WordPress 5.0 und Gutenberg kurz vor dem Release
Nun ist es soweit! Nach knapp zwei Jahren Entwicklungszeit ist der neue Gutenberg-Editor „fertig“ und wird am 6. Dezember – also morgen – mit dem Release von WordPress 5.0 auf rund 30% aller Website-Betreiber losgelassen. Hier ist alles, was du zu WordPress 5.0 wissen musst.
WordPress 5.0 kommt am 6. Dezember
Der genaue Release-Termin von WordPress 5.0 war monatelang unklar und hat sich mehrmals verzögert. Im Oktober gab es dann einen klaren Zeitplan mit einem Release im späten November und einem Alternativ-Termin im Januar, wenn November nicht eingehalten werden kann.
Dieser Plan wurde kurzerhand über den Haufen geworfen und statt Januar ist die Veröffentlichung von WordPress 5.0 nun für den 6. Dezember angesetzt. Dieser Termin wurde gestern – am 4. Dezember – von Matt Mullenweg auf WordPress.org angekündigt.

*Update* WordPress 5.0 ist nun verfügbar
Wie angekündigt wurde WordPress 5.0 pünktlich veröffentlicht und ist nun zum Download verfügbar. Den offiziellen Post zum Release findet ihr unter wordpress.org/news/2018/12/bebo/
Was ist neu in 5.0?
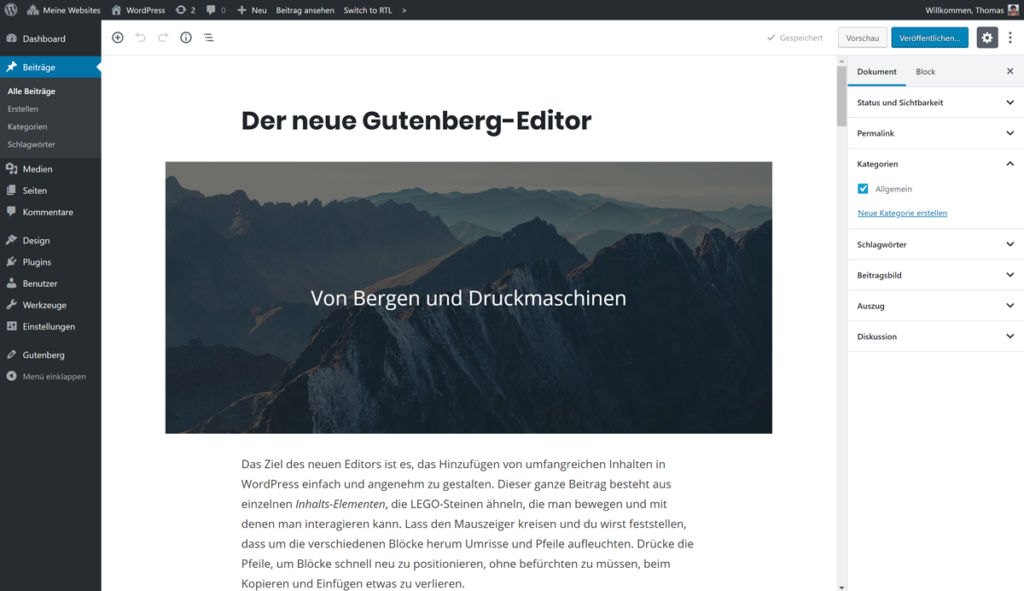
Hauptfeature von WordPress 5.0 ist der neue Gutenberg-Editor, mit dem das Veröffentlichen und Bearbeiten von Beiträgen und Seiten auf einen block-basierten Ansatz umgestellt wird. Der restliche Beitrag wird sich ausschließlich um Gutenberg drehen, da es DIE große Neuerung ist.
Außerdem wird mit 5.0 auch Kompatibilität mit PHP 7.3 hergestellt. Meines Wissens fanden auch ein paar Änderungen an der REST-API statt, welche für den neuen Editor erforderlich waren.
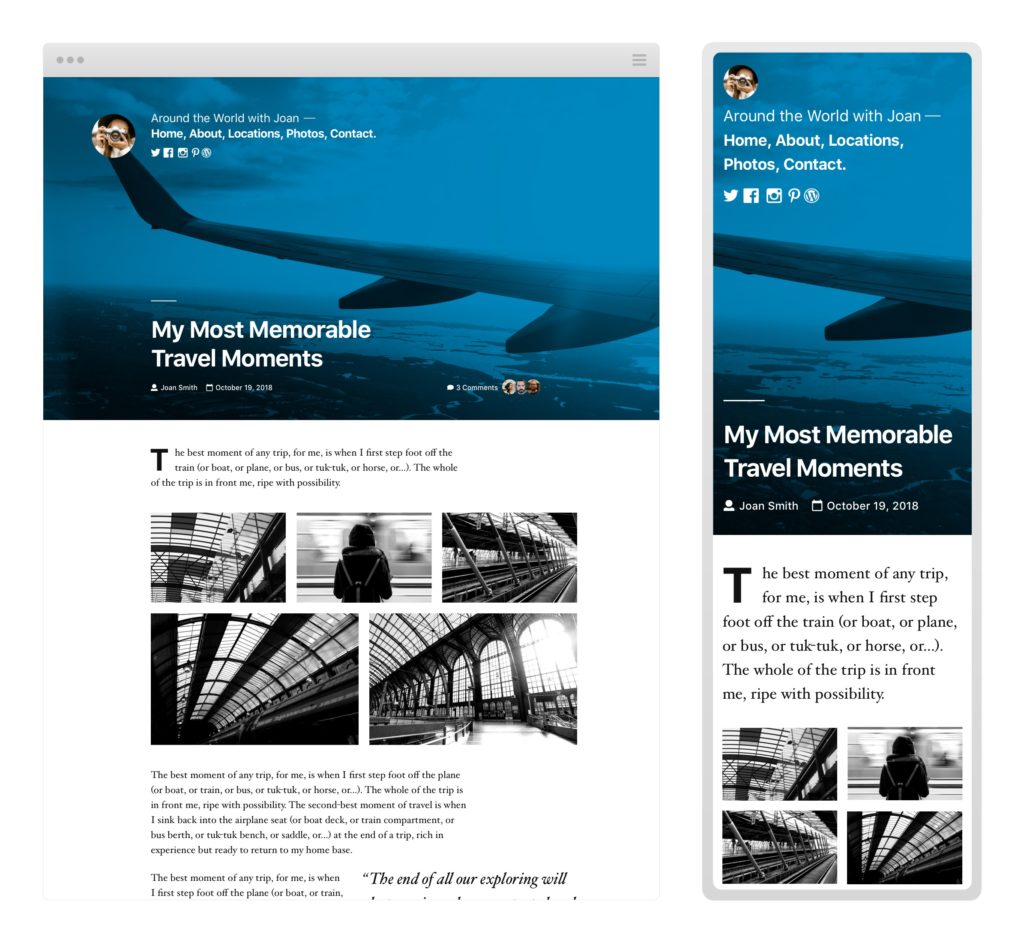
Mit TwentyNineteen wurde vor kurzem auch ein neues Standard-Theme für WordPress vorgestellt, welches ebenfalls mit dem Update eingeführt wird. In den ersten Screenshots sieht es ganz gut aus, im Blog von Matt Mullenweg kann das Theme schon live betrachtet werden.
Ist Gutenberg wirklich fertig?
Laut offizieller Ankündigung ist Gutenberg stabil genug für ein Release im Dezember. Große Teile der WordPress Community – mich eingeschlossen – halten eine Veröffentlichung für verfrüht, da noch einige Bugs vorhanden sind und die Testphase insgesamt viel zu kurz ausfiel.
In den letzten Wochen wurde noch unglaublich viel an Gutenberg gearbeitet und der neue Editor war daher relativ unbeständig. Entwickler hatten durch die laufenden Änderungen wenig Zeit, mit den Anpassungen ihrer Themes und Plugins am Ball zu bleiben. Ein Release im Januar hätte dem Ökosystem rund um WordPress definitiv mehr Zeit zur Vorbereitung und Testen gegeben.
Ein so großes Update mit zwei Tagen Vorlaufzeit anzukündigen ist meiner Meinung nach unverantwortlich und einfach schlechtes Projektmanagement. Leider wird sich daran trotz Aufschrei der Community nichts ändern lassen, es ist wie es ist. Auch wenn die Einführung von WordPress 5.0 etwas überhastet ist, bin ich nach wie vor überzeugt von Gutenberg.
Gutenberg in WordPress 5.0 deaktivieren
Wer das Update zu WordPress 5.0 durchführen möchte, aber partout nicht den neuen Gutenberg-Editor benutzen kann oder will, kann vor der Aktualisierung das Plugin Classic Editor installieren. Damit kann der klassische Editor beibehalten werden.
Ansonsten könnt ihr natürlich auch etwas Zeit verstreichen lassen, bevor ihr den Update-Button für WordPress 5.0 in eurem Dashboard drückt. Die nächsten Wochen werden regelmäßig weitere kleinere Updates erscheinen, mit denen noch weitere Bugs in Gutenberg gefixt werden. Wer sofort aktualisiert, muss unter Umständen noch mit einigen Fehlern rechnen.
Wie kann ich mich auf das Update vorbereiten?
Am Besten ist, das Update zu WordPress 5.0 zuerst in einer lokalen Testumgebung oder Staging-Website auszuprobieren, bevor es auf einer Live-Website installiert wird.
Damit kannst du den neuen Editor ausgiebig testen und überprüfen, ob dein Theme und alle deine Plugins kompatibel sind. Alternativ kannst du natürlich auch beim Entwickler des Themes bzw. Plugins nachfragen, ob bereits Support für Gutenberg implementiert wurde.
Grundsätzlich solltest du etwas Zeit für den Umstieg auf WordPress 5.0 einplanen. Falls die Weihnachtszeit sowieso schon stressig genug ist, spricht auch nichts dagegen, die Aktualisierung erst im Januar und in aller Ruhe in Angriff zu nehmen.
Wie immer bei einem Update solltest du davor ein Backup der Datenbank und aller Dateien vornehmen. Falls etwas nicht mehr reibungslos funktioniert, kannst du jederzeit mit dem Classic Editor Plugin wieder zum klassischen Editor zurückkehren oder ein Backup einspielen.
Wo kann ich mehr über Gutenberg lernen?
Der Editor ist Kern eines Content-Management-Systems und eine so tiefgreifende Veränderung wie Gutenberg führt dazu, dass wir uns erst einmal an das neue Konzept gewöhnen und unsere lieb gewonnene Arbeitsweise neu erlernen und gegebenenfalls umstellen müssen.
Jessica Lyschik hat hierfür mit der Gutenberg-Fibel ein ausführliches Nachschlagewerk für den neuen Editor gestartet und erklärt detailliert die Oberfläche und Anwendung von Gutenberg sowie der einzelnen Blocks. Für einen schnellen Einstieg kann ich die Website nur empfehlen.
In eigener Sache
Alle meine WordPress Themes und Plugins von ThemeZee.com haben Mitte November ein Update für Gutenberg erhalten und sind vollständig mit WordPress 5.0 kompatibel. Selbstverständlich funktionieren alle Themes auch weiterhin mit dem klassischen Editor.
Ansonsten arbeite ich momentan eifrig an meinem neuen Shop, der voll auf Gutenberg ausgerichtet ist und eine Kombination von Custom Blocks und leichtgewichtigen Business Themes anbieten wird. Mehr dazu verrate ich im Januar.




Guten Tag.
Wird die Möglichkeit dem Block eine Hintergrundfarbe zuzuordnen wieder kommen oder wurde das gestrichen? Wäre schade!
Gruss und Dank, Andreas Wahlen.
Hallo Andreas,
Die Farboptionen für bestimmte Blocks sind weiterhin mit drin und wurden nicht gestrichen. Text- und Hintergrundfarbe können u.a. für den Paragraph- und Pullquote-Block festgelegt werden.
Themes können die Farbeinstellungen komplett deaktivieren, in dem sie eine leere Farbpalette registrieren.
Viele Grüße,
Thomas
Hallo,
vielen herzlichen Dank für den tollen Beitrag, ich bin beim Beitrag erstellen mit der neuen Version total überfordert gewesen, duwarst damit meine Rettung!
Liebe Grüße
Viki
Hallo Thomas,
ich nutze das Beetle-Theme in der Free-Version, habe das WordPress-Update 5.0.2 installiert und nutze den Gutenberg-Editor. Der Classic-Block wird jedoch nicht mit dem gleichen Menüband angezeigt, welches ich in meiner Testumgebung sehe. Woran könnte das liegen?
Hallo Andrea,
Ohne genauere Infos schwer zu sagen. Support-Fragen am Besten direkt an https://themezee.com/de/kontakt/, dann klären wir das per E-Mail 🙂
Viele Grüße,
Thomas
Hallo Thomas,
ich habe ein bisschen nachgelesen und ausprobiert. Ich nutze das Plugin TinyMCEAdvanced. Nachdem ich gelesen habe, dass manche Pagebuilder-Plugins mit dem Gutenberg-Editor kritisch sind, habe ich es deaktiviert und wieder aktiviert, weil es ja eigentlich konform mit dem Gutenberg-Editor sein soll. Irgendwas muss sich da aktualisiert haben, seitdem sieht alles wesentlich besser aus! Danke nochmals! 🙂