Grid Layout mit Flexbox im WordPress Theme erstellen
In diesem Tutorial zeige ich, wie du ein Grid Layout mit Flexbox in WordPress erstellen kannst. Grid Layouts eignen sich besonders gut zur Darstellung von Content Blöcken auf einer Übersichtsseite, beispielsweise einer Archiv-Seite mit Beiträgen, einem Portfolio mit Referenzen, oder einer Produkt-Kategorie eines Online Shops.
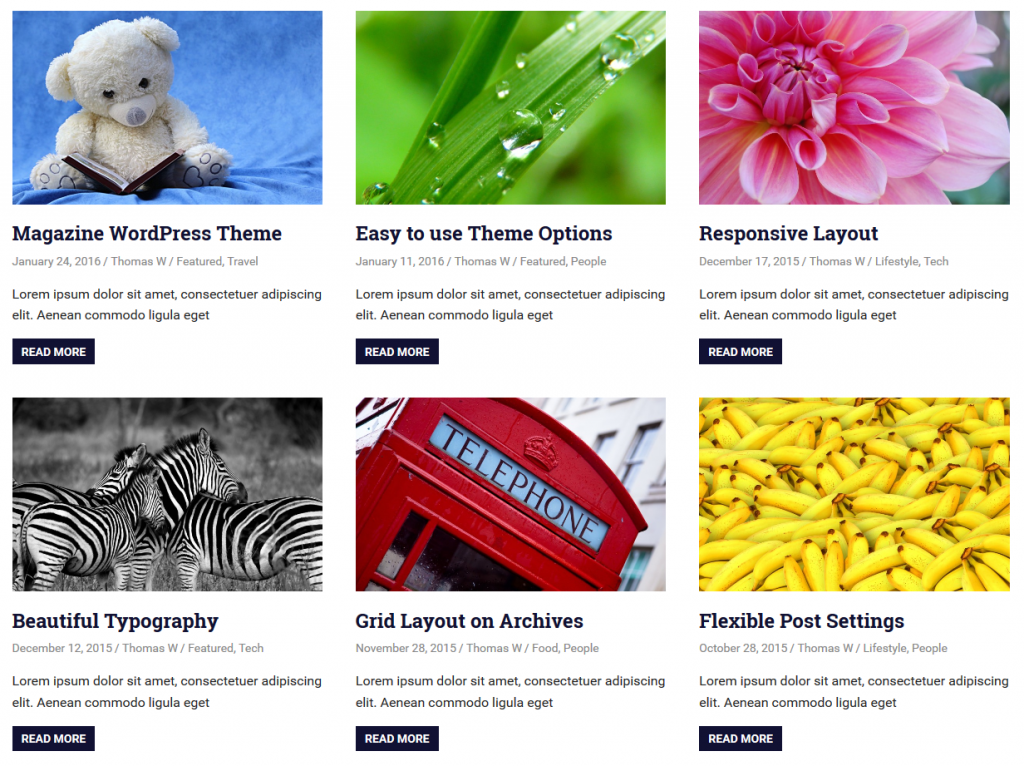
Beispiel eines Grid Layouts mit Flexbox:
Browser-Support von Flexbox
Flexbox ist ein CSS3 Feature, dass inzwischen von allen neuen Browsern voll unterstützt wird. Der Internet Explorer unterstützt Flexbox ab Version 11, wobei hier oft noch Bugs auftauchen. Auch mit Safari habe ich vereinzelt noch kleinere Bugs in der Praxis festgestellt, welche sich aber beheben lassen.
WordPress.com hat seit Januar den Support für IE 9 & 10 eingestellt, was ich für eine gute Vorgabe halte. Solange also diese uralten Browser nicht mehr unterstützt werden müssen, kann Flexbox meiner Meinung nach schon voll produktiv eingesetzt werden. Inzwischen verwende ich Flexbox auch in allen meinen neuen Themes an der ein oder anderen Stelle.

Ablösung von Float Layouts
Mehrspaltige Raster wurden jahrelang mit Float Layouts umgesetzt. Diese waren aber eigentlich gar nicht für die Darstellung von Grid Layouts vorgesehen und haben deshalb einige Nachteile. Unter anderem eine fehlende vertikale Zentrierung, keine gleiche Höhe von Grid Elementen und ein umständliches Clearing der Floats.
Deshalb wurden zwei neue Features speziell für die Umsetzung von Layouts geschaffen:
- Flexbox – für eindimensionale Raster (nur eine Zeile bzw. eine Spalte)
- Grid Layouts – für zweidimensionale Raster mit Zeilen und Spalten
Beide Standards werden dabei mit einem neuen Wert der Eigenschaft display implementiert. Für einen Flexbox Container verwenden wir display: flex, für einen Grid Container display: grid.
Im Gegensatz zu Flexbox stecken Grid Layouts aber noch in den Kinderschuhen und werden derzeit von keinem aktuellen Browser (außer im Experimental Mode) unterstützt. Deshalb bleibt momentan nur die Möglichkeit zur Nutzung von Flexbox. Und auch wenn Flexbox eigentlich für eindimensionale Grids vorgesehen ist, lassen sich damit auch problemlos mehrzeilige Raster erstellen. Und diese sind immer noch besser als Floats.
Grid Layout mit Flexbox erstellen
Für ein Gridbox Layout mit Flexbox benötigen wir im HTML Code einen Container, der mehrere Kind-Elemente besitzt. Hier unterscheidet sich erst einmal nichts von Grid Layouts mit Floats, außer dass eventuell vorher vorhandene Clearfix Klassen nun nicht mehr benötigt werden.
<div class="post-wrapper">
<div class="post-column">
<div class="post-column">
<div class="post-column">
</div>Größere Unterschiede gibt es im CSS Code. Während bei Float Layouts typischerweise die Kind-Elemente mit float: left versehen werden, wird bei Flexbox stattdessen der Eltern-Container mit display: flex als Flex-Container gesetzt. Alle Kind-Elemente sind damit automatisch Flex-Items.
.post-wrapper {
display: flex;
flex-wrap: wrap;
margin-right: -2em;
}Wir erinnern uns, dass Flexbox für eindimensionale Grids vorgesehen ist. Deshalb zeigt Flexbox mit den Standardwerten alle Kind-Elemente in nur einer Zeile an. Für ein normales Grid Layout mit Zeilen und Spalten ist das natürlich unerwünscht. Abhilfe dafür schaffen wir mit flex-wrap: wrap, wodurch Flex-Elemente bei zu wenig Platz auf die nächste Zeile verschoben werden. Damit verhält sich das Grid Layout also wieder sehr ähnlich zu Floats.
Damit allein entsteht noch kein Raster, weil alle Flex-Elemente noch eine volle Breite von 100% haben und deshalb unser Grid nur eine Spalte hat. Deshalb definieren wir für die Kind-Elemente je nach gewünschter Anzahl von Spalten eine kleinere Breite. Für einen Abstand zwischen den Grid Elementen verwenden wir padding. Zusammen mit box-sizing wird damit sichergestellt, dass jedes Element die gewünschte Breite behält.
.post-wrapper .post-column {
width: 25%;
box-sizing: border-box;
padding-right: 2em;
}Jedes Element im Grid hat also einen Abstand von 2em nach rechts. Um dabei die volle Breite des Content Bereichs auszufüllen, haben wir bereits im Eltern Container einen negativen Abstand von -2em nach rechts definiert.
Umsetzung im WordPress Theme
Für eine Implementierung in einem WordPress Theme kann der gezeigte CSS Code direkt in die style.css übernommen werden. Der HTML Code hingegen muss in den WordPress Loop integriert werden.
Als Beispiel zeigen folgende Code Schnipsel eine Integration in der archive.php, womit ein Grid Layout für Beiträge auf Archiv-Seiten wie Kategorien oder Tags umgesetzt werden kann.
Den .post-wrapper Container definieren wir dabei außerhalb des WordPress Loops. Die archive.php läd für die Darstellung der einzelnen Beiträge die content.php im /template-parts Ordner. In dieser wird jeder Beitrag mit dem .post-column DIV umfasst.
Fazit
Damit haben wir ein sehr einfaches Grid Layout mit Flexbox erstellt, ohne tiefer in das Thema einzusteigen. Flexbox hat zahlreiche Eigenschaften zur Manipulation des Layouts. Wer sich näher mit Flexbox beschäftigen möchte, dem empfehle ich für eine Übersicht über aller Möglichkeiten den Flexobx Guide von CSS Tricks.
Wofür setzt ihr Flexbox schon ein? Für Beispiele, Anregungen und Feedback freue ich mich sehr über einen Kommentar!


Ganz schöne und hilfreiche Beiträge hast Du hier zusammengestellt, weiter so.
Hallo Thomas,
Vielen Dank! Freut mich dass die bisherigen, noch wenigen Beiträge hilfreich waren.
LG,
Thomas
Super Artikel, danke 🙂
Wenn ich überlege, wie ich das bisher im Theme gelöst habe… immer nach x Artikeln die row schließen und eine neue aufmachen… geht vermutlich auch besser, aber mit Flexbox geht’s 1000 mal einfacher. Muss ich in einer ruhigen Minute mal umsetzen.
Gern geschehen 🙂 Flexbox ist super, wenn man sich erst einmal an die Syntax gewohnt hat.
Ein Grid Layout klappt ohne extra HTML Code für Rows auch mit Floats, indem mithilfe von nth-child das erste Element jeder Zeile ge-cleared wird:
.post-wrapper .post-column {
float: left;
width: 33.333%;
padding-right: 2em;
}
.post-wrapper .post-column:nth-child(3n + 1) {
clear: left;
}
Das eignet sich also gut als Fallback für IE 9 und 10, wo Flexbox nicht zur Verfügung steht.
Hier habe ich einige wertvolle Informationen erhalten die bestimmt sehr hilfreich sein werden. Danke dafür.
Gruß Anna
Gern geschehen 🙂