Einfaches WordPress Portfolio mit statischen Seiten erstellen
In diesem Beitrag zeige ich, wie du ein einfaches Portfolio mit statischen Seiten und einem Page Template in WordPress erstellen kannst. Das Portfolio Template soll dabei die untergeordneten Seiten der aktuellen Seite in einem Grid Layout darstellen.
Für Portfolios gibt es eine Vielzahl an Plugins, welche meistens auf einem eigenen Custom Post Type basieren. Die Nutzung eines Plugins bietet sich an, wenn zusätzliche, individuelle Felder wie z.B. eine Projekt URL, eine Sortierung des Portfolios in verschiedenen Kategorien oder etwa eine Suchfunktion unterstützt werden soll.
Für sehr einfache Websites werden diese Features unter Umständen gar nicht benötigt. Manchmal möchte man nur ein schlichtes Portfolio, welches einige wenige Projekte oder Leistungen in einem Raster Layout darstellen kann.
Mit etwas Code lässt sich ein simples Portfolio auch mit statischen Seiten realisieren. Als Theme Entwickler kann man das Feature auch seinen Nutzern als Page Template zur Verfügung stellen. Dieses Tutorial zeigt dir die Vorgehensweise.
Template Funktion für WordPress Portfolio erstellen
Zu Beginn legen wir eine neue Funktion in der functions.php des Themes an. Wer ein bestehendes Theme erweitern will, sollte ein Child Theme anlegen und dort den Code hinzufügen.
/**
* Displays static pages in a grid layout.
*/
function theme_slug_child_page_grid() {
}Im ersten Teil der Funktion holen wir alle statischen Seiten aus der Datenbank, welche im Portfolio angezeigt werden sollen. Wir legen dazu eine Datenbankabfrage mit der WP_Query Klasse von WordPress an.
// Get current page ID.
$page_id = get_the_ID();
// Get Child Pages from Database.
$query_arguments = array(
'post_type' => 'page',
'post_parent' => (int) $page_id,
'posts_per_page' => -1,
'no_found_rows' => true,
'orderby' => 'menu_order title',
'order' => 'ASC',
);
$portfolio_query = new WP_Query( $query_arguments );Die Funktion get_the_ID() liefert uns die ID der Seite. Mit der Angabe von post_type und post_parent erstellen wir eine Abfrage, welche alle Kind-Seiten der aktuellen Seite zurückgibt.
Die restlichen Argumente deaktivieren die Pagination (Seitennummerierung) und ordnen später das Portfolio anhand der definierten Reihenfolge in den Seiten-Attributen.
Im zweiten Teil unserer Funktion folgt der WordPress Loop mit Ausgabe des Portfolios.
// Check if there are child pages.
if ( $portfolio_query->have_posts() ) : ?>
<div class="child-page-grid">
<?php while ( $portfolio_query->have_posts() ) : $portfolio_query->the_post();
get_template_part( 'template-parts/content', 'portfolio' );
endwhile; ?>
</div>
<?php
endif;Die Anzeige der einzelnen Portfolio Elemente soll durch die Template Datei content-portfolio.php geschehen. Das Template wird mit get_template_part() geladen und kann dadurch in einem Child Theme überschrieben werden.
Die komplette Funktion habe ich als Github Gist veröffentlicht.
Content Template und Styling für das Portfolio hinzufügen
Die content-portfolio.php kann im Ordner /template-parts angelegt werden und könnte in etwa so aussehen:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<a href="<?php the_permalink(); ?>" rel="bookmark">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
</header>
</article>In meinem Beispiel wird das Beitragsbild und der Titel der statischen Seite ausgegeben. Der Code kann hier nach Belieben erweitert werden, um beispielsweise etwas Text oder individuelle Felder anzuzeigen.
In der style.css müssen wir nun für das Styling des Portfolios in einem einfachen Grid Layout sorgen. Das gelingt zur Zeit am Besten mit Flexbox. Siehe dazu auch mein Tutorial über Grid Layouts mit Flexbox.
.child-page-grid {
display: flex;
flex-wrap: wrap;
margin-right: -2em;
}
.child-page-grid .type-page {
width: 33.33333333333%;
box-sizing: border-box;
padding-right: 2em;
padding-bottom: 2em;
}
.child-page-grid .type-page .entry-title {
margin: 1em 0 0;
font-size: 20px;
font-size: 1.25rem;
}Neben dem Grid Layout habe ich auch die Größe der Seitentitel etwas reduziert und den Abstand zum Beitragsbild angepasst.
Ausgabe der Template Funktion in Portfolio Page Template
Abschließend können wir ein neues Page Template mit dem Namen Portfolio in unserem Theme anlegen.
<?php
/**
* Template Name: Portfolio
*
* @package Twenty Sixteen Child
*/Das Page Template orientiert sich an der page.php einer normalen statischen Seite und zeigt nach dem Content das Portfolio an, indem unsere neue Funktion theme_slug_child_page_grid() aufgerufen wird.
<div class="entry-content">
<?php
the_content();
// Display Portfolio.
theme_slug_child_page_grid();
?>
</div>In meinem Beispiel für dieses Tutorial habe ich ein Child Theme für TwentySixteen verwendet. Die vollständige Datei für das Page Template findest du in diesem Github Gist.
Statische Seiten für Portfolio anlegen
Nachdem unser Portfolio technisch umgesetzt wurde, können wir nun die benötigten Seiten im WordPress Backend anlegen. Vorstellbar wäre beispielsweise eine Übersicht der angebotenen Leistungen einer Webagentur.
Dazu wird eine statische Seite Leistungen angelegt und das neue Page Template Portfolio zugewiesen. Anschließend werden einige Kind-Seiten für diese Seite angelegt.
/leistungen/webdesign/
/leistungen/webentwicklung/
/leistungen/seo/
Die Eltern-Seite dient als Übersicht und zeigt alle angebotenen Leistungen in einem Grid Layout an.
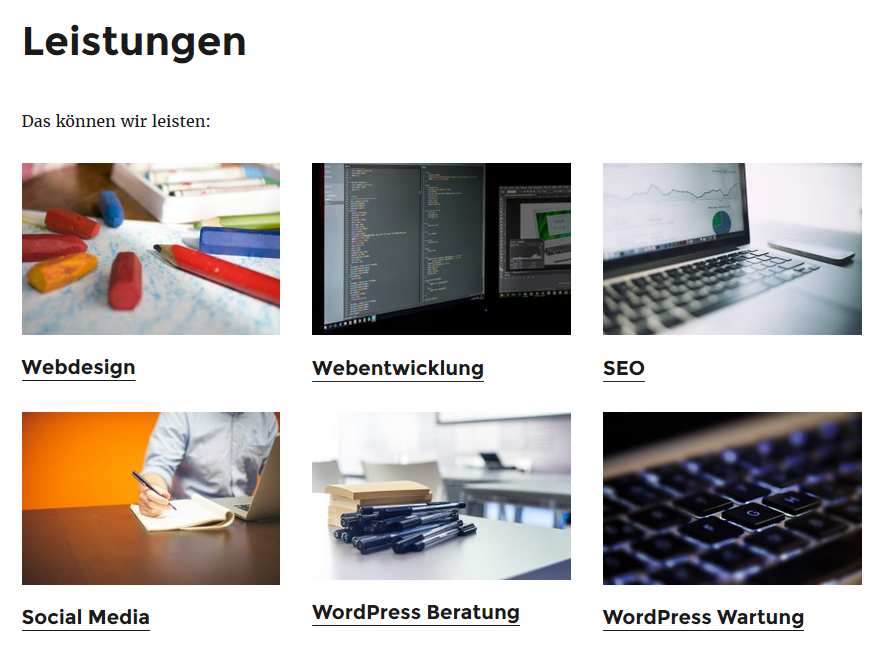
Als Ergebnis erhält man ein einfaches WordPress Portfolio:
Fazit
Dieses Tutorial zeigt eine grundlegende Struktur, wie mit statischen Seiten ein einfaches Portfolio ohne viel Schnick-Schnack erstellt werden kann.
Aus Platzgründen ist der Code sehr reduziert. Für den Live-Einsatz muss beispielsweise das Styling noch verfeinert werden, damit das Portfolio auch auf mobilen Geräten funktioniert. Weitere Möglichkeiten sind Optionen für Spaltenanzahl des Portfolios oder der Anzeige bestimmter Elemente.
Mit dem Erstellen eines Shortcodes kann der Code auch abgewandelt in einem Plugin statt in einem Page Template des Themes genutzt werden.