Tutorial: Gutenberg-Farbpalette im Theme registrieren
Mit dem kommenden Gutenberg-Editor können erstmalig Farben für Textabsätze und bestimmte Content-Blocks festgelegt werden. In diesem Tutorial zeige ich, wie du eine eigene Gutenberg-Farbpalette registrieren und zum Theme passende Farben definieren kannst.
Farbeinstellungen im neuen Gutenberg-Editor
Die neuen Gutenberg-Blocks für Absätze und Buttons bieten die Möglichkeit, Text- und Hintergrundfarbe frei zu wählen. Auch Custom Blocks werden häufig die bereitgestellten Komponenten von Gutenberg nutzen, um ähnliche Farboptionen zu implementieren.
Standardmäßig präsentiert der Gutenberg-Editor eine Farbpalette mit elf definierten Farben und der Option, eigene Farben mit einem Color-Picker auszuwählen. Theme-Entwickler können diese vorgegebene Farbpalette überschreiben und eine individuelle Farbpalette definieren, welche mit den Farben des Themes harmoniert. Die Vorgehensweise dafür zeige ich dir jetzt.
Eigene Farbpalette für Gutenberg definieren
Individuelle Farben für den neuen Gutenberg-Editor können mit add_theme_support( 'editor-color-palette' ) registriert werden. Dazu wird der Funktion add_theme_support() neben dem Feature ‚editor-color-palette‘ ein Array mit allen Farben übergeben. Jede einzelne Farbe besteht aus einem assoziativem Array, in dem Name, Slug und der Farbwert festgelegt werden.
Der Aufruf kann in der Setup-Funktion des Themes hinzugefügt oder in eine eigene Funktion für den Hook after_setup_theme ausgelagert werden. Die meisten WordPress-Entwickler sollten mit add_theme_support() bereits vertraut sein, trotz Gutenberg passiert hier wenig neues.
/**
* Registers support for Gutenberg features.
*/
function theme_slug_gutenberg_support() {
// Add theme support for custom color palette.
add_theme_support( 'editor-color-palette', array(
array(
'name' => esc_html__( 'Primary', 'theme-slug' ),
'slug' => 'primary',
'color' => '#006699',
),
array(
'name' => esc_html__( 'Accent', 'theme-slug' ),
'slug' => 'accent',
'color' => '#f4e08a',
),
array(
'name' => esc_html__( 'Light Gray', 'theme-slug' ),
'slug' => 'light-gray',
'color' => '#e5e5e5',
),
array(
'name' => esc_html__( 'Dark Gray', 'theme-slug' ),
'slug' => 'dark-gray',
'color' => '#5a5a5a',
),
) );
// Disable theme support for custom colors.
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'theme_slug_gutenberg_support' );Mit diesem Code-Beispiel wird eine Palette mit vier Farben angelegt. Der Name wird im Editor als Tooltip angezeigt und ist deshalb lokalisiert (übersetzbar), der Slug wird zur Generierung von CSS-Klassen verwendet. Mit add_theme_support( 'disable-custom-colors' ) kann der Color-Picker deaktiviert werden, sodass nur definierte Farben genutzt werden können.
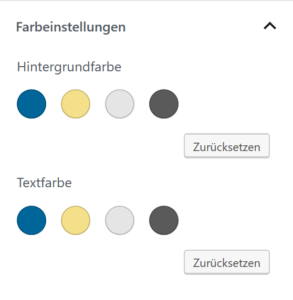
Im Theme registrierte Farben werden nicht ergänzt, sondern ersetzen die standardmäßige Farbpalette von Gutenberg. Als Ergebnis sehen wir nun unsere neue Palette mit vier Farben.
Es ist empfehlenswert, semantisch korrekte Namen und Slugs für registrierte Farben zu übergeben. Blau, Rot und Gelb ergeben mehr Sinn als Farbe Eins, Farbe Zwei und Farbe Drei. Falls Nutzer die Farben in den Theme-Optionen im Customizer ändern können, ist Primär- und Akzentfarbe eine gute Alternative, weil der genaue Farbwert unbekannt ist.
CSS-Klassen für Gutenberg-Farbpalette hinzufügen
Benutzerdefinierte Farben via Color-Picker werden grundsätzlich als Inline-Styles in den Blocks hinzugefügt. Für unsere definierten Farben in der Farbpalette hingegen werden CSS-Klassen generiert, welche dem Muster has-$slug-color und has-$slug-background-color folgen.
Aus diesem Grund reicht es nicht aus, die Farbpalette nur im Backend zu registrieren. Als zweiten Schritt müssen wir die Farben mit den entsprechenden CSS-Klassen auch im Theme hinzufügen. Für unsere Farbpalette können wir folgenden CSS-Code in der style.css des Themes einfügen.
/* Gutenberg Text Colors */
.has-primary-color {
color: #006699;
}
.has-accent-color {
color: #f4e08a;
}
.has-light-gray-color {
color: #e5e5e5;
}
.has-dark-gray-color {
color: #5a5a5a;
}
/* Gutenberg Background Colors */
.has-primary-background-color {
background-color: #006699;
}
.has-accent-background-color {
background-color: #f4e08a;
}
.has-light-gray-background-color {
background-color: #e5e5e5;
}
.has-dark-gray-background-color {
background-color: #5a5a5a;
}Jede Farbe kann im Block als Text- oder Hintergrundfarbe eingesetzt werden. Wir definieren deshalb für jede Farbe jeweils eine CSS-Anweisung für color und eine für background-color.
Damit die eigene Farbpalette auch im Gutenberg-Editor ordnungsgemäß angezeigt wird, sollten der CSS-Code für die Farben auch dort hinzugefügt werden. Das gelingt mit dem Hook enqueue_block_editor_assets, mit dem Stylesheets und Skripte im neuen WordPress-Editor eingebunden werden können.
/**
* Enqueue styles for Gutenberg.
*/
function theme_slug_block_editor_assets() {
wp_enqueue_style( 'theme-slug-editor-styles', get_theme_file_uri( '/assets/css/editor.css' ) );
}
add_action( 'enqueue_block_editor_assets', 'theme_slug_block_editor_assets' );Und das wars auch schon. Mit Auswahl einer Farbe im Editor sollte nun die CSS-Klasse mit dem entsprechenden Slug im Block hinzugefügt und vom Theme richtig gestyled dargestellt werden.
Gutenberg-Farbpalette komplett deaktivieren
Wer für Kunden und Redakteure die Farboptionen in Gutenberg komplett deaktivieren möchte, kann einfach eine leere Farbpalette ohne Farben registrieren. Zusätzlich muss auch der Color-Picker deaktiviert werden.
Quelle für diesen praktischen Tipp ist der Beitrag Disable Gutenberg Colors von Rich Tabor.
function theme_slug_disable_colors() {
// Disable color palette.
add_theme_support( 'editor-color-palette' );
// Disable color picker.
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'theme_slug_disable_colors' );Die Farbeinstellungen werden im Editor damit komplett ausgeblendet.




Hallo Thomas,
vielen Dank für den Tipp, der wird sich künftig sicher als sehr hilfreich erweisen 🙂
Schönes Wochenende
Angelika
Hallo Angelika,
Sehr gerne, danke für deinen Kommentar 🙂
Viele Grüße,
Thomas
Hallo Thomas,
vielleicht kannst du mir mit meinem Problem zu Gutténberg helfen.
Wenn ich Links setze, möchte ich diese auf No-Follow haben.
Wie kann ich es einstellen, dass es möglich ist, die neuen Links so zu setzen?
Liebe Grüße stefanie
sollte natürlich „Gutenberg“ heißen 🙂
Entschuldigung, ich habe bemerkt, dass man zuerst den vermeintlichen Block in einen Normalen Block umwandeln muss, damit die Farbeinstellungen wieder zur Verfügung stehen.
Gruss, Andreas Wahlen.