Meine bevorzugten Plugins für den WordPress Wartungsmodus
Für länger andauernde Anpassungen und Updates solltest du deine WordPress Website in den Wartungsmodus setzen, um Besuchern keine fehlerhafte Seite anzuzeigen. Es gibt eine Reihe von Plugins für den WordPress Wartungsmodus. Meine Favoriten stelle ich in diesem Beitrag vor.
Warum der WordPress Wartungsmodus sinnvoll ist
Bei größeren Updates oder Umstrukturierungen einer Live-Website ist es sinnvoll, WordPress in den Wartungsmodus zu setzen. Damit kannst du privat an deiner WordPress Installation arbeiten, ohne das Besucher diese zu Gesicht bekommen. Anstatt der eigentlichen Website bekommen ausgeloggte Nutzer nur eine kurze Info über die Wartung angezeigt.
Manchmal benötigen Änderungen einfach etwas mehr Zeit, unter anderem:
- Umstellung auf ein neues Plugin
- Wechsel des Themes
- Datenbank-Upgrades
Die Shop-Software für meinen Theme Shop (Easy Digital Downloads) hat beispielsweise schon einige Male die Datenbank neu strukturiert, wofür einige Skripte für die Migration aller Daten durchlaufen mussten. Das hat gerne mal ein paar Stunden gedauert.
WordPress in den Wartungsmodus setzen
WordPress Core hat einen eingebauten Wartungsmodus, der bei jedem Core-, Theme- und Plugin-Update automatisch aktiviert und bei Fertigstellung des Updates wieder deaktiviert wird.
Bei einem Update wird das Theme bzw. Plugin deaktiviert und gelöscht; danach die aktuelle Version neu installiert. Für kurze Zeit ist das Plugin also inaktiv und ohne Wartungsmodus würden schnell Fehler produziert werden. Diese unerwünschten Effekte werden so vermieden.
Grundsätzlich kann man WordPress auch manuell in den Wartungsmodus des Cores setzen. Dieser ist aber nur umständlich zu aktivieren, kompliziert zu gestalten und standardmäßig auch für das Backend aktiv. Für größere Anpassungen also eher ungeeignet.
Wie immer existieren aber eine Reihe von Plugins, mit denen du selbst einen Wartungsmodus für WordPress einrichten kannst. Im Gegensatz zu sonst habe ich hier gleich zwei Favoriten, welche beide Vor- und Nachteile aufweisen. Beide Plugins stelle ich nun vor.
Die simple Lösung: Maintenance Mode
Das Plugin Maintenance Mode macht es sich zum Ziel, eine möglichst einfache Methode für den WordPress Wartungsmodus bereitzustellen. Es konzentriert sich daher auf das Wesentliche und verzichtet auf viele typische Features anderer Plugins wie verschiedene Styles, Countdown-Timers, E-Mail Subscriptions oder Social Icons.
Das Plugin steht zum kostenlosen Download im WordPress Plugin Verzeichnis bereit:
Maintenance Mode ist vor allem attraktiv, weil es durch den Verzicht auf unnötige Features und komplizierte Optionen sehr schnell und einfach einzurichten ist. Dazu sehen wir uns nun die Konfiguration des Plugins genauer an.
WordPress Wartungsmodus aktivieren
Du findest die Optionen des Plugins unter Einstellungen → Maintenance Mode in deinem WordPress Backend. Du kannst dort den Wartungsmodus mit einer Checkbox aktivieren und den HTTP-Statuscode einstellen.
Üblicherweise wird für den Wartungsmodus der Status 503 gesetzt, um eine temporäre Unerreichbarkeit der Website zu signalisieren. Für einen längeren Einsatz des Plugins als Coming Soon Page wird der Status 200 übermittelt, was dem normalen Statuscode bei jeder Website im Fall einer erfolgreichen Anfrage und Erreichbarkeit entspricht.
Außerdem stellt uns das Plugin den klassischen WordPress Editor zur Eingabe des Inhalts der Wartungsseite bereit. Damit können Überschrift und Texte schnell formatiert und auf Wunsch auch Bilder problemlos eingefügt werden. Über die Textansicht kann beliebiger HTML-Code eingegeben werden, zudem funktionieren Shortcodes. Der Content kann daher nach Belieben und sehr flexibel gestaltet werden.
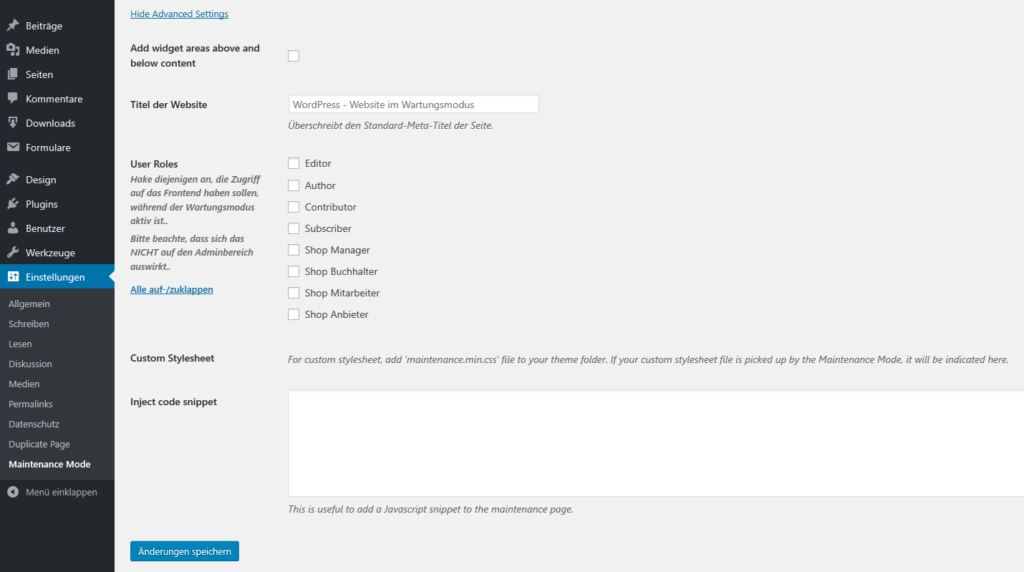
Über den Link Erweiterte Einstellungen können noch weitere Dinge wie der Seitentitel der Website und der Zugriff für bestimmten Nutzerrolle konfiguriert werden. Darüber hinaus kannst du eigenen JavaScript-Code und CSS in Form eines Custom Stylesheets verwenden.
Super umgesetzt ist die Möglichkeit, individuelle Widget-Bereiche für den WordPress Wartungsmodus zu aktivieren. Damit können Social Icons, Newsletter-Subscriptions oder Kontaktformulare hinzugefügt werden, ohne dass das Plugin selbst Lösungen dafür implementieren muss. Zu beachten ist allerdings, dass im Wartungsmodus keine Stylesheets und Skripte eingebunden werden, d.h. das Styling der Widgets muss mit CSS angepasst werden.
Nach Aktivierung des Wartungsmodus bekommen ausgeloggte Nutzer nun eine entsprechende Mitteilung über die Wartung angezeigt, statt die eigentliche Website.
Maintenance Mode macht es sich auch hier einfach, indem die Funktion wp_die() vom Core für die Anzeige genutzt wird. Bei WordPress Fehlern wie beispielsweise fehlenden Berechtigungen im WordPress Backend kommt diese ebenfalls zum Einsatz, dem ein oder anderen dürfte das Design deshalb bekannt vorkommen.
Die elegante Lösung: WP Maintenance Mode
Wer es etwas weniger spartanisch will, für den ist WP Mainteneance Mode von Designmodo eine gute Alternative. Das Plugin bietet wesentlich mehr Features, ist aber trotzdem nicht überladen. Mit einigen Designoptionen und verschiedenen Modulen ist es insgesamt einsteigerfreundlicher.
Auch das zweite Plugin stelle ich nun ausführlich vor.
WordPress Wartungsmodus konfigurieren
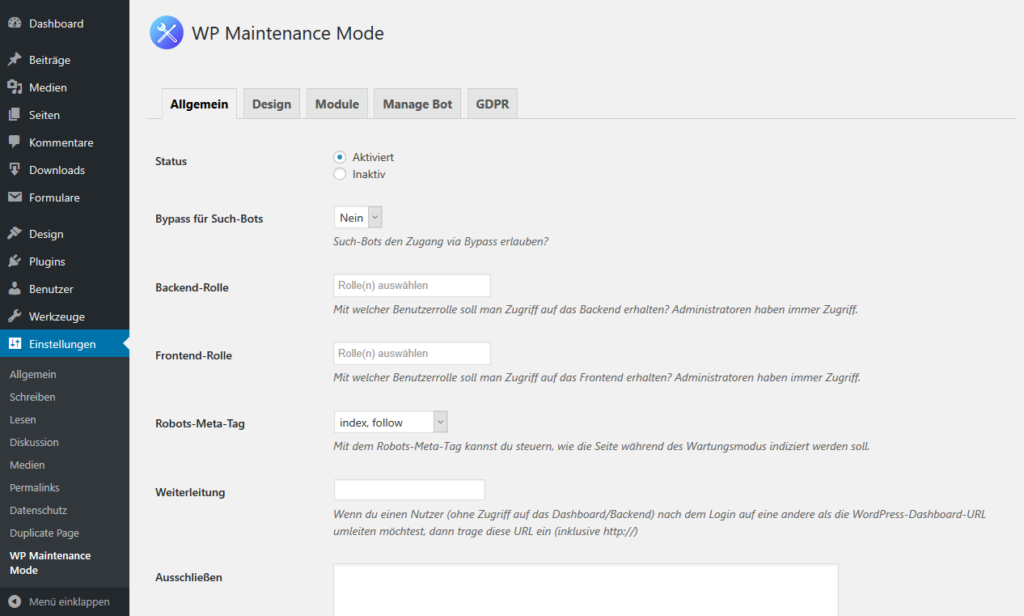
WP Maintenance Mode bietet weitaus mehr Optionen, welche aber in mehreren Tabs organisiert sind. Die Einstellungen bleiben damit übersichtlich und man findet sich schnell zurecht. Im ersten Tab kann der Wartungsmodus aktiviert werden und die generelle Funktionalität des Plugins konfiguriert werden.
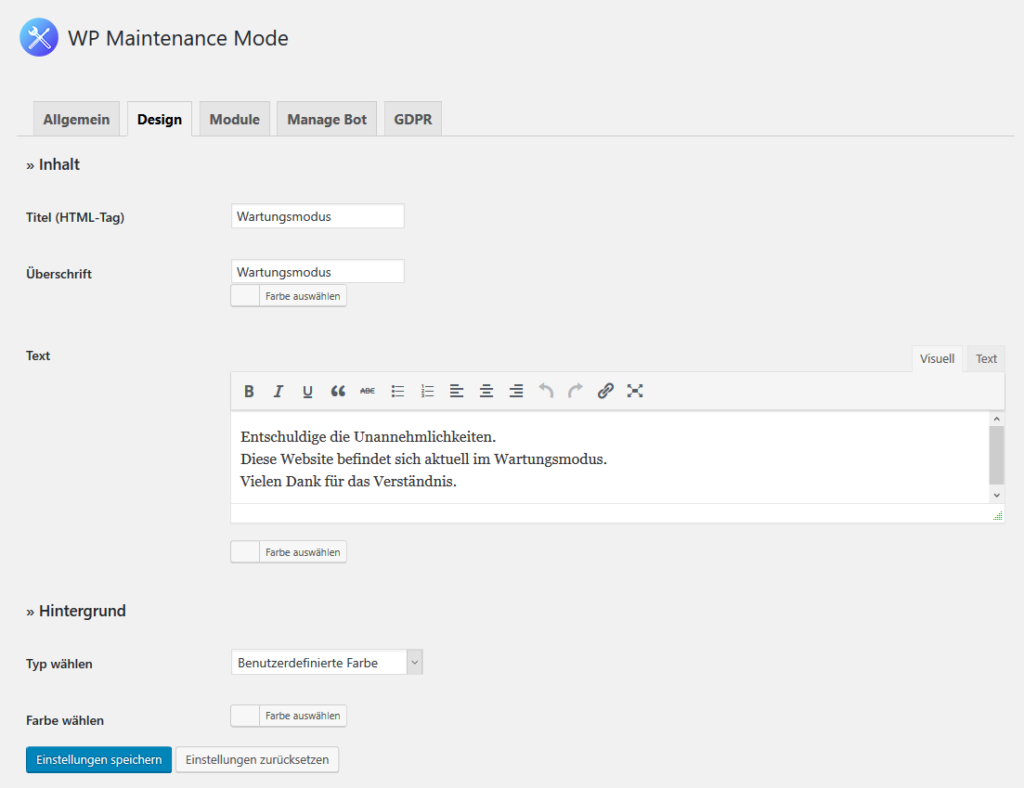
Unter Design kann der eigentliche Titel und Inhalt für den WordPress Wartungsmodus definiert werden. Hier besteht auch die Möglichkeit, Text- und Hintergrundfarbe festzulegen oder ein Hintergrundbild hochzuladen.
Im Grunde muss man jedoch gar nicht viel am Design schrauben, weil das Standard-Layout des Plugins sehr schlicht und elegant in Schwarz-Weiß gehalten und richtig hübsch anzusehen ist.
Features für den Wartungsmodus einschalten
Die zusätzlichen Features verbergen sich im Punkt Module und Manage Bot. Aktuell stellt das Plugin sechs verschiedene Module bereit, welche wahlweise aktiviert werden können.
- Countdown-Timer
- Abonnieren / E-Mail Benachrichtigung
- Social Icons
- Kontaktformular
- Google Analytics
- Chatbot
Der Countdown, Social Icons und das Kontaktformular sind nette Gimmicks, vor allem wenn man den Wartungsmodus für längere Zeit aktiv hat, z. B. bei einer Coming Soon Page.
Von dem eingebauten Feature für E-Mail Benachrichtungen rate ich ab. Hierfür ist ein externer Newsletter-Service die bessere Idee, unter anderem wegen zuverlässigerem Versand, Double-Opt-In und Unsubscribe-Links. Der Chatbot ist aus den gleichen Gründen abzulehnen. Damit wird eine Konversation mit dem Besucher der Website geführt, welche ebenfalls zum Abonnieren der E-Mail Benachrichtigung hinführt und damit die Conversion Rate erhöhen soll.
Datenschutzeinstellungen für WP Maintenance Mode
WP Maintenance Mode ist eines der wenigen Wartungsmodus-Plugins, welches Datenschutz-Anforderungen berücksichtigt und für die DSGVO einige neue Funktionen umgesetzt hat. Diese sind unter dem Punkt GDPR zu finden.
Mit den GDPR-Optionen kann ein Link zur Datenschutzerklärung auf der Wartungsseite hinzugefügt werden. Grundsätzlich könnte dieser natürlich auch manuell mit dem Editor eingefügt werden, mit einer eigenen Option dafür wird dieser aber nicht so schnell vergessen. Wünschenswert wäre noch eine weitere Einstellung für das Impressum.
Weitere Datenschutzhinweise sind notwendig, wenn Funktionen wie das Kontaktformular oder die E-Mail-Benachrichtigung eingesetzt werden, weil damit weitere persönliche Daten des Besuchers erfasst und verarbeitet werden. Hierfür werden entsprechende Checkboxen angezeigt.
Fazit
Maintenance Mode ist vor allem empfehlenswert, wenn du eine schnelle und simple Konfiguration schätzt und auf Schnickschnack verzichten kannst. WP Maintenance Mode überzeugt mit einem hübschen und schlichten Design und einigen praktischen Modulen.











Gerade für Entwickler kann ich auch „Under Construction“ von Noah Kagan empfehlen https://de.wordpress.org/plugins/underconstruction/
Das tolle daran ist, dass man in seinem Theme eine „under-construction.php“ hinterlegen kann und so seine Under Construction Seite komplett wie das Theme gestalten kann, dank der CSS und Scripts welche man zur Verfügung hat.
In den Screenshots im Plugin Verzeichnis sieht man die Option nicht, da diese erst zu sehen ist wenn man auch diese .php Datei im Theme hat.
Ansonsten ist das Plugin auch basic (HTTP Status Code, Weiterleitung, Textausgabe, IP Whitelisting) und verzichtet auf schnick-schnack.
Hallo Björn,
Herzlichen Dank für diese Empfehlung, das Plugin kannte ich noch nicht. Sieht auf den ersten Blick sehr vielversprechend aus 🙂
Viele Grüße,
Thomas