Live Preview und Edit Shortcuts für Titel und Untertitel der Website im WordPress Customizer hinzufügen
WordPress zeigt im Customizer unter der Sektion Website-Informationen zwei Optionen zur Eingabe des Titels und Untertitels der Website. Der Standardmodus für diese Einstellungen ist refresh, d.h. bei einer Änderung des Titels wird die komplette Seite in der Vorschau des Customizers neu geladen.
Dieses Tutorial erklärt, wie du die Optionen um eine Live Preview und Edit Shortcuts erweitern kannst.
Unter Live Preview versteht man die sofortige Anzeige einer Änderung in der Vorschau, ohne das ein Neuladen des Fensters erforderlich ist. Damit erhöht sich die Benutzerfreundlichkeit der Optionen enorm, weil Anwender nicht unnötig auf das Laden der Vorschau warten müssen.
Edit Shortcuts sind ein neues Feature von WordPress 4.7. Damit werden die blauen Icons bezeichnet, welche in der Customizer Vorschau nun angezeigt werden und mit einem Klick direkt zur richtigen Einstellung springen. Auch das ist eine Verbesserung im Bereich Usability.
Die Standard Themes des Cores unterstützen von Haus aus Live Preview und Edit Shortcuts. Der nötige Code ist auch in Underscores enthalten, d.h. wenn euer Theme darauf basiert, werden diese Features bereits automatisch unterstützt.
Für anderweitig erstellte Themes zeige ich im Folgenden, wie die Live Preview und Edit Shortcuts technisch implementiert werden. Die Anleitung eignet sich auch hervorragend, um den Code in Underscores und den Twenty* Themes nachzuvollziehen.
postMessage für Optionen im Customizer verwenden
Wie bereits erwähnt läd WordPress die Vorschau der Website im Customizer neu, wenn eine Einstellung geändert wurde. Das ist immer der Fall, wenn der Standardwert refresh für die Option verwendet wird. Als Theme Entwickler kann man aber für jede Setting individuell definieren, wie die Vorschau erfolgen soll.
Als Erstes ändern wir deshalb die Optionen für den Seitentitel und Untertitel. Diese sind im WordPress Core mit den Setting IDs blogname und blogdescription definiert. Mit get_setting() erhalten wir darauf Zugriff und können die Eigenschaft transport von refresh auf postMessage ändern.
$wp_customize->get_setting( 'blogname' )->transport = 'postMessage';
$wp_customize->get_setting( 'blogdescription' )->transport = 'postMessage';
Während refresh die einfache Umsetzung darstellt, benötigt die alternative Methode postMessage noch zusätzlichen Code, um die Option in der Vorschau des Customizers ohne ein Neuladen anzuzeigen.
Selective Refresh im Customizer hinzufügen
Mit WordPress 4.5 wurde Selective Refresh im Customizer eingeführt. Wie der Name bereits erklärt, erfolgt dabei nicht mehr ein kompletter Refresh der Seite. Stattdessen wird selektiv nur der Bereich neu geladen, der mit der Option manipuliert wurde.
Für die Umsetzung von Selective Refresh muss für die Option ein sogenannter Partial mit der Funktion add_partial() erstellt werden.
Mit diesem wird mit einem Selektor festgelegt, wo im Theme sich die Option befindet. Außerdem wird eine Callback Funktion definiert, die zur Anzeige des aktualisierten Bereichs nach Änderung der Option aufgerufen wird.
/**
* Adds postMessage support for site title and description for the Customizer.
*
* @param WP_Customize_Manager $wp_customize The Customizer object.
*/
function theme_slug_customize_register( $wp_customize ) {
$wp_customize->get_setting( 'blogname' )->transport = 'postMessage';
$wp_customize->get_setting( 'blogdescription' )->transport = 'postMessage';
$wp_customize->selective_refresh->add_partial( 'blogname', array(
'selector' => '.site-title a',
'container_inclusive' => false,
'render_callback' => 'theme_slug_customize_partial_blogname',
) );
$wp_customize->selective_refresh->add_partial( 'blogdescription', array(
'selector' => '.site-description',
'container_inclusive' => false,
'render_callback' => 'theme_slug_customize_partial_blogdescription',
) );
}
add_action( 'customize_register', 'theme_slug_customize_register' );
/**
* Render the site title for the selective refresh partial.
*/
function theme_slug_customize_partial_blogname() {
bloginfo( 'name' );
}
/**
* Render the site tagline for the selective refresh partial.
*/
function theme_slug_customize_partial_blogdescription() {
bloginfo( 'description' );
}
Der Partial ist mit der Option verknüpft (erster Parameter blogname). Wird die Option im Customizer geändert, wird das HTML Element .site-title a (Selektor) mit dem Output der Callback Funktion theme_slug_customize_partial_blogname() aktualisiert.
Damit entfällt ein Neuladen der kompletten Seite.
Um die Änderung in der Vorschau besser ersichtlich zu machen, blendet WordPress bei einer Änderung der Option den Edit Shortcut aus und setzt eine Transparenz für den Bereich, der sich ändert. Deshalb erscheint der Seitentitel dann bei einer Änderung in einem hellen Grau.
Edit Shortcuts im Customizer
Mit WordPress 4.7 und der Implementierung von Selective Refresh zeigt der Customizer nun automatisch die blauen Edit Shortcut Icons an. Ohne weiteren Zutuns.
Wie funktioniert das?
Unsere Option für den Titel besteht nun aus drei Teilen:
- Setting (Die Einstellung selbst)
- Control (Anzeige der Einstellung im Customizer)
- Partial (Anzeige der Einstellung in der Vorschau)
Sowohl die Control als auch der Partial sind mit der Setting verknüpft. Dadurch kann WordPress für jeden Partial nun das blaue Icon zum Bearbeiten im Customizer zeigen, und es direkt auf die jeweilige Control verlinken.
Selective Refresh und die Erstellung von Partials sind also die Voraussetzung für die Anzeige der Edit Shortcuts.
Live Preview der Optionen mit JavaScript
Die zweite und ältere Möglichkeit, Optionen mit postMessage unmittelbar in der Vorschau anzuzeigen, ist die Verwendung von JavaScript.
Dabei wird die Vorschau direkt mit Javascript manipuliert, anstatt diese mit PHP Code komplett oder selektiv zu aktualisieren. Zur Umsetzung der Methode müssen wir deshalb eine zusätzliche JavaScript Datei im Customizer laden.
/**
* Binds JS handlers to make the Customizer preview reload changes asynchronously.
*/
function theme_slug_customize_preview_js() {
wp_enqueue_script( 'theme-slug-customize-preview', get_template_directory_uri() . '/js/customize-preview.js', array( 'customize-preview' ), '20161221', true );
}
add_action( 'customize_preview_init', 'theme_slug_customize_preview_js' );
Wichtig beim Laden des Scripts ist die Angabe des customize-preview Handles als Abhängigkeit. Damit haben wir im JavaScript Zugriff auf das wp.customize Objekt, und können bei einer Änderung der Option die Vorschau direkt mit jQuery manipulieren.
Die customize-preview.js:
/**
* Live-update changed settings in real time in the Customizer preview.
*/
( function( $ ) {
// Site title.
wp.customize( 'blogname', function( value ) {
value.bind( function( to ) {
$( '.site-title a' ).text( to );
} );
} );
// Site tagline.
wp.customize( 'blogdescription', function( value ) {
value.bind( function( to ) {
$( '.site-description' ).text( to );
} );
} );
} )( jQuery );Der Vorteil der Umsetzung mit JavaScript ist, dass diese viel schneller ist. Jede Änderung wird unmittelbar in der Vorschau angezeigt. Der große Nachteil ist, dass die Programmlogik für die Vorschau in JavaScript dupliziert werden muss und damit gegen das DRY (Don’t repeat yourself) Prinzip verstößt.
Gerade bei komplizierteren Optionen ist die zusätzliche Implementierung in Javascript mühsam. Genau aus diesem Grund wurde auch das Selective Refresh Framework als Mittelweg eingeführt.
Ein Blick auf TwentySixteen
Welche Methode verwendet TwentySixteen und andere Standard-Themes?
Die Antwort mag überraschen, aber es sind beide. TwentySixteen beinhaltet sowohl Javascript Code zur sofortigen Anzeige als auch das Selective Refresh Framework. Beide Methoden lassen sich also kombinieren, um die Schnelligkeit von JavaScript und die Edit Shortcuts und Transparenz von Selective Refresh zu nutzen.
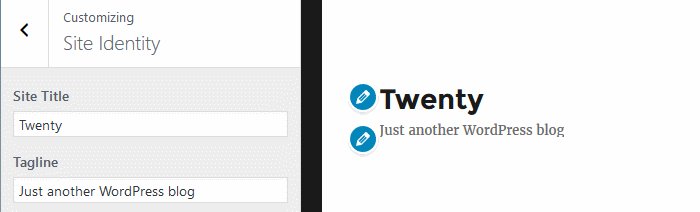
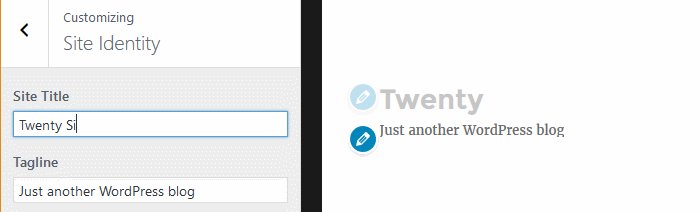
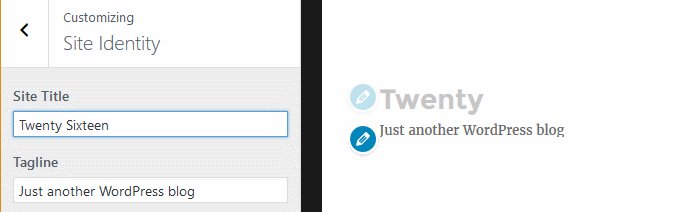
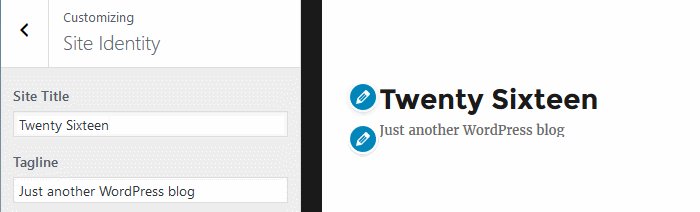
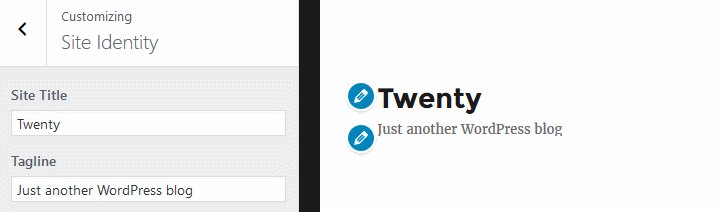
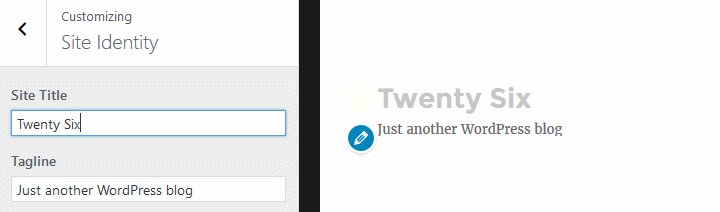
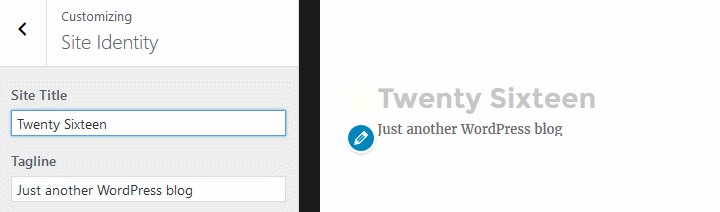
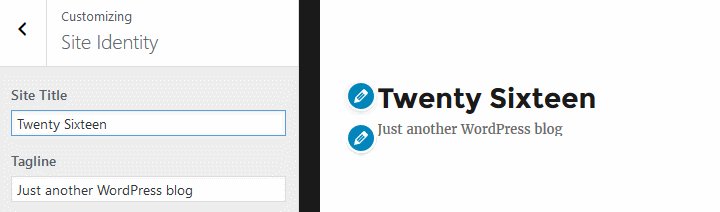
Die folgenden Bilder zeigen die Kombination der Möglichkeiten:
Änderung des Titels nur mit JavaScript. Jede Eingabe führt zu einer unmittelbaren Manipulation der Vorschau.
Änderung des Titels nur mit Selective Refresh. Der Customizer zeigt nun Edit Shortcuts und macht den geänderten Bereich transparent. Der neue Titel wird erst dann komplett angezeigt, wenn er selektiv mit PHP neu geladen wurde.
Und nun beide Möglichkeiten kombiniert, wie auch in TwentySixteen zu sehen.
Fazit
Gerade am Anfang können die verschiedenen Möglichkeiten und Begriffe wie postMessage, Live Preview, Edit Shortcuts, Selective Refresh und Partials sehr kompliziert wirken. Ich hoffe, dieses Tutorial hilft dabei, den Code in TwentySixteen nachzuvollziehen und im eigenen Theme umzusetzen.
Bei Fragen gerne einen Kommentar hinterlassen!