WordPress Beitragsnavigation im Theme darstellen
Dieses Tutorial erklärt, wie du die WordPress Beitragsnavigation zur Anzeige des vorherigen und nächsten Beitrags in deinem Theme darstellen kannst. Neben Anpassung der Links zeige ich auch, wie du die Navigation auf Beiträge aus der gleichen Kategorie einschränken kannst.
Previous / Next Post Navigation in WordPress
Während in früheren WordPress Versionen noch einzelne Funktionen zur Ausgabe des vorherigen sowie des nächsten Beitrags aufgerufen werden mussten, steht seit WordPress 4.1 mit the_post_navigation() eine Funktion zur kompletten Anzeige der Navigation bereit:
the_post_navigation();Die Funktion ist lediglich ein Wrapper und ruft get_the_post_navigation() auf, welche die Post Navigation als HTML String zurückgibt. Alternativ kann deshalb letztere Funktion direkt genutzt werden, falls die Beitragsnavigation nicht unmittelbar ausgegeben werden soll.
Ohne Angabe von Parametern wird folgender HTML Code ausgegeben.
<nav class="navigation post-navigation" role="navigation">
<h2 class="screen-reader-text">Beitrags-Navigation</h2>
<div class="nav-links">
<div class="nav-previous">
<a href="%post_permalink" rel="prev">%post_title</a>
</div>
<div class="nav-next">
<a href="%post_permalink/" rel="next">%post_title</a>
</div>
</div>
</nav>Statt %post_permalink und $post_title wird natürlich die URL und Titel des Beitrags verwendet.
WordPress Beitragsnavigation im Theme anzeigen
Die Beitragsnavigation wird am Besten unterhalb des Beitrags angezeigt. Der Aufruf der Funktion ist deshalb wahlweise in der single.php oder content-single.php sinnvoll und sollte innerhalb des WordPress Loops erfolgen.
Das Starter-Theme Underscores ruft the_post_navigation() z.B. in der single.php auf:
// Start the WordPress Loop.
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', 'single' );
// Display Post Navigation.
the_post_navigation();
comments_template();
endwhile; // End of the loop.Sehen wir uns nun an, wie die Funktion angepasst werden kann.
Linktext für vorherigen und nächsten Beitrag anpassen
Die Funktion nimmt ein Array mit folgenden Argumenten entgegen:
- prev_text
- next_text
- in_same_term
- excluded_terms
- taxonomy
- screen_reader_text
Mit den ersten zwei Parametern lässt sich der Linktext für den vorherigen und nächsten Beitrag anpassen. Standardmäßig wird hier einfach der Titel des Beitrags mit der Variable %title als Linktext verwendet.
Für etwas mehr Kontext wollen wir zusätzlich zum Titel des Beitrags auch einen Untertitel mit „Previous Post“ und „Next Post“ anzeigen lassen. Der Untertitel soll natürlich mit Verwendung der entsprechenden Funktionen zur Localization ins Deutsche übersetzbar sein.
the_post_navigation( array(
'prev_text' => '<span class="nav-subtitle">' . __( 'Previous Post', 'theme-slug' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . __( 'Next Post', 'theme-slug' ) . '</span> <span class="nav-title">%title</span>',
) );Zur Unterscheidung von Untertitel und Titel umschließen wir beide mit <span> Elementen mit den Klassen nav-subtitle und nav-title.
WordPress Beitragsnavigation mit CSS stylen
In der style.css können wir nun etwas CSS Code hinzufügen, um die Links zum vorherigen und nächsten Beitrag zu gestalten. Hier bietet sich ein zweispaltiges Layout mit Flexbox an, falls die Links nebeneinander dargestellt werden sollen:
.post-navigation .nav-links {
display: flex;
}
.post-navigation .nav-links .nav-previous,
.post-navigation .nav-links .nav-next {
width: 50%;
}
.post-navigation .nav-links .nav-next {
text-align: right;
}
.post-navigation .nav-links .nav-subtitle {
display: block;
font-size: 14px;
font-weight: bold;
text-transform: uppercase;
color: #888;
}
.post-navigation .nav-links .nav-previous .nav-subtitle:before {
content: "\00AB"; /* Left Arrow */
}
.post-navigation .nav-links .nav-next .nav-subtitle:after {
content: "\00BB"; /* Right Arrow */
}Der Untertitel kann farblich und typografisch vom Titel des Beitrags abgehoben und mit Pfeilen versehen werden.
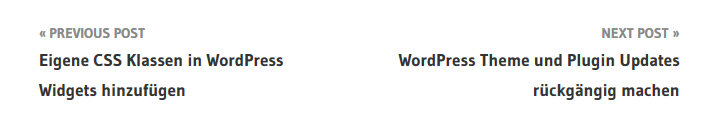
Damit erhalten wir folgendes Ergebnis:
Das Styling dient nur als Beispiel, kann also noch nach Belieben weiter verfeinert werden.
WordPress Beitragsnavigation nur auf eine bestimmte Kategorie einschränken
Im Normalfall werden immer alle Beiträge in der Beitragsnavigation eingeschlossen, d.h. es wird genau der vorherige und nächste Beitrag – nach Datum sortiert – angezeigt.
Die Post Navigation ist ein nützliches Feature, um Besucher der Website zum Lesen eines weiteren Artikels zu animieren. Dabei ist es häufig sinnvoller, den vorherigen und nächsten Beitrag der selben Kategorie zu zeigen, da diese wahrscheinlich thematisch besser zum aufgerufenen Artikel passen.
Um die Beitragsnavigation nur innerhalb einer Kategorie zu nutzen, kann der Parameter in_same_term mit dem Wert true übergeben werden. Am Besten funktioniert die Navigation innerhalb einer Kategorie, wenn jedem Beitrag nur eine einzige Kategorie zugewiesen ist.
the_post_navigation( array(
'prev_text' => '<span class ="nav-subtitle">' . __( 'Previous Post', 'theme-slug' ) . '</span> <span class ="nav-title">%title</span>',
'next_text' => '<span class ="nav-subtitle">' . __( 'Next Post', 'theme-slug' ) . '</span> <span class ="nav-title">%title</span>',
'in_same_term' => true,
'taxonomy' => 'category',
) );Mit taxonomy können auch andere Taxonomien wie beispielsweise Schlagwörter oder Custom Taxonomies anstelle von Kategorien festgelegt werden.