WordPress Suche im Navigationsmenü einbauen
Dieses kurze Tutorial zeigt auf, wie du mit etwas Code in einem Child Theme die WordPress Suche im Navigationsmenü deines Themes einbauen kannst. Dazu benötigst du lediglich eine Funktion zur Ausgabe des Suchfelds im WordPress Menü und etwas CSS und JavaScript.
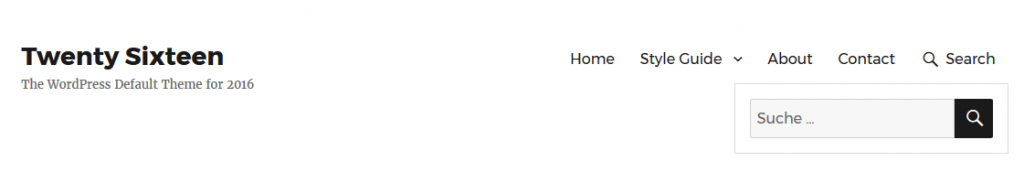
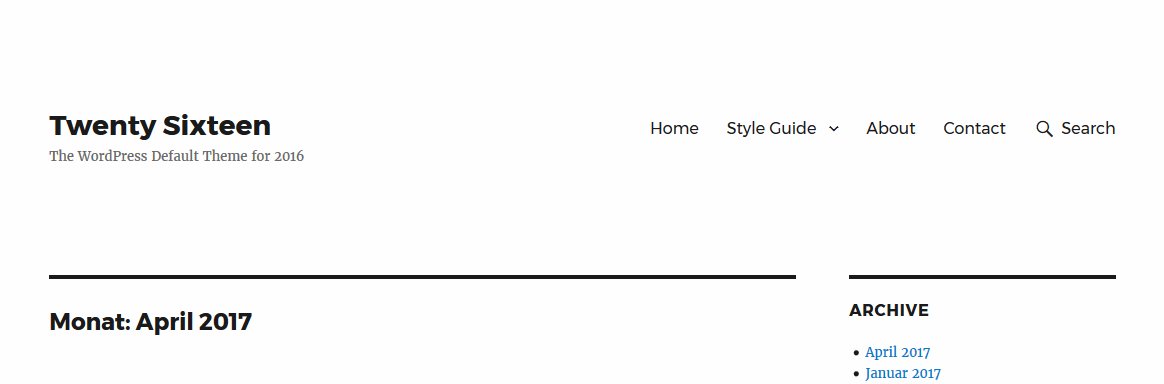
Das Ziel dieser Anleitung ist eine aufklappbare Suchbox im WordPress Menü, ähnlich den Dropdown-Menüs für normale Links im Menü. Damit kann die Suche an prominenter Stelle im Theme platziert werden.

Ausgangslage ist ein Child Theme für TwentySixteen. Zum Anlegen eines Child Theme hilft dir meine Schritt für Schritt Anleitung zur Erstellung eines Child-Themes.
Die Code Beispiele funktionieren auch mit anderen Themes; es müssen aber wahrscheinlich die CSS Klassen und Menu Location angepasst werden.
1. WordPress Suche im Navigationsmenü hinzufügen
Als Erstes erstellen wir eine Funktion in der functions.php des Child Themes, welche für die Ausgabe eines neuen Menü-Elements für die Suche in der Navigation sorgt.
Dazu wenden wir die neue Funktion auf den WordPress Filter wp_nav_menu_items an, welcher den HTML Output der WordPress Menüs filtert.
Dabei stehen zwei Parameter zur Verfügung:
- $items – HTML Output des Menüs als String
- $args – Argumente des Menüs als Objekt
Die fertige Funktion sieht wie folgt aus:
function theme_slug_add_search_menu_item( $items, $args ) {
// Return early if menu is not primary menu.
if ( 'primary' !== $args->theme_location ) {
return $items;
}
// Add Search menu item.
$search = '<li class="nav-search menu-item">';
$search .= ' <a class="nav-search-link">' . esc_html__( 'Search', 'theme-slug' ) . '</a>';
$search .= ' <div class="nav-search-form" style="display:none;">' . get_search_form( false ) . '</div>';
$search .= '</li>';
return $items . $search;
}
add_filter( 'wp_nav_menu_items', 'theme_slug_add_search_menu_item', 10, 2 );Was passiert hier?
Da die Suchfunktion nicht in allen WordPress Menüs angezeigt werden soll, überprüfen wir zunächst, ob es sich um das primäre Menu von TwentySixteen handelt. Dazu nutzen wir die Variable theme_location von $args.
Anschließend fügen wir nur für das primäre Menü unsere Suchfunktion hinzu.
WordPress Menüs werden als Liste ausgegeben, weshalb wir unser neues Menü-Element als Listenpunkt mit <li> hinzufügen. Neben dem Link fügen wir ein div-Element mit der WordPress Suchfunktion hinzu, welche mit der Funktion get_search_form() geladen wird.
Die Angabe von display:none ist notwendig, damit das Suchfeld standardmäßig nicht angezeigt wird. Die Suchbox soll erst mit Klick auf den Link angezeigt werden. Für diese Funktionalität kümmern wir uns im letzten Schritt mit etwas JavaScript.
Unser HTML wird dann an den bestehenden Output ($items) angehängt, d.h. unser neuer Link für die Suche erscheint immer als letztes Element im Menü.
2. Styling für Suchfeld vornehmen
In der style.css des Child Themes können wir nun das Styling für unsere Suchfunktion vornehmen.
Wichtig ist die Verwendung von position: absolute für die Positionierung der Suchbox. Damit wird die Suche aus dem normalen Textfluss entfernt und hat keinen Einfluss auf andere Elemente – dadurch kommt es später zu keinen Verschiebungen im Layout, wenn die Suche eingeblendet wird.
.main-navigation .nav-search .nav-search-form {
position: absolute;
right: 0;
margin: 0.25em 0 0;
padding: 1em;
background: #fff;
border: 1px solid #ddd;
min-width: 300px;
}Mit etwas Abstand, einer Mindestbreite sowie einem Rahmen grenzen wir die Suchbox vom restlichen Design und Hintergrund ab. Das eigentliche Suchformular verwendet das Design von Twenty Sixteen und benötigt daher kein extra Styling.
Zusätzlich zu der Box für das Suchfeld kann auch der Menü-Link gestaltet werden, z. B. mit dem Hinzufügen eines Search Icons. Twenty Sixteen bindet von Haus aus den Genericons Font ein, welchen wir dafür nutzen können.
.main-navigation .nav-search .nav-search-link::before {
margin-right: 0.25em;
font-family: "Genericons";
font-size: 22px;
line-height: 1;
vertical-align: middle;
content: '\f400';
}Das Menü zeigt nun unseren Search-Link als letztes Element:
3. Suchfunktion mit jQuery umsetzen
Was jetzt noch fehlt ist das Öffnen der Suchbox bei einem Klick auf den Menü-Link.
Hierzu verwenden wir etwas JavaScript und jQuery:
$( '.main-navigation li.nav-search a.nav-search-link' ).on( 'click', function() {
$( '.main-navigation .nav-search .nav-search-form' ).toggle();
});Ein einfaches Click-Event für unseren Menü-Link und die jQuery Funktion toggle() für das Anzeigen des Suchfelds genügen schon.
Weitere Spielereien sind ein automatischer Fokus des Cursors auf das Input-Feld und das automatische Schließen der Suchbox, wenn ein Klick außerhalb dieses erfolgt.
Meine fertige JavaScript-Datei sieht damit so aus:
/**
* Menu Search JS
*/
( function( $ ) {
$( document ).ready( function() {
/* Show Search Form when search link is clicked */
$( '.main-navigation li.nav-search a.nav-search-link' ).on( 'click', function() {
$( '.main-navigation .nav-search .nav-search-form' ).toggle().find( '.search-form .search-field' ).focus();
});
/* Do not close search form if click is inside nav search element */
$( '.main-navigation li.nav-search' ).click( function(e) {
e.stopPropagation();
});
/* Close search form if click is outside nav search element */
$( document ).click( function() {
$( '.main-navigation .nav-search .nav-search-form' ).hide();
});
} );
} )( jQuery );Diese kann nun unter /js/menu-search.js im Child Theme gespeichert werden.
Eine weitere PHP Funktion in der functions.php sorgt für das Einbetten der JavaScript Datei im Footer des Themes.
function theme_slug_search_menu_js() {
wp_enqueue_script( 'theme-slug-menu-search', get_stylesheet_directory_uri() . '/js/menu-search.js', array( 'jquery' ), '1.0', true );
}
add_action( 'wp_enqueue_scripts', 'theme_slug_search_menu_js' );Als Ergebnis erhalten wir die gewünschte, aufklappbare Suchfunktion im WordPress Menü:
Alternative Möglichkeiten
Vor einigen Wochen habe ich bereits zwei Plugins vorgestellt, welche ebenfalls ein beliebiges WordPress Menü mit einer Suchfunktion erweitern können. Die Plugins binden dabei das Suchfeld direkt im Menü ein beziehungsweise Zeigen das Suchfeld als Content Overlay und bieten damit zwei komplett andere Ansätze als dieses Tutorial.





Immer wieder sehr interessant deine Beiträge zu lesen, mach weiter so!
Ich habe die Suche jetzt bei mir auch in die Navigationsleiste und Twenty Fifteen eingesetzt. Wirklich sehr einfach und für mich auch sehr nützlich.
Gruß Christopher
Hallo Christopher,
Vielen Dank!
Freut mich zu hören, dass meine Beiträge Anklang finden und das Tutorial einfach umsetzbar ist 🙂
LG,
Thomas