WordPress Loginformular im Customizer gestalten
Mit dem Plugin Login Designer kannst du das WordPress Loginformular direkt im Customizer gestalten und nach deinen Wünschen anpassen. In wenigen Schritten lädst du dein eigenes Logo hoch und konfigurierst Abstände, Farben und Typografie des WordPress Logins.
Zur Anpassung des WordPress Loginformulars gibt es bereits eine Reihe von Plugins. Mit Login Designer ist erst kürzlich eine neue und innovative Lösung zur Gestaltung des WordPress Logins veröffentlicht worden, welche auf den Customizer setzt.
Login Designer
Login Designer kann im WordPress.org Plugin Verzeichnis heruntergeladen werden. Die Entwicklung des Plugins findet öffentlich auf Github statt.
Das Plugin wurde im November 2017 veröffentlicht und ist damit erst etwa drei Monate alt. Trotz dieser kurzen Zeitspanne hat es bereits über 6.000 Downloads, 1.000 aktive Installationen und 8 positive Bewertungen gewinnen können.
WordPress Loginformular gestalten
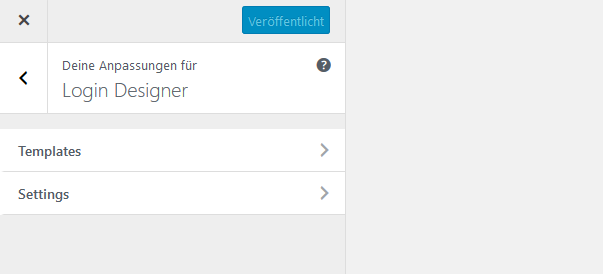
Du findest die Einstellungen des Plugins unter Design → Customizer → Login Designer. Bei Auswahl des Menüpunkts im Customizer wechselt Login Designer automatisch die Live-Vorschau und zeigt ein Preview des WordPress Logins statt der eigentlichen Website an.
In der Sektion Templates kannst du zwischen drei verschiedenen Basis-Templates auswählen. Neben dem WordPress Core Standard steht auch ein Dark Scheme und ein schickes Zwei-Spalten-Layout mit einem Hintergrundbild als Eye-Catcher zur Verfügung.
In der zweiten Sektion Settings lässt sich der Credit Link „Powered by Login Designer“ deaktivieren. Falls du das Plugin weiterempfehlen willst, kannst du die Option auch aktiviert lassen und Logo- und Textfarbe des Brandings anpassen.
Einzelne Elemente im WordPress Loginformular designen
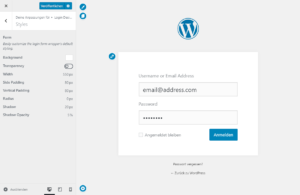
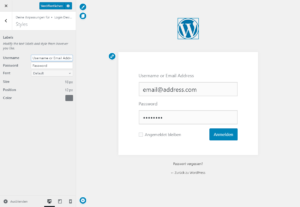
Neben den zwei allgemeinen Sektionen Templates und Settings können die verschiedenen Elemente im Loginformular wie Logo, Labels, Input Fields und Links einzeln gestaltet werden.
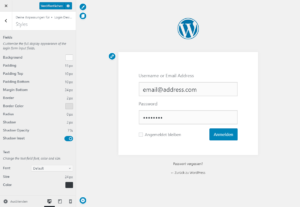
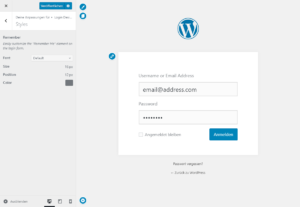
Die Optionen dafür werden angezeigt, indem ihr in der Live-Vorschau des Loginformulars auf das Element klickt, welches ihr ändert wollt. Beispielsweise die Input Felder:
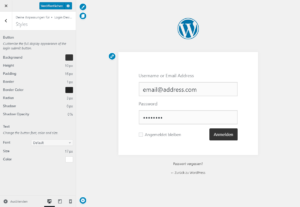
Die Optionen des Plugins zur Anpassung der einzelne Elemente im Loginformular sind sehr umfangreich. Abstände, Farben und Typografie können detailliert konfiguriert werden. Auch Designoptionen für Rahmen und Schlagschatten sind vorhanden.
Insgesamt stehen acht verschiedene Sektionen für die Anpassung der Elemente im WordPress Loginformular zur Verfügung. Ein Überblick zeigt folgende Bildergalerie:
Einen schnellen Einblick in Login Designer erhältst du auch mit dem Intro-Video des Plugins:
Fazit
Die Usability von Login Designer hat mich auf Anhieb überzeugt. Das Plugin bietet zahlreiche Einstellungen zur Anpassung des WordPress Logins, ist aber trotz der Fülle an Optionen nicht überfordernd. Hohe Flexibilität und einfache Bedienung findet man selten, deshalb 5 Sterne.













Super Beitrag!!
genau das richtige Plugin für Ästheten wie ich finde.
Dieser Standard-Login-Screen hat mich schon ewig genervt.
Vielen Dank, freut mich zu hören 🙂