Artikel-Serien in WordPress ganz einfach mit Menüs erstellen und verwalten
Diese kurze Anleitung zeigt, wie du mithilfe eines WordPress Menüs und einem kleinen Code Schnipsel ganz einfach Artikel-Serien in WordPress erstellen und verwalten kannst.
Letzte Woche habe ich eine mehrteilige Artikel-Serie zum Thema Beitragsbilder begonnen. Dafür wollte ich gerne ein Inhaltsverzeichnis unter jedem Artikel anzeigen, welche einen Überblick über die Serie liefert und Besuchern erlaubt, sich schnell durch alle Beiträge zu klicken.
Die einfachste Möglichkeit wäre eine manuelle Verlinkung aller Beiträge mit einer Liste im visuellen Editor. Bei vielen Beiträgen ist es aber einiges an Arbeitsaufwand, mit jedem neuen Beitrag alle vorherigen Beiträge aktualisieren zu müssen. Deshalb wollte ich das Inhaltsverzeichnis gerne zentral an einer Stelle ändern können.
Artikel-Serien in WordPress mit Menüs verwalten
Zur Verwaltung von Artikel-Serien gibt es natürlich eine Reihe von verfügbaren Plugins, zum Beispiel Organize Series. Ich wollte aber nicht von einem Plugin abhängig sein. Auch hier müssten bei einer Einstellung der Plugin Entwicklung und fehlenden Updates alle Beiträge manuell geändert werden, wenn das Plugin deaktiviert oder gewechselt werden muss.
Darüber hinaus benötige ich viele Features der Plugins nicht, sondern möchte nur eine simple Liste von Links anzeigen. Und WordPress hat dafür bereits ein Feature eingebaut – die Menüs. Obwohl diese meistens für Navigationen im Theme eingesetzt werden, können Menüs auch sehr leicht zum Erstellen einer Artikel-Serie verwendet werden.
Neues Menü für die Artikel-Serie erstellen
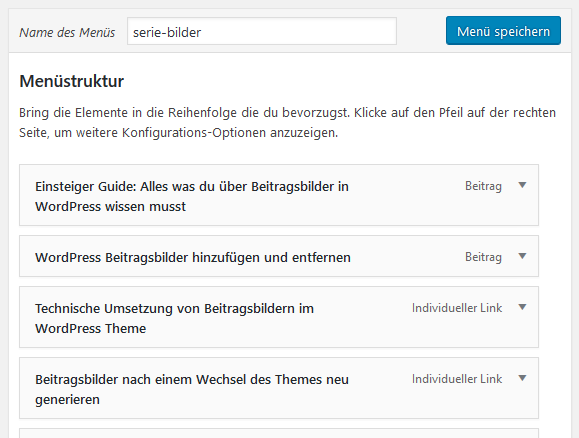
Als Erstes muss ein neues Menü für die Artikel-Serie angelegt werden. Ich habe dafür einfach ein Menü mit dem Namen serie-bilder erstellt. Alle bereits erschienenen Beiträge können direkt dem Menü hinzugefügt werden.
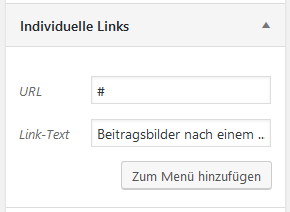
Für Beiträge, welche erst geplant, aber noch nicht veröffentlicht wurden, legen wir individuelle Links an. Als URL geben wir anstatt eines richtigen Links nur eine Raute bzw. Hashstag (#) ein. Damit wird dieses Menü-Element nicht verlinkt.
Zusammen mit den Beiträgen und individuellen Links haben wir damit das komplette Inhaltsverzeichnis der Artikel-Serie im Backend erstellt. Jedes Mal, wenn ein neuer Beitrag veröffentlicht wurde, kann nun das Inhaltsverzeichnis zentral aktualisiert werden. Der individuelle Link wird entfernt, der neue erstellte Beitrag im Menü hinzugefügt.
Shortcode zur Anzeige des Menüs im Frontend
Für die Anzeige des Menüs im Beitrag erstellen wir einen Shortcode. Dazu kann der folgende Code Schnipsel in die functions.php kopiert werden. Ich empfehle hier, ein Child Theme zu erstellen, damit bei Updates des Parent Themes die Funktion nicht verloren geht.
Ergänzung: Noch besser wäre der Shortcode natürlich in einem Plugin aufgehoben. Damit bleibt die Funktionalität bei einem Wechsel des Themes erhalten. Wer kein eigenes Plugin erstellen möchte, kann extra Funktionen auch mit dem Code Snippets Plugin hinzufügen. Ein großes Dankeschön an Wolfram, der mich in den Kommentaren auf diesen Umstand hingewiesen hat.
Der Shortcode unterstützt einen Parameter slug, mit dem das richtige Menü definiert werden kann. Die Anzeige des Menüs erfolgt mit der Funktion wp_nav_menu().
Wichtig für die korrekte Funktionsweise ist die Deaktivierung der direkten Ausgabe des Menüs mit dem echo Parameter, weil für den Shortcode eine Rückgabe des Outputs mit return erfolgen muss. Ansonsten verwenden wir noch items_wrap für eine nummerierte Liste mit ol und fügen eine Klasse .artikelserie hinzu.
In jedem Beitrag kann dann an beliebiger Stelle mit diesem Shortcode das Inhaltsverzeichnis bzw. WordPress Menü eingefügt werden:
[custom_menu slug="serie-bilder"]
Styling des Artikel-Serien-Menüs mit CSS anpassen
Mit der Klasse .artikelserie kann das Styling des Menüs nun noch etwas angepasst werden. Der CSS Code kann in der style.css des Child Themes verwendet werden.
Nicht veröffentliche, geplante Beiträge sollen nur als Text und nicht als Link dargestellt werden. Das gelingt mit den CSS Befehlen cursor und pointer-events. Zusätzlich kann noch das Standard-Styling der Links zurückgesetzt werden. Für meinem Blog ändere ich dafür die Linkfarbe zur normalen Textfarbe.
.artikelserie li a[href*="#"]:link,
.artikelserie li a[href*="#"]:visited,
.artikelserie li a[href*="#"]:hover {
color: #303030;
cursor: default;
pointer-events: none;
}Außerdem machen wir noch den aktuell aufgerufenen Beitrag visuell erkenntlich. WordPress Menüs haben dafür die Klasse .current-menu-item, mit der sich der Link der aktuellen Seite gezielt ansprechen lässt. Auch hier stellen wir wieder mit CSS sicher, dass sich der Beitrag nicht selbst im Inhaltsverzeichnis verlinkt. Als visuellen Kontrast habe ich eine Unterstreichung des Links gewählt.
.artikelserie li.current-menu-item,
.artikelserie li.current-menu-item a:link,
.artikelserie li.current-menu-item a:visited,
.artikelserie li.current-menu-item a:hover {
text-decoration: underline;
cursor: default;
pointer-events: none;
}Fazit
Unter jedem Beitrag der Artikel-Serie wird nun mit dem Shortcode ein aktuelles Inhaltsverzeichnis angezeigt, welches als WordPress Menü ganz einfach im Backend verwaltet werden kann. Mit Menüs ist auch eine recht flexible Anzeige der Artikel-Serie möglich, zum Beispiel als Widget in der Sidebar oder im Footer.
Eine Live-Ansicht findest du in meiner Artikel-Serie über Beitragsbilder.




Sehr elegant! Und viel besser als ein Extra-Plugin. Die Lösung werd ich mir für meine nächste Artikelserie merken.
Vielen Dank! Freut mich, dass dir meine Lösung gefällt.
Wirklich eleganter Ansatz, werde ich sicher auch mal ausprobieren. Hatte das bisher über eine eigene page umgesetzt, die ich dann per shortcode einblende. Aber so ist das ja echt noch einfacher und „system-konformer“.
Die Lösung finde ich aber auch nicht schlecht. Auch sehr elegant, das Inhaltsverzeichnis einfach auf einer Seite zu pflegen.
Ganz perfekt ist die Menü Lösung auch nicht. In Feedreadern werden alle Beiträge als Links dargestellt, auch nicht veröffentlichte. Dort wird nämlich das CSS der Seite nicht verwendet.
Eine grundsätzliche Frage: Warum implementierst Du sowas als Child Theme und nicht als Plugin. Mit dem Plugin wäre man dann doch unabhängiger von Themes!
Gruß
Wolfram
P.S.: Man kann hier den Kommentaren nicht folgen. Wäre schön, wenn man benachrichtigt werden könnte, wenn neue Kommentare geschrieben werden. Ich verwende inzwischen „Subscribe To „Double-Opt-In“ Comments“, da es am einfachsten ist.
Du hast natürlich vollkommen Recht. Besser wäre der Shortcode in einem Plugin aufgehoben. Ich habe den Beitrag entsprechend ergänzt.
Abonnieren von Kommentaren steht schon auf meiner ToDo Liste, nachdem hier die ersten Kommentare eintrudeln. Danke für den Plugin Tipp 🙂