Textboxen mit Schlagschatten in WordPress erstellen
Mit dem Plugin Drop Shadow Boxes kannst du schnell und einfach Textboxen mit Schlagschatten in WordPress Beiträge und Seiten einfügen. Die Boxen mit Schattierung lassen sich wahlweise mit einem Shortcode-Generator, einem Gutenberg-Block oder als Widget erstellen.
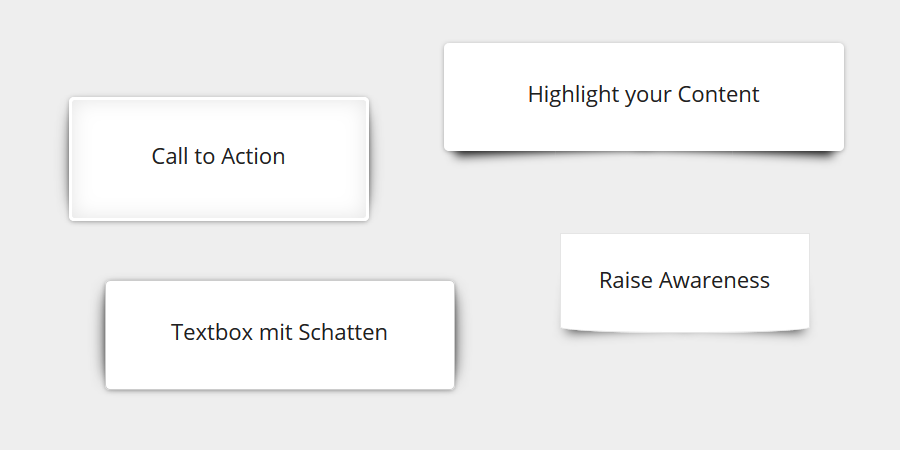
Durch den Einsatz einer Box mit Schlagschatten kannst du wichtige Inhalte auf deiner Website hervorheben und auffälliger gestalten, sodass Besucher darauf besser aufmerksam werden.

Drop Shadow Boxes
Drop Shadow Boxes ist kostenlos auf WordPress.org verfügbar. Regelmäßige Updates, über 10.000+ Installationen und eine 5-Sterne Bewertung sprechen für die hohe Qualität des Plugins.
Die Schattierungen werden mit der CSS-Eigenschaft box-shadow hinzugefügt. In sehr alten Browsern – sprich Internet Explorer 8 und kleiner – wird deshalb kein Schlagschatten angezeigt, nur der Inhalt. Im Jahr 2018 kann IE 8 aber getrost vernachlässigt werden.
Textboxen mit Schlagschatten in WordPress erstellen
Drop Shadow Boxes benötigt keinerlei Konfiguration und hat deshalb auch keine Optionen. Die Textboxen können direkt im WordPress Editor mit Shortcode oder Gutenberg Block eingefügt werden. Alternativ kann eine Box auch als Widget in der Sidebar hinzugefügt werden.
Für den klassischen Editor wird der Shortcode [dropshadowbox] bereitgestellt:
[dropshadowbox]Box Inhalt[/dropshadowbox]Mit zahlreichen Parametern können Schattierungseffekte, Position des Schlagschattens, runde Ecken, Breite und Höhe der Textbox sowie Farben festgelegt werden.
Zur einfachen Konfiguration der Shortcode-Parameter bietet das Plugin einen Generator an, welcher mit einem Klick auf den Button Box hinzufügen geöffnet werden kann.
Im Shortcode-Generator können die Optionen für die Drop-Shadow-Box festgelegt werden, ohne dass man die einzelnen Paramater wissen oder nachschauen muss. Mit einem Klick auf Vorschau erneuern kann die gewünschte Anzeige der Textbox überprüft werden.
Mit dem Einfügen der Textbox wird der Shortcode mit allen gewählten Argumenten generiert:
[dropshadowbox align="none" effect="horizontal-curve-bottom" width="50%" height="" background_color="#ffffff" border_width="1" border_color="#dddddd" inside_shadow="false" outside_shadow="false" ]Inhalt meiner Textbox mit Schlagschatten[/dropshadowbox]Ein Nachteil des Shortcodes ist, dass der Generator nur beim Einfügen von neuen Boxen zur Verfügung steht, bestehende Textboxen damit aber nicht bearbeitet werden können. Auch eine Vorschau von existierenden Boxen im Editor ist nicht möglich.
Textboxen als Block im Gutenberg Editor erstellen
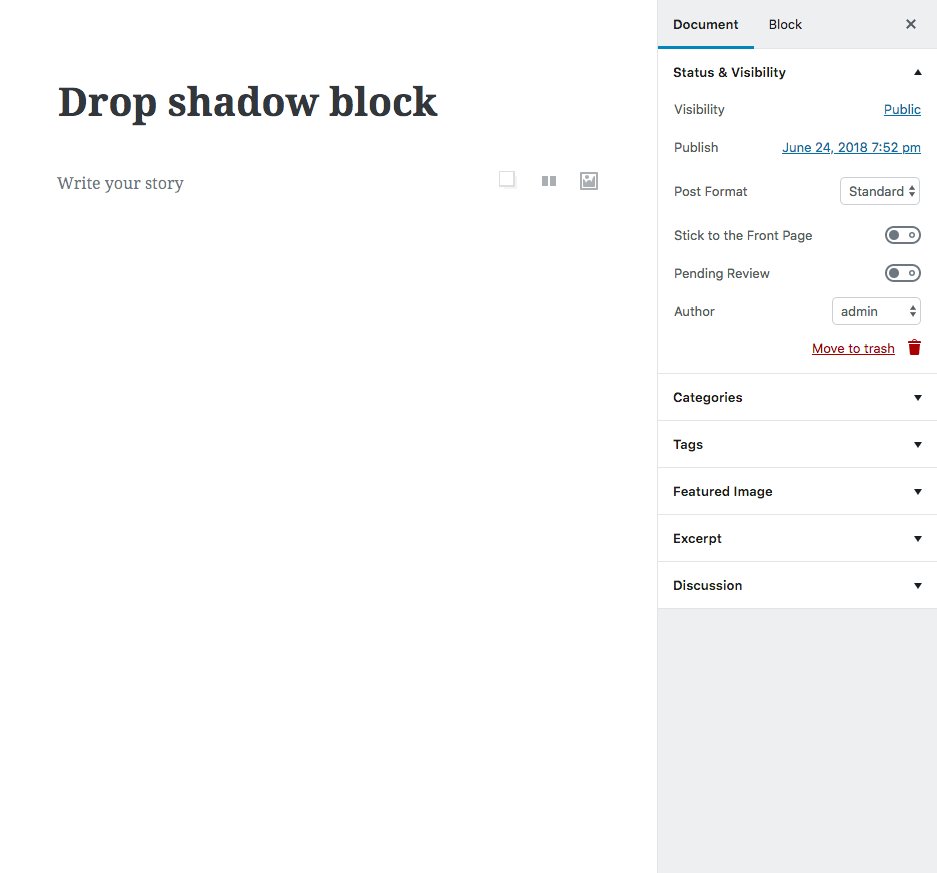
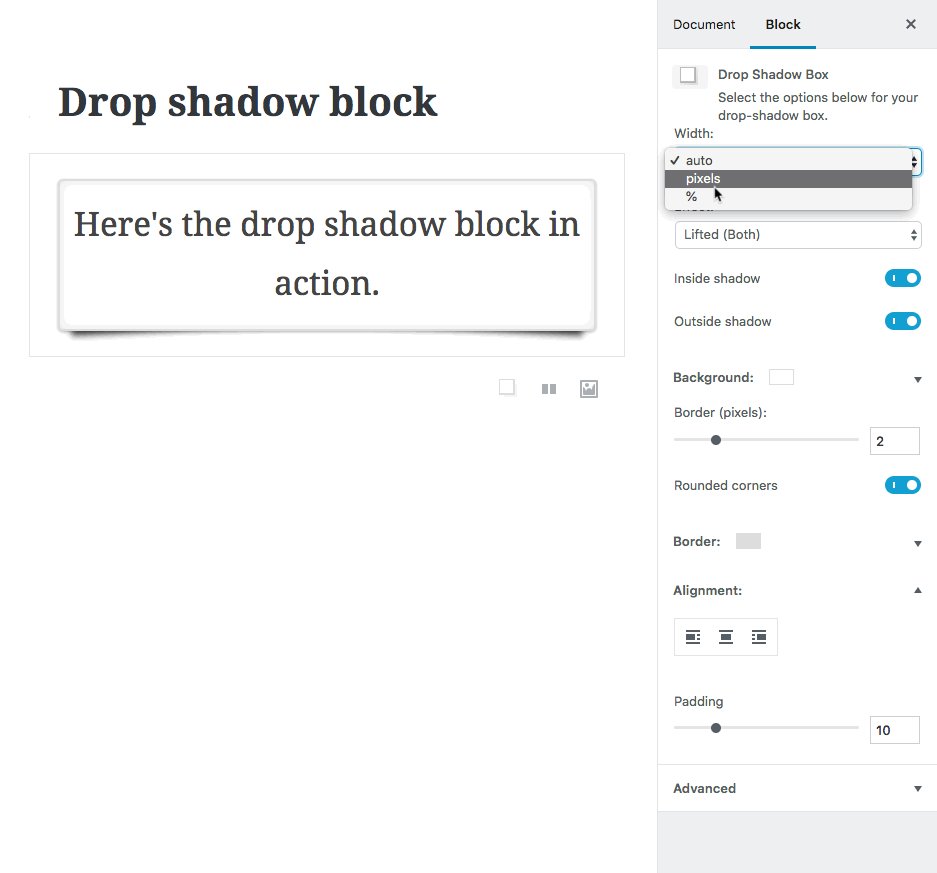
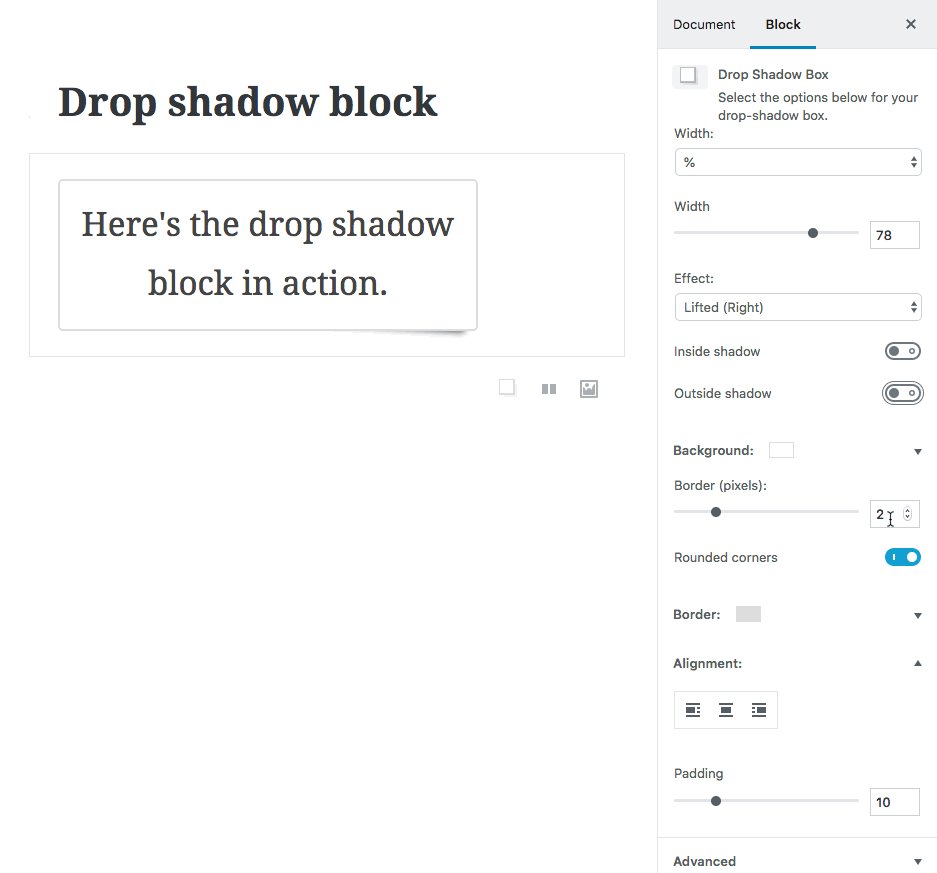
Überaus positiv hervorzuheben ist, dass der Plugin-Autor bereits jetzt – vor dem Release von WordPress 5.0 – einen eigenen Block für den neuen Gutenberg Editor erstellt hat, mit dem die Textboxen mit Schlagschatten in WordPress Beiträge und Seiten direkt eingefügt werden können.
Im Gegensatz zu den altbackenen Shortcodes und dem umständlichen Hantieren mit Shortcode-Argumenten kann das Plugin mit den neuen Blocks die Stärken des neuen Gutenberg Editor voll ausspielen. Für das Plugin Drop Shadow Box ist die Usability mit Gutenberg auf alle Fälle um Lichtjahre besser als die alten Shortcodes im klassischen Editor.
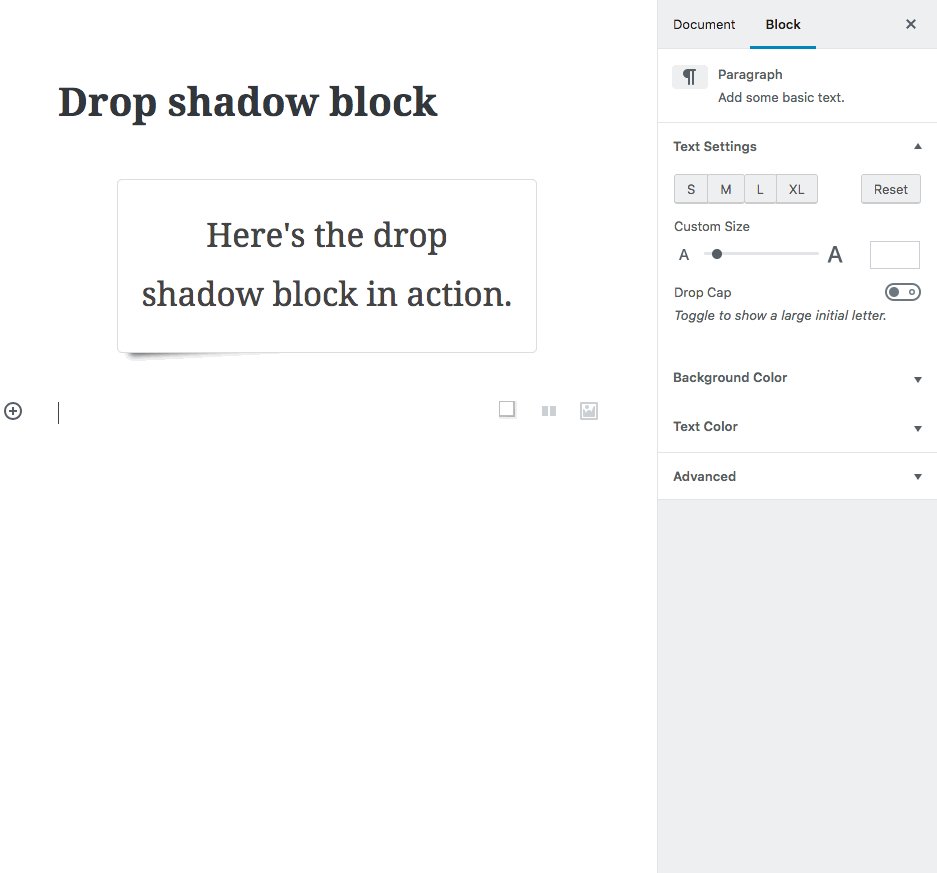
Dieses animierte GIF von der Plugin-Beschreibung auf WordPress.org zeigt den Block in Action:

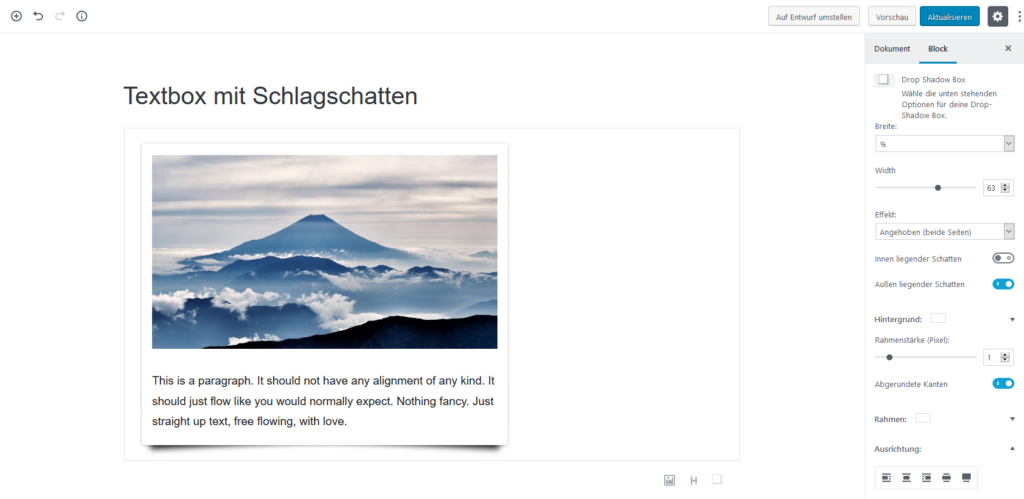
Der Block für die Drop Shadow Box ist als Nested Block implementiert. Der eigentliche Inhalt der Textboxen kann daher aus einem oder mehreren Child-Blocks bestehen. Neben einem einfachen Textblock können so auch Bilder, Überschriften oder jeder andere Block in die Box mit dem Schlagschatten eingefügt werden.
Prinzipiell ist es auch möglich, im klassischen Editor die Boxen mit anderen Inhalten als nur Text auszustatten. Wirklich handlich ist ein Bild inmitten eines Shortcodes aber nicht.
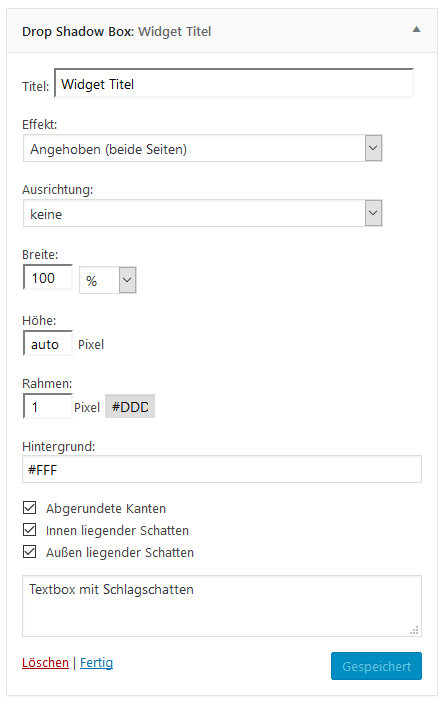
Textbox mit Schatten als Widget hinzufügen
Als letzte Möglichkeit abseits des Editors können die Textboxen mit Schlagschatten auch als Widget in einen beliebigen Widget-Bereich hinzufügt werden.
Fazit
Drop Shadow Boxes ist ein simples Plugin, welches einfach zu bedienen ist und seinen angedachten Zweck mit Bravour erfüllt. Als eines der ersten Plugins zeigt es die Möglichkeiten von Custom Blocks im neuen Gutenberg Editor und deren Vorteile gegenüber Shortcodes.






Schönes Plugin. Habe ich mir gleich mal als Favoriten gespeichert. Danke für den Tipp!
Noch schöner wäre es, wenn das Plugin sich noch besser mit Pagebuildern verstehen würde. Neben Gutenberg-Blocks wäre eine Elementor- oder Site Origin-Integration großartig.
Und ich verstehe nicht, warum Bilder nicht besser integriert sind. Das Widget sieht das ja gar nicht vor … Das macht die Shortcode-Nutzung für Bilder superanfällig und geht damit an der Zielgruppe ja total vorbei.
Gerne! Tatsächlich sind Bilder nicht wirklich vorgesehen, das Plugin ist nur auf Text ausgelegt. Auch der Shortcode-Generator bietet ja nur ein Textfeld an. Auf die Idee mit Bildern als Content bin ich erst mit dem Gutenberg-Block gekommen, weil es damit praktikabel wird.
Ich verstehe, dass Plugin Developer nicht für jeden Page Builder ein eigenes Modul entwickeln wollen. Die meisten Page Builder sollten aber neben ihren eigenen Bausteinen auch Widgets (und in naher Zukunft Blocks) einfügen können, sodass hier ein wenig Standardisierung vorhanden ist.