Eigene CSS Klassen in WordPress Widgets hinzufügen
Mit dem Widget CSS Classes WordPress Plugin kannst du eigene CSS Klassen in WordPress Widgets hinzufügen, um diese individuell zu gestalten. Außerdem ergänzt das Plugin automatisch alle Widgets mit zusätzlichen Klassen, z.B. das erste und letzte Widget oder alle geraden und ungeraden Widgets.
Vor einem Monat habe ich bereits die Möglichkeit vorgestellt, individuelle CSS Klassen für Beiträge und statische Seiten sowie im <body> Tag festzulegen. Ergänzend dazu möchte ich in diesem Beitrag zeigen, wie du eigene CSS Klassen auch in WordPress Widgets verwenden kannst. Auch hierfür gibt es wieder ein sehr gutes Plugin.
Widget CSS Classes Plugin
Gehe zu Plugins → Installieren in deinem WordPress Backend und suche nach dem Stichwort Widget CSS Classes, um das Plugin zu installieren. Alternativ kannst du das Plugin auch im WordPress.org Plugin Verzeichnis herunterladen und manuell installieren.
Widget CSS Classes ist vollständig in deutscher Sprache übersetzt, auf über 100.000 Websites installiert und wird regelmäßig aktualisiert. Es funktioniert reibungslos mit der neuesten WordPress Version 4.9.
Eigene CSS Klassen in WordPress Widgets nutzen
Das Plugin fügt in jedem Widget ein Eingabefeld für CSS Klassen hinzu. Dort kann nun eine beliebige CSS Klasse für das Widget definiert werden. Es ist möglich, mehrere CSS Klassen durch Leerzeichen getrennt festzulegen.
Anschließend können wir das Widget mit unserer individuellen CSS Klasse gestalten. Die Klasse wird im class-Attribut des Widgets angefügt und wird deshalb im CSS mit einem Punkt plus Name der Klasse ( .gray-background ) angesprochen:
.widget-area .gray-background {
padding: 1.5em;
background: #333;
color: #fff;
}Bitte beachte, dass du mit dem Plugin nicht direkt CSS Code im Widget eingeben kannst. Eigener CSS Code kann unter Customizer → Zusätzliches CSS oder mit einem Child Theme eingefügt werden.
Automatisch hinzugefügte CSS Klassen
Ein überaus praktisches Feature sind die bereits integrierten CSS Klassen, die von Widget CSS Classes automatisch für jeden Widget Bereich ergänzt werden.
Folgende CSS Klassen werden automatisch hinzugefügt:
- widget-first
Wird an das erste Widget im Widget-Bereich vergeben - widget-last
Wird an das letzte Widget im Widget-Bereich vergeben - widget-odd
Wird an ungerade Widgets (1,3,5,7) im Widget-Bereich vergeben - widget-even
Wird an gerade Widgets (2,4,6,8) im Widget-Bereich vergeben - widget-1, widget-2, widget-3 usw.
Alle Widgets werden zusätzlich durchnummeriert
Damit können Widgets anhand ihrer Position im Widget-Bereich gestaltet werden.
Der große Vorteil ist hier, dass die CSS Klassen nicht manuell konfiguriert werden müssen.
Werden beispielsweise ungerade Widgets mit einem anderen Hintergrund versehen, bleibt das Styling auch erhalten, wenn Widgets hinzugefügt oder entfernt werden oder die Reihenfolge verändert wird. Ein manuelles Anpassen der CSS Klassen nach jeder Veränderung der Widgets ist damit nicht nötig.
Widget CSS Classes konfigurieren
Wer die automatisch hinzugefügten CSS Klassen in den Widgets nicht nutzen möchte, kann diese in den Einstellungen des Plugins deaktivieren. Die Plugin Optionen sind unter Einstellungen → Widget CSS Classes zu finden:
Dort kann neben dem Eingabefeld für CSS Klassen auch ein zusätzliches Textfeld zum Festlegen einer individuellen CSS ID (#) in den Widget-Einstellungen aktiviert werden.
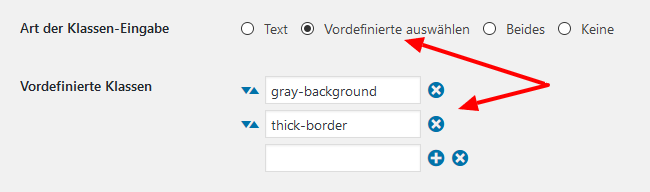
Sehr cool finde ich auch die Möglichkeit, nur in den Einstellungen vordefinierte CSS Klassen als Auswahl in den Widgets vorzugeben. Dazu können diese beide Optionen genutzt werden:
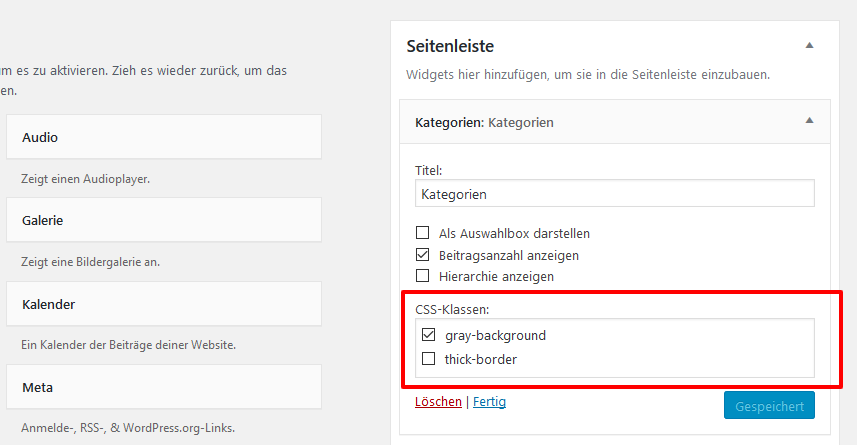
Danach zeigt das Plugin anstatt eines Textfelds für CSS Klassen nur noch eine Auswahl der möglichen CSS Klassen an.
Durch die Einschränkung der CSS Klassen können Tippfehler und das unbeabsichtige Definieren einer bereits anderweitig genutzten CSS Klasse durch den Nutzer vermieden werden.
Fazit
Widget CSS Classes ist ein einfaches Plugin, welches für genau einen Zweck konzipiert wurde und ohne unnötigen Ballast auskommt. Die vorhandenen Optionen sind sinnvoll ausgewählt und das Plugin nicht mit zu vielen Features aufgebläht. Daumen hoch!






Vielen Dank für den interessanten Tipp. Hatte und habe leider wenig Zeit zum bloggen, aber die Dokumentationen auf diesem Blog verfolge ich immer interessiert. Und ehe man sich Gedanken über das Installieren bestimmter Plugins macht, schaue ich hierher ob es auch der Mühe wert ist.
Hallo Martin,
Gerne! Freut mich total, wenn meine Beiträge hilfreich sind.
Vielen Dank fürs Lesen und Kommentieren 🙂
Viele Grüße,
Thomas
Danke für den Artikel,
werde es im nächste Projekt mal testen, wenn es sich anbietet.
Viele Grüße
Michael
Hi Michael,
Gerne, danke fürs Lesen 🙂
LG,
Thomas