Zweiter Blick auf den WordPress Gutenberg Editor
Die Entwicklung des neuen Gutenberg Editors für WordPress 5.0 schreitet kontinuierlich voran. Zeit, erneut einen Blick auf das ambitionierte Projekt zu werfen und das Gutenberg Feature Plugin zu testen. Hält der neue Gutenberg Editor, was er verspricht?
Die erste Beta in Form eines Feature Plugins für den neuen Gutenberg Editor wurde im Juni auf dem WordCamp Europe in Paris vorgestellt und auf WordPress.org veröffentlicht.
Direkt nach der Veröffentlichung habe ich das Plugin bereits ausgiebig getestet.
Falls du mit Gutenberg als Begriff noch nichts anfangen kannst, empfehle ich für eine Einführung in das Thema meinen ersten Beitrag zu lesen: Die Zukunft von WordPress sind Blocks: Neuer Gutenberg Editor als Beta Plugin veröffentlicht
In meinem ersten Test mit Version 0.2 sah Gutenberg noch so aus:
Entwicklung von Gutenberg bis heute
Gutenberg wurde ursprünglich in Version 0.1.0 veröffentlicht und hat seitdem fast jede Woche ein neues Update erhalten. Die aktuelle Version (November 2017) ist 1.7.0.
Hier ist ein kleine Übersicht des bisherigen Projektverlaufs.
Juni und Juli – Version 0.2 bis 0.6
Wichtige Features der ersten fünf Releases waren unter anderem:
- Default Styling für Blocks im Frontend
- API für Benachrichtigungen im Editor
- Navigation von Blocks mit Hoch/Runter Pfeilen
- API zum Einfügen von Text aus externen Quellen
- Suchfunktion im Block Inserter
- Neue Blocks für Custom HTML, Read More, Cover Text und Cover Image
August – Version 0.7 bis 1.0
Es wurde vor allem der Text-Block verbessert und viele neue Blocks hinzugefügt:
- 0.7 – Verbesserung der Platzhalter und bessere Integration mit WordPress Themes
- 0.8 – Fünf neue Blöcke für Kategorien, Text Spalten, Shortcode, Audio, und Video
- 0.9 – Verbesserte Optionen für Farben und Schriftgröße im Cover Text Block
- 1.0 – Zusammenfügen der Blocks für Cover Text und Paragraph
September – Version 1.1 bis 1.2
Im September gab es nur zwei Updates:
- 1.1 – Autocomplete beim Hinzufügen von Blocks und Inline Bearbeitung im Galerie Block
- 1.2 – Unterstützung für Postmeta und erstes Konzept für Extended Settings
Oktober – Version 1.3 bis 1.5
Im Oktober erfolgte endlich die erste Implementierung von Metaboxen:
- 1.3 – Usability Improvements, Opacity Slider für Cover Image und Feedback Option
- 1.4 – HTML Modus für Blocks und Anpassung der REST API für Reusable Blocks
- 1.5 – Support für Metaboxen und Inserter Button zwischen den Blöcken
November – Version 1.6 und 1.7
Größte Änderung war die Fixierung der Block Toolbar und Metaboxen ohne Iframes:
- 1.6 – Verbesserung der Writing Experience und Fixierung der Block Toolbar
- 1.7 – Metaboxen ohne Iframes und Multi-Block Transform Feature
Neben den größeren Features wurde auch an unzähligen Details gefeilt, um die Usability und Accessibility des Editors zu verfeinern. Meine kurze Übersicht wird deshalb nicht ansatzweise dem gerecht, was sich alles geändert hat. Die Liste ist sehr sehr lang.
Aus diesem Grund lohnt sich ein erneuter Test des Gutenberg Editors.
Gutenberg Editor im Test
Wer den Gutenberg Editor selbst ausprobieren möchte, findet das Beta Plugin weiterhin im WordPress.org Plugin Verzeichnis.
Nach wie vor wird Gutenberg sehr schlecht bewertet. Das liegt meiner Meinung nach an dem gerade am Anfang noch sehr unfertigem Status des Plugins, was mehr eine Alpha als Beta Version war. Der Editor wird aber sehr aktiv weiter entwickelt und laufend verbessert.
Ich empfehle deshalb, dem Gutenberg Editor eine Chance zu geben und das Plugin unbedingt selbst zu testen, nicht nur meinen Beitrag zu lesen 🙂
Erster Eindruck – Viel aufgeräumter, flüssiger und schneller
Der erste Eindruck von Gutenberg in Version 1.7 ist sehr sehr gut. Kein Vergleich mehr zu meinem ersten ausführlichen Test der Version 0.2.
Für eine wesentliche Verbesserung halte ich die Platzierung aller Buttons bzw. der Toolbar in der oberen Leiste des Editors. Damit sind die Buttons zur Formatierung des Texts nun immer an der gleichen Stelle zu finden, und nicht mehr direkt im Inhalt dem Block zugeordnet.
Gutenberg fühlt sich dadurch wesentlich aufgeräumter und eleganter an. Vorher wurden die Buttons mit Auswählen eines Blocks im Text angezeigt, was ich jedoch als sehr störend empfand. Die vielen Boxen verdeckten häufig den Text, blendeten zu viele Optionen auf einmal ein und störten damit den Schreibfluss ungemein. Nun ist das sehr viel besser gelöst.
Auch die zahlreichen Performance Updates merkt man – Gutenberg fühlt sich inzwischen sehr schnell und flüssig an. Das liegt auch an den vielen kleinen Verbesserungen in der Usability, welche die etwas hakelige Bedienung in den ersten Versionen des Plugins weitgehend beseitigt haben. Auch die Bedienung nur mit Tastatur wurde verbessert.
Verbesserte Usability zum Erstellen von Blocks
Viele kleine Details erleichtern inzwischen das Erstellen und Hinzufügen von Blocks.
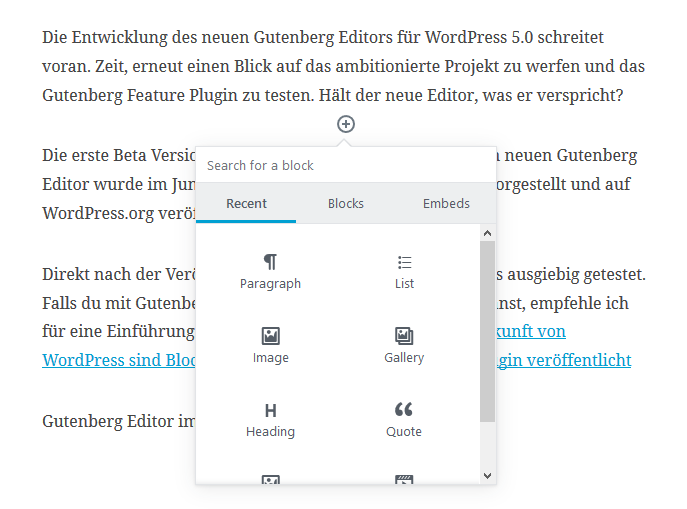
Block Inserter
Der Block Inserter unterstützt nun eine Suche, um schnell den richtigen Block zu finden. Außerdem werden die zuletzt verwendeten Blocks direkt angezeigt. Auch ein Einfügen eines neuen Blocks zwischen zwei bestehenden Blöcken ist nun möglich.
Bilder einfügen
Bilder können nun einfach mit Drag & Drop von einem Desktop Ordner an eine beliebige Stelle im Editor gezogen werden. Gutenberg legt automatisch einen Block für das Bild an und läd das Bild in die Mediathek hoch. Ein manuelles Hinzufügen eines Bild-Blocks vor dem Upload ist also nicht mehr notwendig.
Blocks umwandeln
Ebenfalls neu ist der Transform-Button, mit dem bestehende Blocks schnell umgewandelt werden können. Ein normaler Text-Block kann beispielsweise mit einem Klick zu einem Block für Überschrift, Zitat oder Liste transformiert werden.
Blocks mit Tastatur einfügen
Ein oft geäußerter Kritikpunkt waren die vielen notwendigen Mausklicks zum Erstellen der einzelnen Blocks. Durch den ständigen Wechsel zwischen Tastatur und Maus wurde der Schreibfluss unnötig oft unterbrochen.
Inzwischen lässt sich ein Beitrag relativ flüssig in Gutenberg schreiben. Mit einem Enter wird automatisch ein neuer Textblock angelegt und es kann einfach weitergeschrieben werden.
Wird ein anderer Block benötigt, reicht die Eingabe eines Slashs / als erstes Zeichen im Text. Danach kann der Name des Blocks eingegeben und aus der Liste ausgewählt werden.
Das Autocomplete Feature zeigt automatisch die Blocks an, welche zum eingegeben Stichwort passen. Blocks können so sehr schnell per Tastatur hinzugefügt werden.
Text von externen Quellen einfügen
Es wurde auch an einer API gearbeitet, damit Text von externen Quellen wie Microsoft Word oder Google Docs einfach eingefügt werden kann.
Das funkioniert schon recht gut. Es reicht beispielsweise, den Inhalt eines Google Docs einfach in den ersten Text-Block zu kopieren. Gutenberg erstellt daraus einzelne Blocks und erkennt dabei automatisch Text, Überschriften und Listen.
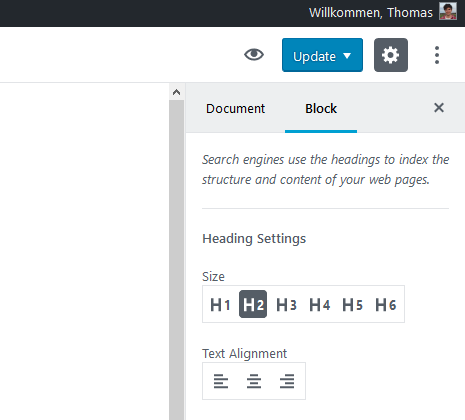
Block Einstellungen und Block HTML bearbeiten
Die rechte Sidebar zeigt nun zwei Tabs. Document bezieht sich auf den kompletten Beitrag, beinhaltet daher die typischen Metaboxen für Kategorien, Schlagworte, Beitragsbild usw.
Der Tab Block hingegen bezieht sich immer auf den aktuell ausgewählten Block. Bei einem Überschriften-Block werden zum Beispiel diese Einstellungen angezeigt:
Die Block-Einstellungen können mit einem Klick auf das Menü-Symbol des jeweiligen Blocks aufgerufen werden. Mit dem Menü-Icon kann der Block alternativ auch gelöscht oder der HTML Code des Blocks bearbeitet werden.
Das Bearbeiten des HTML Codes eines einzelnen Blocks ist in meinen Augen ein super Feature. Wie oft habe ich schon im Textmodus nach der richtigen Stelle im HTML gesucht…
Der Textmodus, welcher den kompletten Beitrag in HTML zeigt, wird damit fast überflüssig.
Zweistufiger Button zur Veröffentlichung
Ebenfalls verbessert wurde der Publish Button zum Veröffentlichen eines Beitrags.
Dieser öffnet nun ein DropDown Menü, in dem die Sichtbarkeit des Beitrags und das Datum der Veröffentlichung eingestellt werden kann.
Durch den zweistufigen Prozess soll verhindert werden, dass der Beitrag aus Versehen vorzeitig veröffentlicht wird, was beim derzeitigen Editor leicht passieren kann.
Farboptionen und Schriftgröße ändern
Sehr kritisch sehe ich die Designoptionen zum Anpassen der Farben und der Schriftgröße. Diese sind als Einstellungen für jeden Textblock in der Sidebar verfügbar.
Mir persönlich geht das zu sehr in Richtung Page Builder.
Meiner Meinung nach sollte das Design die Aufgabe des Themes bleiben. Der Editor sollte ein Tool sein, um Content zu erstellen und zu verwalten – und nicht, um Content zu gestalten.
Schließlich ist WordPress ein CMS, kein Homepage Baukasten.
In Arbeit: Support für Metaboxes
Lange Zeit war nicht klar, wie genau Metaboxen im neuen Editor implementiert werden. Inzwischen wurde mit der Umsetzung begonnen und Metaboxen sind im Gutenberg Editor vorhanden. Das erste Konzept basierte noch auf Iframes, diese wurden aber mit 1.7 entfernt.
Im Moment gibt es noch einige Bugs und die technische Umsetzung ist noch nicht abgeschlossen. Ich habe deshalb ausgiebige Tests der Metaboxen ausgelassen, weil diese wohl noch einige Updates benötigen.
Fazit
Das Tempo der Weiterentwicklung von Gutenberg ist beachtlich und der neue Editor sieht so langsam richtig vielversprechend aus. Die Usability hat einen deutlichen Sprung nach vorne gemacht und es macht einfach Spaß, mit Gutenberg zu experimentieren.
Ich bin nicht von allen Features überzeugt, wie z.B. der erwähnten Farb- und Schriftoptionen. Zudem gibt es natürlich noch viele Baustellen, Bugs und fehlende Features. Gutenberg wirkt an manchen Stellen noch unfertig, was aber vollkommen normal für ein Feature Plugin ist.
Insgesamt bin ich zuversichtlich, dass bis zum Release von Gutenberg in einigen Monaten diese Probleme alle noch gelöst werden. Die bisherige Entwicklung spricht dafür.
Was denkt ihr über Gutenberg?











Guten Abend,
erst ein mal danke für diesen Artikel. Ich selbst bin Web-Entwickler und überzeugter Befürworter des Gutenberg Editors. Wie Du schon schreibst, ist das Tempo der Entwicklung beachtlich. Die bereits integrierten Features wirken durchdacht und ergeben in den meisten Fällen Sinn.
Anders als Du, bin ich auch von der Option Hintergrundfarben und Text-Eigenschaften zu manipulieren sehr überzeugt. Einerseits gebe ich Dir Recht, wenn Du schreibst, dass Du dieses Feature sehr kritisch beäugst. Andererseits wollte WordPress schon immer die größtmögliche Masse an Usern zufrieden stellen. Wir, die wir WordPress als CMS und Blog benutzen, werden Farbgebung und die Manipulation von Text-Eigenschaften sehr dosiert und wohl bedacht einsetzen. Da draußen gibt es aber auch User, die dieses Feature exzessiv nutzen werden.
Wenn ich ehrlich bin, sehe ich sogar das Potential diese elendigen Page Builder abzulösen. Ich bin kein Freund von Composer und Co. Sie sind schlecht programmiert, nutzen mittlerweile veraltete Web-Techniken, lasten das System unnötig aus und erzeugen ein dermaßen verschachteltes Markup. Das könnte man mit Gutenberg wesentlich besser hinbekommen.
Hallo Marcel,
Vielen Dank für deinen Kommentar.
Ich kann den Wunsch nachvollziehen, auch Farben und Schriftgröße ändern zu können. Ich sehe aber Inline-Styling für einzelne Blocks problematisch. Farben und Typographie sollte global vom Theme definiert werden. Dort können dann auch ruhig Optionen zum Ändern vorhanden sein.
Inline-Styling bringt Probleme mit sich, z.B. inkonsistente Schriftgrößen auf der Website, Verwendung von größerer Schrift für Überschriften statt semantisch h-Tags zu verwenden, Probleme mit Anpassung der Schrift für andere Bildschirmgrößen – Stichwort Responsive Design.
Bei einem Theme Wechsel ändert sich meistens auch die Schriftart, mit der oft eine ganz andere Schriftgröße sinnvoll ist. Schön blöd, wenn die Schriftgröße als Inline-Style im Content individuell geändert wurde und nicht mehr so einfach angepasst werden kann.
Das wären spontan nur einige Dinge, die mir einfallen. Mit etwas mehr Zeit würden mir wahrscheinlich noch weitere Gründe gegen Inline-Styles einfallen 🙂
Ich stimme dir im Thema Page Builder vollkommen zu. Ich habe ebenfalls eine Abneigung gegen die existierenden Lösungen und hoffe, dass Gutenberg hier eine gute Alternative wird und vor allem auch für eine Standardisierung sorgt.
Mein Wunsch wäre, dass Gutenberg und der Core möglichst schlank bleiben, der Editor aber sehr flexibel durch Plugins für weitere Blocks und Optionen erweitert und so zum vollwertigen Page Builder aufgebohrt werden kann. Gutenberg und das Block-System als Grundgerüst, sozusagen.
Ein wichtiges Features, welches Gutenberg von einem Editor in Richtung Page Builder schiebt, sind mehrspaltige Blocks. Das ist bereits geplant, wird aber wohl erst in der zweiten Version von Gutenberg kommen, nicht mit dem ersten Release in WordPress 5.0.
Viele Grüße,
Thomas
Hallo Marcel
Farben und Schriften zu übersteuern und inline zu definieren ist meines Erachtens ein Schritt in die falsche Richtung. Die Styles sollten eher zentral definiert und dann den einzelnen Objekten zugeordnet werden.
So kann man die Nutzung z.B. für einzelne User einschränken.
So besteht einfach die Gefahr, dass Corporate Designs nicht mehr eingehalten werden und ein Internetauftritt nicht mehr konsistent ist. Auch spätere Designanpassungen sind dann mit search und replace verbunden.
Das führt schlussendlich zu einem zeitaufwändigen „gebastle“ wie es jetzt bereits bei den gängigen Composern der Fall ist.
Für eine Webagentur, welche z.B. Aufritte für Firmenkunden erstellt, ist das so suboptimal.
Grüsse
Martin
Hallo Martin,
Vielen Dank für deinen Kommentar. Du hast die Problematik wunderschön auf den Punkt gebracht, kann ich nur so unterschreiben 🙂
Viele Grüße,
Thomas
Hallo Thomas,
ich hab mich auch pro Gutenberg positioniert. Mir ist auf den einschlägigen Foren aufgefallen, dass viele User gar nicht mehr von WordPress sprechen, sondern von ihrem Builder-Theme.
Ich sehe die Gefahr, dass WordPress zersplittert, so ein bisschen wie Ubuntu mit unendlich vielen Distros … letztendlich hat Mint am Erfolg der Standardversion genagt.
Ich hab nix gegen Divi oder Enfold, aber bitte in der Nische und nicht als Standard-WordPress. Gutenberg ist ein Weg, die User wieder zu binden und ein guter Kompromiss zwischen klassischem WordPress und Baukastensystem.
Was die Sache mit den Inline-Styles angeht: Wer nur 5 Seiten hat, der kann ja so lange dran pfriemlen, bis es passt… wer nen großen Blog hat, wird hoffentlich nicht in jedem Beitrag an den Farben rumschrauben… 😉
Grüße aus Würzburg
Bernd Schmitt
Hallo Bernd,
Danke für deinen Kommentar!
Sehe ich genauso. Gutenberg wird hoffentlich so gut, dass für die meisten Websites kein Schwergewicht wie Divi mehr notwendig ist, sondern mit dem Core und evtl. ein paar kleinen zusätzlichen Plugins gearbeitet werden kann.
Die großen Page Builder werden wahrscheinlich trotzdem nicht aussterben, weil es nach wie vor Anwender geben wird, die möglichst jedes kleine Detail konfigurieren möchten. Und sie bereits eine riesige Userbase haben.
Viele Grüße,
Thomas
Hallo Thomas, ich bin auch gespannt auf Gutenberg. Hab da nämlich vor vielen Jahren meine Homepage mit einem Pagebuilder aufgesetzt und versuche seit Monaten davon wegzukommen. Was ich erst heute sehe ist, wieviel Mist mir Enfold in meine Datenbank reingeschrieben hat. Und das witzige ist, wenn ich nach einem Wechselversuch zurück zu Enfold wechsele, sind alle Layouts wieder da. Ich krieg diesen ganzen Mist einfach nicht aus meiner Datenbank raus. Im Moment sieht es so aus, als ob ich die Homepage komplett neu aufsetzen muss.
Und alles nur, weil mir damals die vielen Features für eine Businesswebseite so gut gefallen haben. Heute weiß ich es besser.
Hallo Adrian,
Danke für deinen Kommentar.
Enfold habe ich selbst nie ausprobiert, aber der Lock-In-Effekt ist bei vielen Page Buildern ein Problem, welches Gutenberg besser lösen wird.
Viele Grüße,
Thomas
Hallo, Thomas,
Danke für den sehr infomativen Beitrag!
Ich hatte vor einiger Zeit eine frühe Gutenberg-Version ausprobiert schnell beiseite gelegt, weil alles noch sehr unfertig war. Bei der Version 1.7 habe ich den Faden wieder aufgenommen und ich muss sagen, ich bin beeindruckt. So allmählich bekomme ich ein Gefühl dafür, wo es hingehen könnte.
Die Sache mit Farboptionen – da sind wir uns einig. Rosa Text auf grünem Hintergrund ist nicht nur die Horrorvision jedes Themeentwicklers. Diese Details sind viel zu prominent platziert. Man muss auch mal einen Text einfärben können, aber grundsätzlich ist das Aufgabe des Themes. Die UI dafür sollte viel reduzierter sein und darf ruhig ein paar Klicks weiter weg sein,
Mein Eindruck ist, dann man schon erstaunlich viel mit Gutenberg machen kann. Wobei man nie weiß, ob man alle Funktionen in der nächsten Version noch wiederfindet 😉
Was mir gar nicht gelungen ist: Zwei Element z.B. ein Bild und einen Text, nebeneinander zu platzieren. Bin ich nur zu doof oder klappt das einfach noch nicht?
Schöne Grüße
Kirsten
Hallo Kirsten,
Danke für deinen Kommentar.
Mir geht es genauso, im Gegensatz zum Anfang des Projekts bin ich langsam ziemlich überzeugt vom neuen Editor. Gutenberg hat sich doch deutlich verbessert
Theme Entwickler werden zumindest die Möglichkeit haben, eigene Farbpaletten vorzugeben. Damit passen die angebotenen Farben wenigstens zum Theme.
Am Besten wäre meiner Meinung nach, wenn das Theme verschiedene Farbkombinationen oder Styles vorgeben kann, welche als CSS Klasse hinterlegt sind und somit nicht als Inline-Styling im Content eingefügt werden.
Mehrspaltige Blocks kommen wahrscheinlich in der zweiten Version von Gutenberg, nicht im ersten Release. Dazu müssen zuerst verschachtelte Blocks technisch umgesetzt werden, wodurch dann z.B. ein Spalten Block möglich wird, der andere Blocks enthält.
Ein Bild und Text nebeneinander anzuordnen sollte aber gehen, indem das Bild links- oder rechtsbündig ausgerichtet wird. Hier wird dann einfach ein float: left oder float: right für das Bild gesetzt, genauso wie beim alten Editor auch.
Viele Grüße,
Thomas
„Ein Bild und Text nebeneinander anzuordnen sollte aber gehen, indem das Bild links- oder rechtsbündig ausgerichtet wird. Hier wird dann einfach ein float: left oder float: right für das Bild gesetzt, genauso wie beim alten Editor auch.“
Das habe ich versucht und ich hätte es sicher hingekriegt, wenn ich ein bisschen am HTML gezogen hätte, aber mein Gefühl war (wie Du auch schreibst) – dass das wohl noch in Arbeit ist.
Über die Ausrichtungs-Icons (float left/right) liessen sich die Elemente im Editor zwar rumschubsen, aber das Ergebnis war nicht stabil. Sprich: Im FE sieht man nix.
„Am Besten wäre meiner Meinung nach, wenn das Theme verschiedene Farbkombinationen oder Styles vorgeben kann, welche als CSS Klasse hinterlegt sind und somit nicht als Inline-Styling im Content eingefügt werden.“
Das wäre absolut genial.
Mir fehlt die Verbindung Customizer/Theme. Das ist der Grund, warum ich mit dem Customizer nach wie vor ein bisschen fremdele.
Ich hätte gerne einen Weg wie ich die Farben, die ich im Customizer definiere, ins Stylesheet kriegen kann. So dass ich sie dort als Variablen weiterverwenden kann (ich hoffe, das war jetzt verständlich). Ich verfolge immer mal wieder ein paar Ideen dazu, aber ich hab noch keinen guten Lösungsansatz gefunden.
Kirsten
Die gängige Methode für Farboptionen ist, den benötigten CSS Code in PHP zu generieren und dort die definierten Farben aus der Datenbank zu holen.
Der generierte CSS Code wird dann mit wp_add_inline_style() an die style.css angehängt und überschreibt die Standardfarben. Diese Implementierung ist beispielsweise auch in Twenty Sixteen zu finden.
In Zukunft werden Farboptionen mit CSS Variablen leichter umsetzbar, weil dann nur noch Variablen überschrieben werden können, anstatt dutzende CSS Angaben einzeln. CSS Variablen werden aber nur von modernen Browsern unterstützt, d.h. Internet Explorer hat leider keinen Support dafür.
Viele Grüße,
Thomas
Hallo, Thomas,
Danke für’s Antworten!
„Der generierte CSS Code wird dann mit wp_add_inline_style() an die style.css angehängt und überschreibt die Standardfarben.“
Dem Ansatz bin ich schon begegnet und hab ihn nicht weiter verfolgt, weil er nicht das tut, was ich will. Ich möchte nicht ganz unten was überschreiben, sondern ich hätte gerne die Farben als Variablen *ganz oben* im Stylesheet stehen. Da führt aber momentan kein Weg hin. Zumindest keiner, den ich für praktikabel halte.
„In Zukunft werden Farboptionen mit CSS Variablen leichter umsetzbar, weil dann nur noch Variablen überschrieben werden können, anstatt dutzende CSS Angaben einzeln.“
Ich bin nicht ganz sicher, ob ich verstehe, was Du meinst.
Du meinst wahrscheinlich, dass die CSS Specs irgendwann um Variablen erweitert werden. In wie fern hätte das Auswirkungen auf die Schnittstelle „CSS aus Customizer/style.css“ ?
KIrsten
Ja, CSS kann heute schon Variablen mit var() abbilden:
https://developer.mozilla.org/de/docs/Web/CSS/var
https://wiki.selfhtml.org/wiki/CSS/Variablen
CSS Variablen stehen aber nicht im Internet Explorer zur Verfügung, weshalb sie noch sehr selten eingesetzt werden.
Viele Grüße,
Thomas
CSS Variablen haben den Vorteil, dass weniger Custom CSS Code generiert werden muss, um die Standardfarben zu überschreiben.
Zur Schnittstelle Customizer und style.css:
CSS ist für das Styling zuständig, d.h. es wird immer PHP oder JavaScript benötigt, um die Einstellungen von der Datenbank zu holen und daraus den CSS Code zu generieren.
Hallo zusammen,
ich bin noch recht neu, was den ambitionierteren Einsatz von WordPress angeht, möchte unbedingt besser damit umgehen können, um einen einigermaßen professionellen Blog bieten zu können (wovon ich noch weit entfernt bin).
Liest man über WordPress, sind Nachrichten zu Gutenberg inzwischen allgegenwärtig. Mit WordPress 5.0 steht ein „Paradigmenwechsel“ bevor, wie man so hört. Bevor ich mich jetzt noch intensiver mit etlichen anderen tollen Plugins auseinandersetze (Costum Post Types, Advanced Custom Fields und Elementor etwa), frage ich mich, ob es nicht sinnvoll wäre, stattdessen schon mehr Zeit in den Gebrauch von Gutenberg zu investieren.
Auf einem kürzlich MeetUp wurde mir gerade: Ja, Gutenberg unbedingt testen, aber niemals auf der Live-Seite. Nun bin ich zu wenig Entwickler und zu sehr auf Tagesgeschäft fokussiert, um mir eine Testumgebung einzurichten und um des Testens willen mit Gutenberg zu arbeiten.
Nun möchte ich hier in die kundige Runde fragen: Wie schätzt ihr denn aktuell das Risiko ein, den Gutenberg-Editor jetzt schon in seinem aktiven Blog in Gebrauch zu nehmen? Besteht die Gefahr, dass mit weiteren Updates des Plugins oder dem Wechsel zu 5.0 bisherige Artikel völlig zerschossen werden? Anders gefragt: Was kann der Einsatz von Gutenberg aktuell schlimmstenfalls anrichten?
Ich kann natürlich die Finger von Gutenberg lassen (und anderen Plugins, über deren Zukunft ich unsicher bin) bis 5.0 dann in absehbarer Zeit da ist. Aber wenn es nützlich/sinnvoll ist, das Plugin jetzt schon in seine Arbeitsweise zu integrieren, dann wäre ich daran sehr interessiert.
Entschuldigt, wenn die Fragen/Gedanken naiv sind.
Herzliche Grüße!
David
Hallo David,
Sehr gute Fragen, die du da stellst.
Ich würde grundsätzlich auch noch vom Einsatz von Gutenberg auf einer Live-Seite abraten. Der neue Editor ist zwar schon recht stabil, es sind aber schon noch Bugs vorhanden, die beim Arbeiten und Schreiben stören können.
Darüber hinaus muss sich das Ökosystem erst für den neuen Editor anpassen, was die nächsten Monate noch stärker geschehen wird. Themes werden extra Styling für Gutenberg hinzufügen, Plugins werden Blocks erstellen, um mit dem Editor kompatibel zu sein.
Momentan sehe ich deshalb wenig Vorteile, Gutenberg schon jetzt auf einer Live-Seite zu verwenden.
Viele Grüße,
Thomas
Vielen Dank für den Rat, Thomas! Schönen Abend noch!