nächsten Tage bereit.
Als Voraussetzung muss natürlich WordPress 5.0 bzw. das Gutenberg Plugin installiert sein.
Farbpalette im Customizer definieren
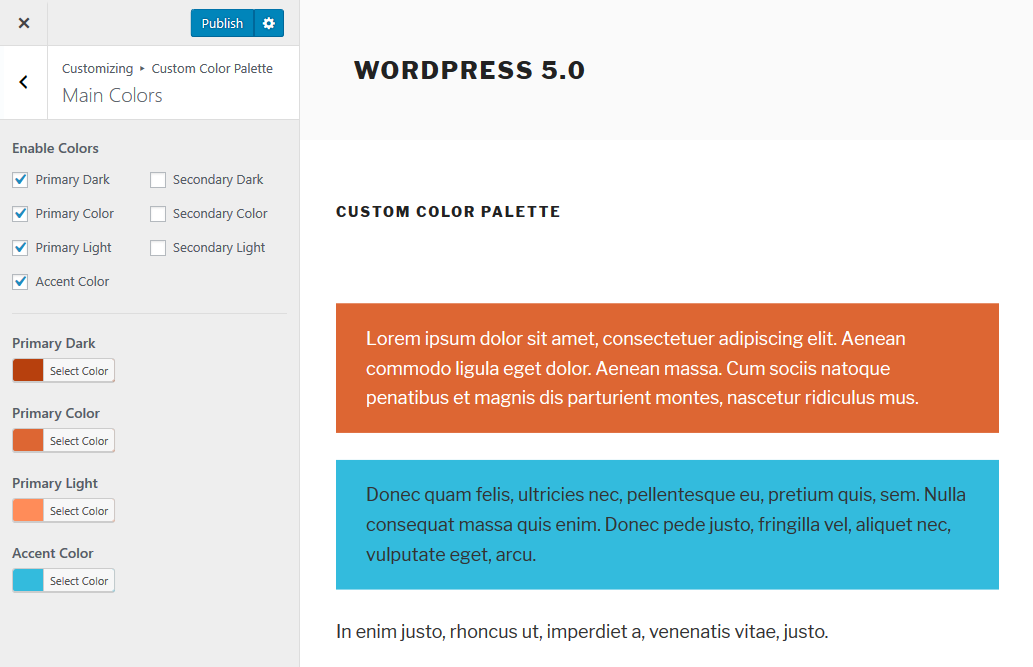
Nach Aktivierung des Plugins können die Farben unter Design → Customizer → Custom Color Palette angepasst werden. Standardmäßig besteht die Palette aus elf Farben, es können jedoch auch weniger oder mehr Farben im Customizer aktiviert bzw. deaktiviert werden.
Es stehen drei verschiedene Farbkategorien bereit:
- Hauptfarben der Website
Hier kannst du die Primär-, Sekundär- und Akzentfarbe passend zum Theme festlegen. - Graustufen
Weiß und Schwarz bietet sich allein als Textfarbe für helle und dunkle Hintergründe immer gut in einer Farbpalette an, aber auch ein paar Graustufen dazwischen sind sehr praktisch. - Grundfarben
Wem die Hauptfarben noch nicht reichen, kann hier noch mit Blau, Rot, Grün usw. einige Grundfarben in der Farbpalette hinzufügen.
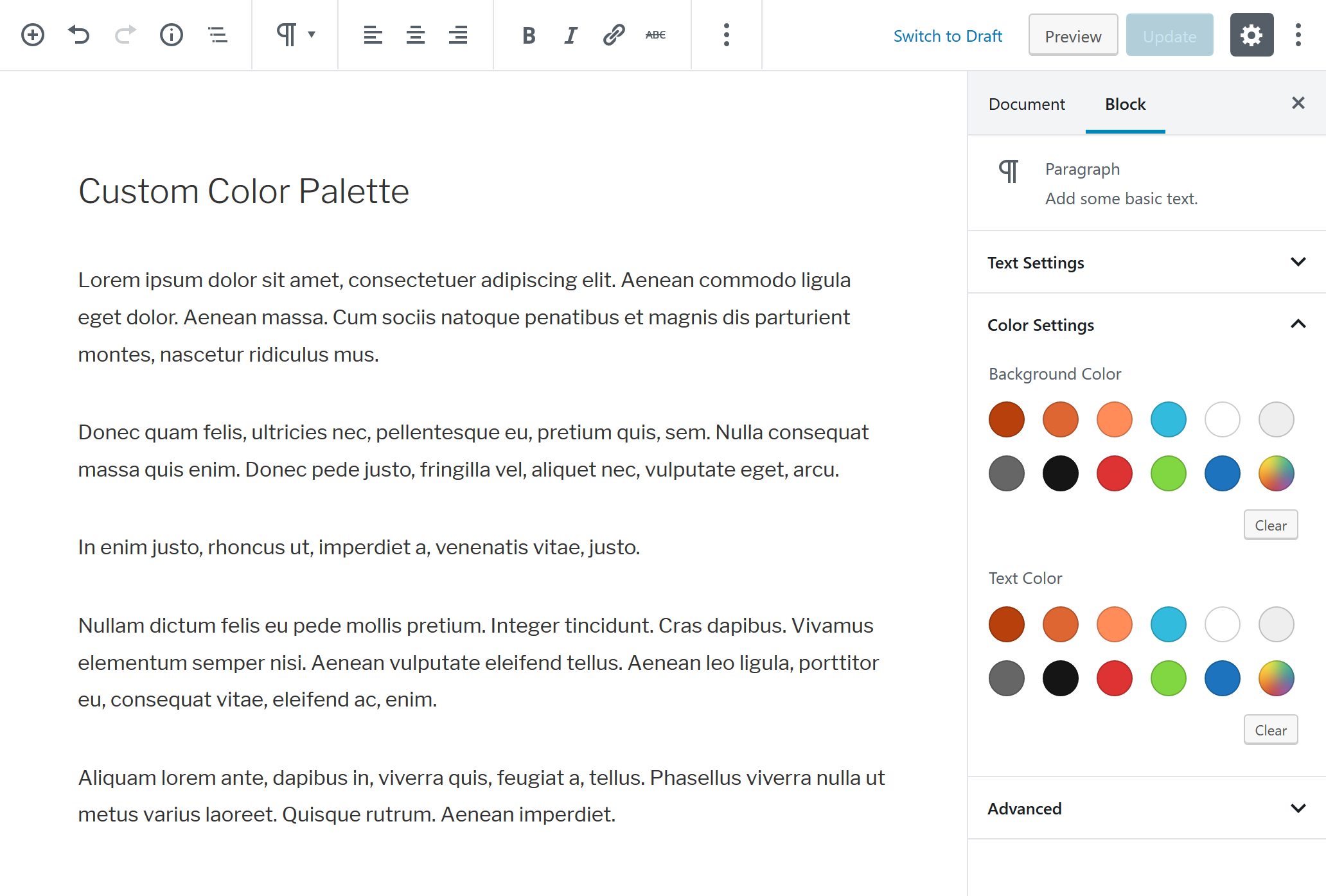
Die Farbwerte können beliebig im Customizer angepasst werden. Die neuen Farben stehen nach einem Reload des Editors in der Farbpalette von Gutenberg zur Verwendung bereit:
Zur technischen Umsetzung
Wie genau Farben registriert und umgesetzt werden können, habe ich bereits ausführlich in meinem Tutorial Gutenberg-Farbpalette im Theme registrieren dargelegt. Neben dem Farbwert muss für jede Farbe ein Name sowie Slug für die CSS-Klasse definiert werden.
Im ersten Konzept des Plugins wollte ich daher Optionen für das komplette Array der Farbpalette anbieten, inklusive Name, Slug und Farbe. Aus Gründen der Usability habe ich mich aber entschieden, das Plugin zu vereinfachen, indem Name und Slug einfach vorgegeben sind. Dafür lassen sich die Farben aber einzeln aktivieren, wodurch trotzdem die Konfiguration relativ flexibel bleibt und unterschiedliche Farbpaletten möglich werden.
Das Ändern der standardmäßigen Farben basiert im Hintergrund auf CSS-Variablen und funktioniert daher nur in modernen Browsern, sprich nicht im Internet Explorer. Das sollte bei Verwendung des Plugins beachtet werden.
Die neuen Farben werden nicht der bestehenden Palette hinzugefügt, sondern ersetzen die vorherige Farbpalette des Themes oder von WordPress Core komplett.
Fazit
Custom Color Palette ist ein kleines und simples Plugin, mit dem du ohne Code eine eigene Farbpalette für Gutenberg registrieren kannst und die Farbewerte mit wenigen Klicks im Customizer selbst anpassen kannst. Es eignet sich, wenn das Theme keine passende Farbpalette bereitstellt oder die bestehenden Farben geändert werden sollen.
Bei Feedback, Feature-Requests oder Fragen zum Plugin einfach einen Kommentar hier lassen 🙂




Hab mich gefragt, wie Du die Ausgabe des CSS gelöst hast und einen Blick in den Code geworfen. Coole Lösung mit den CSS Variablen!
Ja, mich persönlich begeistern CSS Variablen sogar mehr als CSS Grid, wobei damit natürlich auch einige coole Sachen möglich sind 🙂