WP Business Ep. 05: Custom Blocks für Gutenberg
In dieser Serie gebe ich Einblicke in mein WordPress Theme Business und berichte über Ideen, Pläne, Herausforderungen sowie Aktivitäten des letzten Quartals. In Episode 05 für Juli bis September 2018 erzähle ich ein wenig über die Entwicklung von Custom Blocks für den neuen Gutenberg-Editor und zeige erste Demos meiner Custom Blocks Suite.
Du findest alle Episoden der Serie in der Kategorie Mein WordPress Business.
Custom Blocks Suite für Gutenberg
Mein letzter WP Business Report liegt schon etwas länger zurück. Ich habe festgestellt, dass mir ein monatlicher Rhythmus zu viel ist und sich auch zu wenig in 4 Wochen tut, worüber ich schreiben kann. Deshalb gibt es die Reports nun jedes Quartal anstatt jeden Monat.
Die letzten Wochen und Monate habe ich mich sehr intensiv mit dem neuen Gutenberg-Editor auseinandergesetzt. Für meinen geplanten zweiten Theme Shop arbeite ich an einer Suite von Custom Blocks, welche die Erstellung von Business-Websites mit WordPress erleichtern soll.
Inzwischen sind ca. 60% des Plugins fertig und ich kann ein paar erste Einblicke präsentieren. Nach wochenlanger Arbeit im stillen Kämmerlein freut man sich, endlich etwas zeigen zu können, auch wenn es bis zum Launch meines neuen Shops noch ein weiter Weg ist. Bis jetzt sind neun Blocks enthalten, es werden aber noch ein paar mehr werden, denke ich.
Für ganz Eilige: Die Blocks können in dieser Block-Demo live ausprobiert werden.
Layout-Blocks
Vor zwei Jahren hätte man typische Funktionen eines Business Themes wie Hero-Banner, Portfolio, Features, Testimonials und Call-to-Actions Buttons noch mit Optionen im Customizer, Widgets, Custom Post Types oder Support eines Page-Builder-Plugins realisiert.
Mit dem kommenden Gutenberg-Editor habe ich aber relativ schnell den Entschluss gefasst, gleich auf die neuen Blocks zu setzen. Die Themes werden dadurch leichtgewichtiger und kümmern sich hautpsächlich um das Styling sowie das grundlegende Layout für Header, Navigation und Footer. Der Content-Bereich hingegen wird weitgehend mit Blocks entworfen.
Der Kern des Plugins sind deshalb einige Blocks zur Erstellung von komplexeren Layouts:
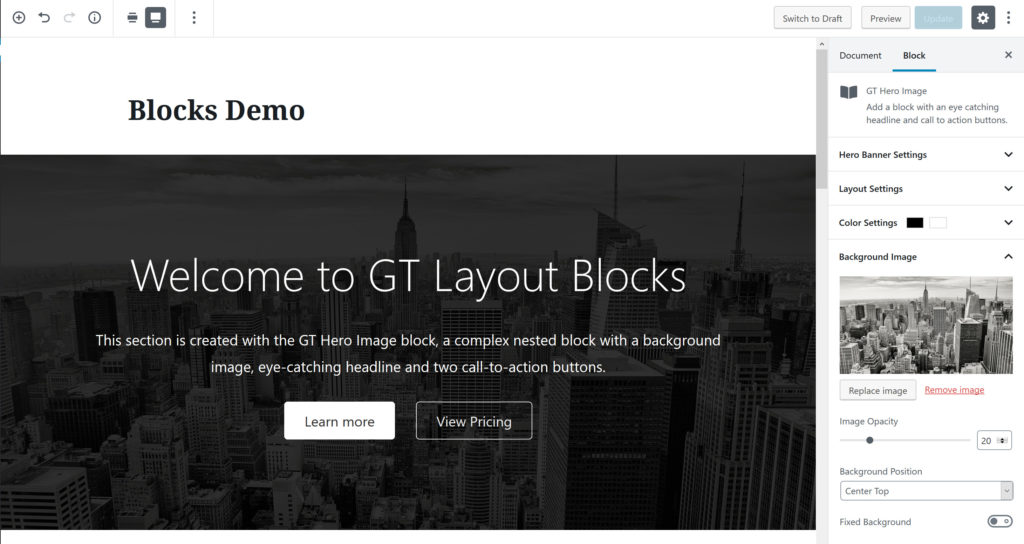
Hero Image Block
Ein Block zum Hinzufügen eines prominenten Header-Bereichs mit großer Überschrift und Call-to-Action Button. Ideal als Eye-Catcher und Intro auf einer Landing-Page oder der Startseite.
Portfolio / Features / Team Members
Projekte, Dienstleistungen, Produkt-Features oder Team-Mitglieder – häufig vorkommender Content einer Business-Website kann mit diesen Blocks in einem Grid-Layout und variabler Spaltenanzahl mit wenigen Klicks dargestellt werden.
Container-Block
Mit diesem Block können mehrere Sektionen auf der Website mit unterschiedlichem Hintergrundbild und -farbe erstellt werden. Der Container-Block dient dabei als Wrapper für diese Bereiche und erlaubt beliebige Content-Blocks als Inhalt.
Umsetzung mit Nested Blocks
Zu Beginn habe ich die Layout-Blocks als komplett eigenständige Blocks umgesetzt. Es stellte sich jedoch heraus, dass die Optionen für komplexe Blöcke schnell überhand nehmen und die Sidebar überladen wird, wenn verschiedene Elemente eines Blocks damit konfiguriert werden sollen.
Nachdem Gutenberg die Nested Block API für verschachtelte Blocks und den dazugehörigen Spalten-Block einführte, bin ich nach und nach auch auf dieses Konzept umgestiegen. Die Layout-Blocks sind nun konsequent als verschachtelte Blocks umgesetzt, kommen mit wenigen Layout-Optionen aus und geben als Parent nur noch ein Template für die Child-Blocks vor.
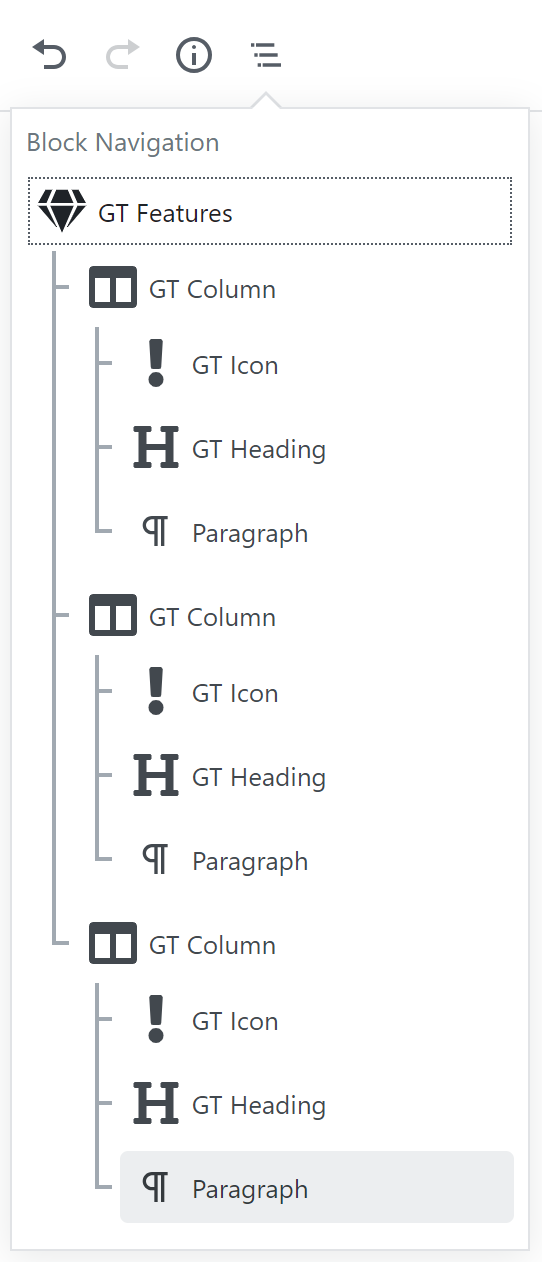
Version 4.1 von Gutenberg bringt als neues Feature die Block Navigation mit sich, mit der verschachtelte Blocks noch leichter ausgewählt und konfiguriert werden können. Auch die Struktur von komplexen Blocks lässt sich damit nun wesentlich besser erkennen.
Mit Nested Blocks ist alles sehr modular aufgebaut und mit wenig Code realisierbar, wodurch der Umfang des gesamten Plugins trotz vieler Blöcke noch überschaubar geblieben ist.
Blocks für Basis-Elemente
Ursprünglich nicht geplant, aber durch die Verschachtelung notwendig wurden ein paar Blöcke für Basis-Elemente, unter anderem:
- Icon
- Heading
- Button
Blocks für Überschriften und Buttons sind zwar im Core enthalten, haben aber relativ wenig Einstellungen. Leider ist das Erweitern von bestehenden Blöcken derzeit schwieriger, als einfach neue Blocks zu erstellen. Aktuell sind meine Blocks für Headings und Buttons fast schon zu umfangreich und werden bis zum Release wohl noch etwas vereinfacht und entschlackt werden.
Eigene Komponenten
In React und in Gutenberg ist jedes Element eine eigene Komponente, die ineinander gekapselt werden, um daraus schlussendlich das komplette User Interface des Editors zu erstellen. Theme- und Plugin-Entwickler können neben Blocks natürlich auch Custom Components erstellen, um Code modularer und wiederverwendbar zu machen.
In meinem Plugin existieren beispielsweise diese Komponenten:
- Grid Container
Die Blocks für Features und Portfolio setzen im Hintergrund auf die selbe Komponente für das Grid-Layout und geben lediglich ein anderes Template für Child-Blocks vor. - Background Section
Der Container und Hero Image Block nutzen die Background Section Component, um Optionen für Hintergrundbild- und farbe für den Block anzubieten. - Icon Picker
Der Icon-Placeholder und Popup zur Auswahl eines Icons ist als eigene Komponente realisiert und kann an beliebiger Stelle eingesetzt werden, unter anderem im Icon-Block.
Data Store manipulieren
Gutenberg setzt Redux als Store und State Management für React ein. Alle Blocks und deren Attribute sind als Object Tree abgebildet und können mit entsprechenden von Gutenberg bereitgestellten Selector- und Dispatcher-Funktionen gelesen und manipuliert werden.
Was für Nichtentwickler furchtbar kompliziert klingt, erlaubt die Implementierung einiger nützlicher Features, mit denen direkt mit Blocks und ihrer Attribute interagiert werden kann.
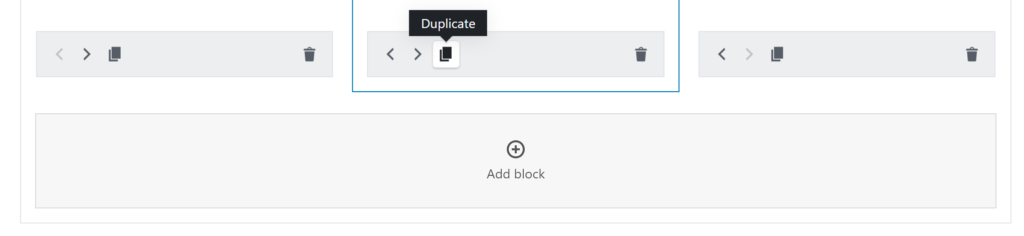
Column Controls
Die Layout-Blocks mit Grid-Layout zeigen eine zusätzliche Leiste zum schnellen Duplizieren und Löschen von Spalten-Blocks an, sowie einen großen Button zum Hinzufügen von neuen Blocks.
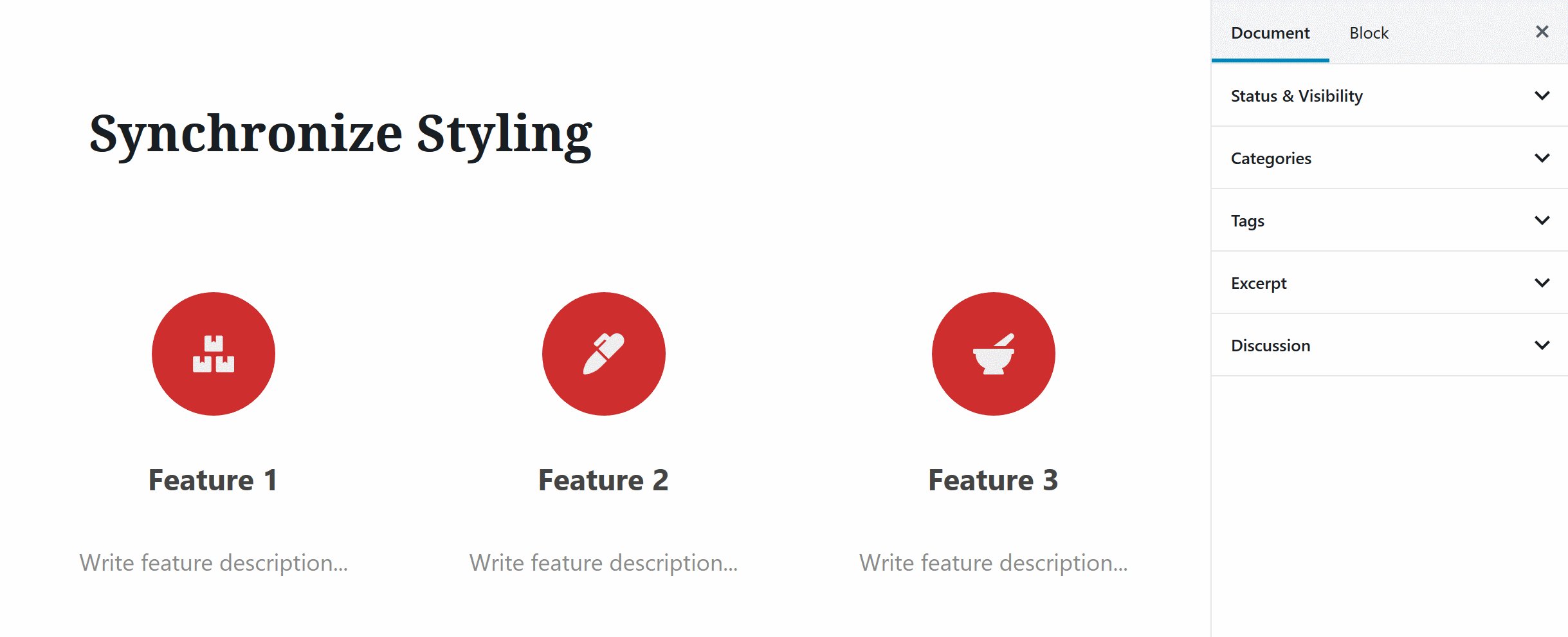
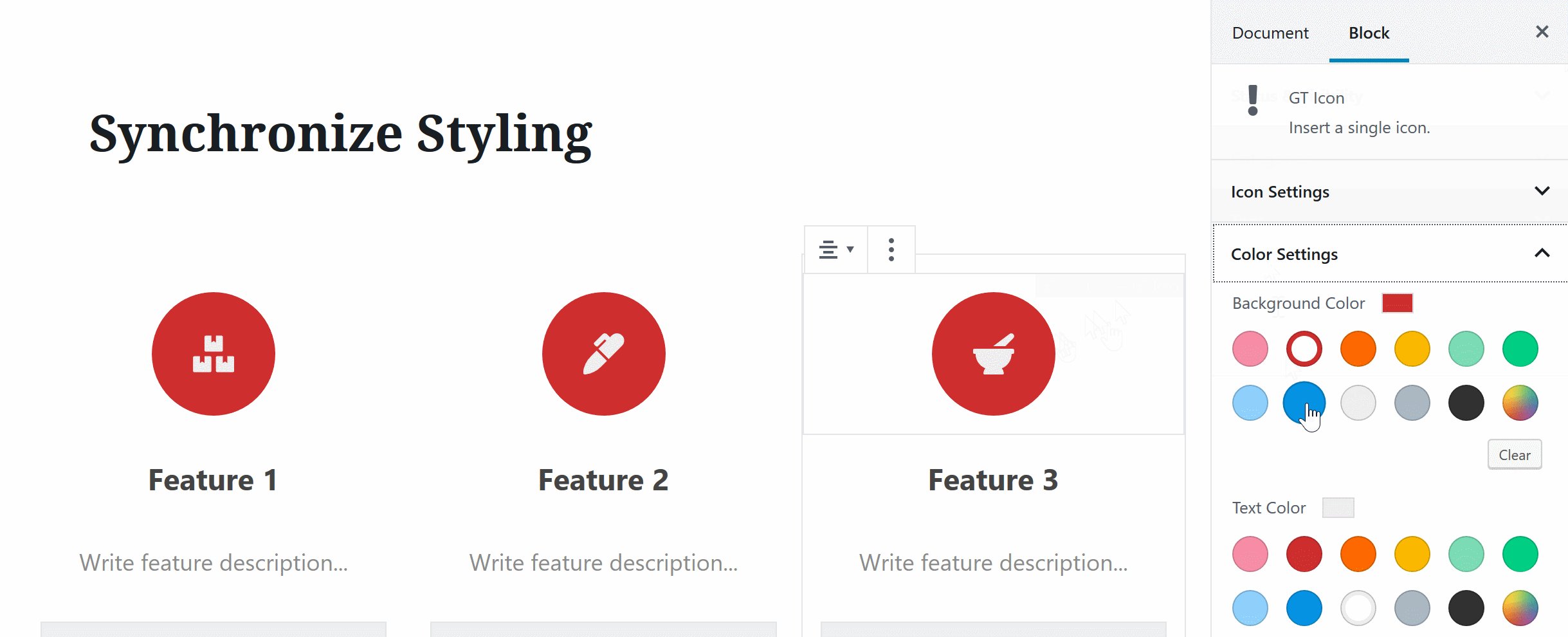
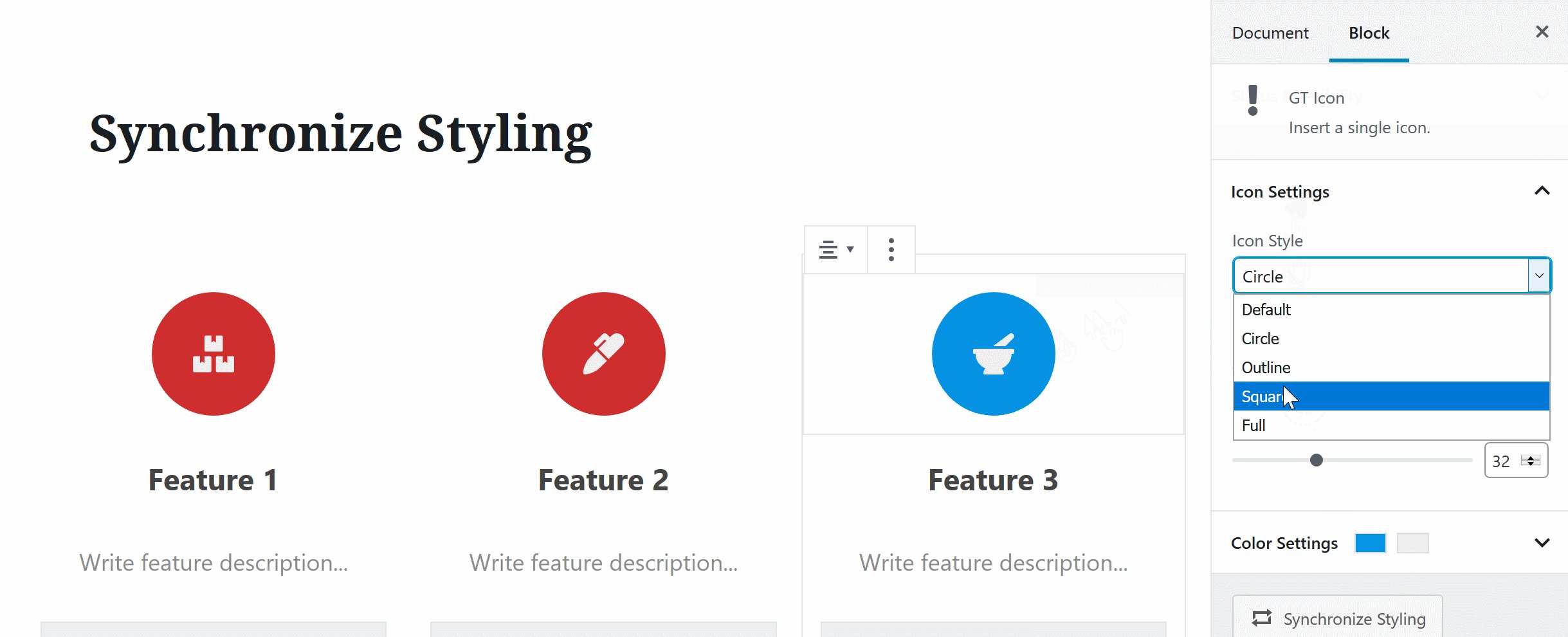
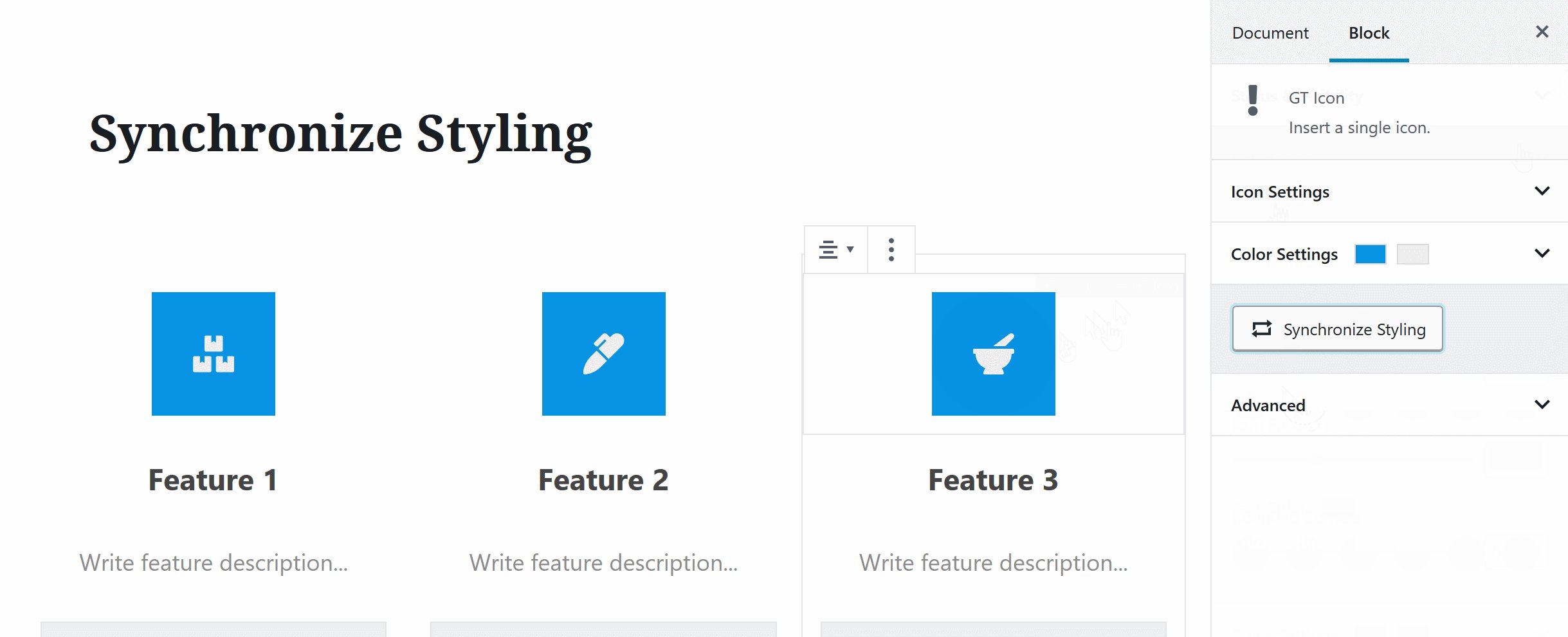
Styling-Attribute synchronisieren
Ein Problem mit Nested Blocks ist, dass jeder Child-Block einzeln konfiguriert und gestaltet werden muss. Mit etwas Code lässt sich das Styling aber kopieren, indem die entsprechenden Attribute von Geschwister-Blocks nach einen Button-Klick synchronisiert werden.
Demo und Download
Ich habe mit Frontenberg eine kleine Demo erstellt, in der du die Blocks selber ausprobieren kannst. Keine Sorge, du kannst nichts kaputt machen.
Demo: preview.themezee.com/blocks/
Das Plugin ist momentan in vielen Belangen unvollständig und deshalb noch nicht zum Download erhältlich. Ich bin mir auch nach wie vor unschlüssig, ob ich es nur über meinen neuen Theme Shop oder kostenlos über WordPress.org vertreibe, das Geschäftsmodell steht noch nicht. Den Code werde ich wahrscheinlich über Github bald öffentlich zugänglich machen.
Schlussworte
Ich hoffe, euch hat der kleine Einblick in den derzeitigen Stand meiner Custom Blocks gefallen und ihr habt ein wenig mehr Vorfreude auf Gutenberg und WordPress 5.0 entwickelt.
Der Launch meines zweiten Theme Shops ist für Frühjahr 2019 angepeilt. Neben den Blocks braucht so ein Theme Shop auch irgendwie noch Themes und die Shop-Website selbst ist auch nicht in einem Tag erstellt – kurzum es wartet eine Menge Arbeit auf mich. Auch für ThemeZee plane ich ein neues Theme, Updates für Gutenberg und einer Reihe von Magazin Blocks.
Das alles hat zur Folge, dass ich etwas wenig zum Bloggen komme und derzeit meinen wöchentlichen Rhythmus für neue Beiträge nicht ganz schaffe. Ich wurde auch um Tutorials zu Gutenberg gebeten – diese stehen auf meiner ToDo-Liste und kommen irgendwann, versprochen.
So, das war mein aktueller WordPress Business Report. Vielen Dank fürs Lesen 🙂










Hallo Thomas,
ich möchte langsam beginnen mich in Gutenberg einzuarbeiten. Ich habe eine lebenslange ThemeZee Lizenz. Sind alle oder einzelne ThemeZee Themes für Gutenberg geeignet/vorbereitet?
Oder ist es sinnvoller auf Deinen neuen zweiten Theme Shop zu warten?
PS: Ich (66) plane zur Zeit eine weitere kleinere Webseite mit einer Tutorial-Serie zum Licht setzen in der Studio-Fotografie. Die Seite ist er für mich gedacht, um neu erlerntes zu dokumentieren und bei Bedarf schnell finden und abrufen zu können. Deshalb überlege ich, ob ich das traditionell (wie bisher) oder mit Gutenberg machen sollte. Hast Du einen Rat für mich?
Hallo Gustav,
ich werde natürlich alle ThemeZee Themes für Gutenberg vorbereiten. Die Updates sind für Anfang November geplant und werden für komplett alle Themes ausgerollt. Ich habe bewusst sehr lange damit gewartet, bis die APIs in Gutenberg relativ stabil sind und sich nicht mehr laufend etwas ändert. Die Updates beinhalten unter anderem verbessertes Styling für neue Blocks wie Cover Image und Support für Gutenberg-Features wie Farbpaletten, aber es kann auch jetzt schon problemlos Gutenberg mit den Themes verwendet werden.
Die Frage welcher Theme Shop ist eher von Art der Website abhängig. Mit ThemeZee liegt der Fokus auf Magazine Themes und redaktionellen Websites, d.h. Blogs, Online Magazine, News-Portale usw. Die meisten Features und Optionen konzentrieren sich auf Posts sowie Blog und Archiv-Seiten.
Mein zweiter Shop wird Business Themes anbieten, d.h. der Blog und die Posts stehen weniger im Mittelpunkt. Stattdessen ist der Kern der Themes eher die statischen Seiten, welche mit typischen Business-Content wie Portfolio, Services, Testimonials und Call-to-Action befüllt werden können. Hierfür kommen dann die neuen Blocks zum Einsatz.
Bei ThemeZee wird es auch Blocks geben, aber das wird noch eine Weile dauern. Das „Page Building“ der Magazin Startseite funktioniert derzeit mit Widgets. In Phase 2 von Gutenberg werden Widgets mit Blocks ersetzt und wir werden iwann 2019/2020 sehen, wie diese Migration dann abläuft.
Natürlich zeichnen sich Themes eher durch Design als Funktionen aus, weshalb auch ein ThemeZee Theme für eine Business Website verwendet werden kann und ein Business Theme zum Bloggen, trotzdem sind Optionen und Theme Features auf einen Bereich ausgerichtet.
Viele Grüße,
Thomas
PS: Für ein neues Projekt würde ich auf alle Fälle das Gutenberg Plugin installieren und ausgiebig testen. Es kann wenig schiefgehen, bevor du live bist. Derzeit sind noch einige Bugs vorhanden und es läuft noch nicht alles flüssig. Wenn du mit dem neuen Editor gar nicht zurechtkommst kannst du ja wieder zum klassischen Editor zurückkehren und mit dem Umstieg noch etwas warten. Ahja, Backups nicht vergessen 🙂
Herzlichen Dank,
für Deine ausführliche und klärende Antwort. Alles Gute!
Best Grüße
Gustav
Hi Thomas,
danke für den Artikel, ich will mich auch demnächst mit Gutenberg Blocks beschäftigen.
Denke auch dass es eine sinnvolle Entwicklung ist und hoffentlich das Pagebuilder-Chaos etwas eindämmt.
Finde generell auch deine Business-Einblicke interessant, weiter so!
Grüße,
Andreas
Hallo Andreas,
Vielen Dank für deinen Kommentar 🙂
Ich denke für weniger komplexe Websites wird Gutenberg eine sehr gute Alternative für Page Builder sein, aber an die umfangreichen Optionen und Features der gängigen Plugins wird der neue Editor nicht heranreichen.
Viele Grüße,
Thomas